Heim >Web-Frontend >CSS-Tutorial >So machen Sie die Schriftart mit CSS dünner
So machen Sie die Schriftart mit CSS dünner
- 王林Original
- 2021-01-27 16:55:5510784Durchsuche
So machen Sie Schriftarten in CSS dünner: Sie können das Attribut „font-weight“ verwenden, z. B. [font-weight: lighter;]. Mit dem Attribut „font-weight“ wird die Stärke der Schriftart festgelegt. Der Attributwert „lighter“ steht für dünnere Zeichen.
Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Acer S40-51.
Detaillierte Einführung:
In CSS können Sie die Schriftstärke über das Attribut „font-weight“ festlegen.
(Teilen von Lernvideos: HTML-Video-Tutorial)
Attributwert:
normal Standardwert. Definiert Standardzeichen.
bold Definieren Sie fette Zeichen.
bolder Definiert fettere Zeichen.
leichter definiert feinere Charaktere.
HTML-Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
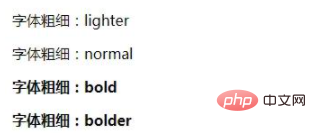
</html>Laufendes Ergebnis:

Verwandte Empfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo machen Sie die Schriftart mit CSS dünner. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

