Heim >Web-Frontend >uni-app >So laden Sie einen Personalausweis in Uniapp hoch
So laden Sie einen Personalausweis in Uniapp hoch
- 藏色散人Original
- 2021-01-26 12:00:506331Durchsuche
Uniapp implementiert die Methode zum Hochladen von ID-Karten: Öffnen Sie zuerst die Seite zum Hochladen von ID-Karten, installieren Sie sie dann in Ihr eigenes Projekt, ändern Sie sie und verwenden Sie sie schließlich entsprechend den Anforderungen des Projekts Führen Sie das Plug-In „pathToBase64“ ein und fügen Sie das Bild hinzu. Konvertieren Sie einfach den Pfad in base64.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Tutorial
Uniapp-App: Laden Sie das Foto des Dokuments (Personalausweis/Bankkarte) hoch, konvertieren Sie es dann in Base64 und senden Sie es zur Implementierung an die Backend-Funktion.
Funktionsbeschreibung :
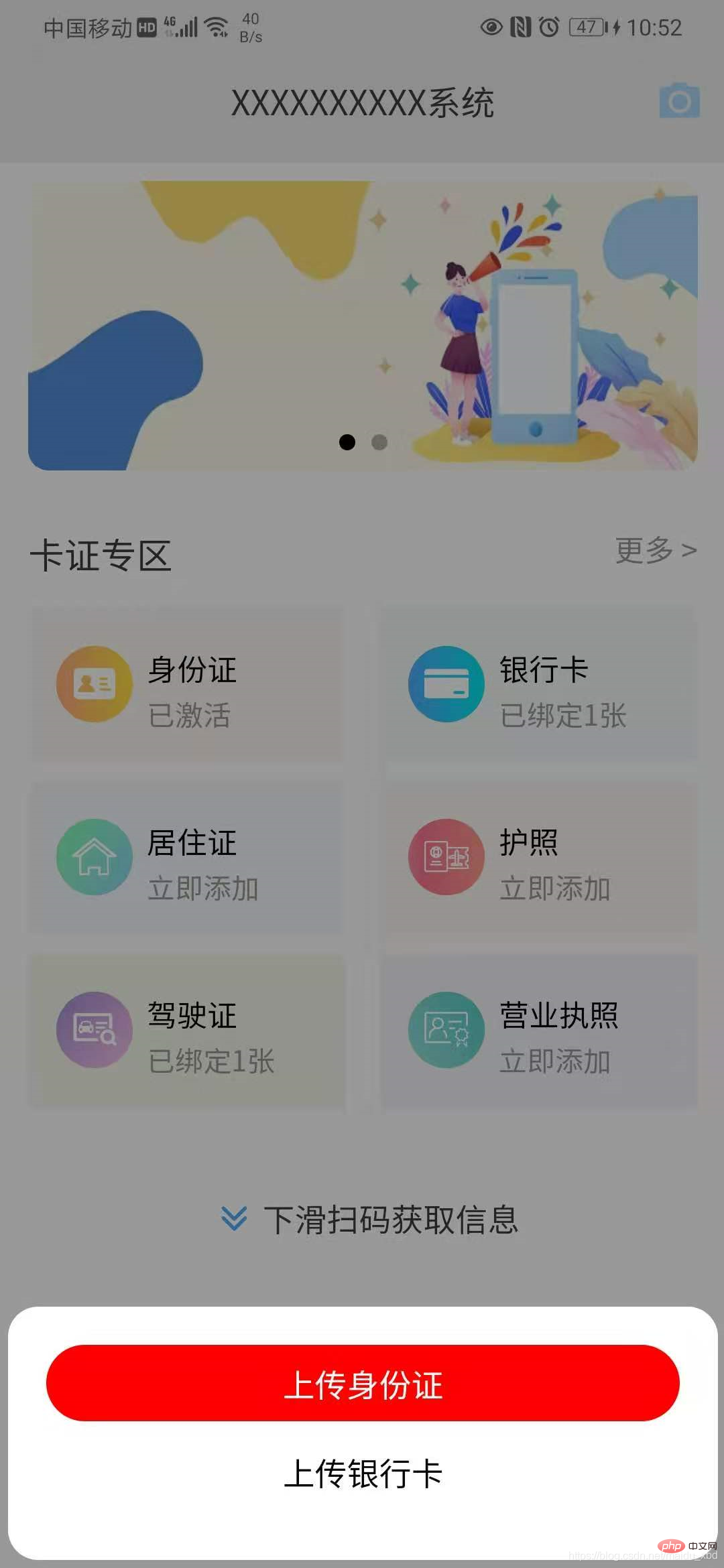
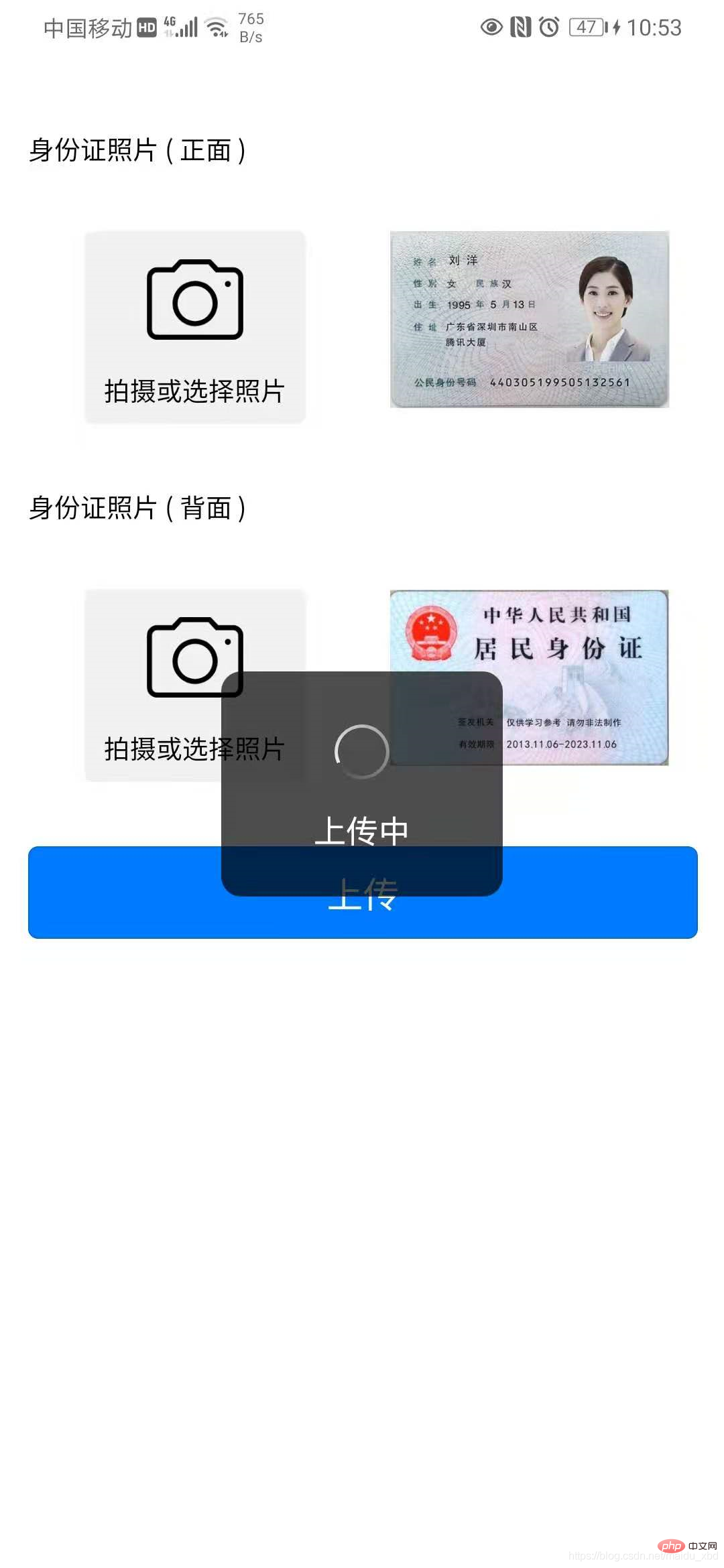
Klicken Sie wie unten gezeigt auf die obere rechte Ecke der Startseite. Auf dem Ecksymbol wird ein Popup-Fenster angezeigt. Klicken Sie auf „Ausweis hochladen“ oder „Bankkarte“. Klicken Sie auf die Schaltfläche „Hochladen“, um das Bild zur OCR-Erkennung in den Hintergrund hochzuladen.



Lösung:
Wichtige Punkte 1. Implementierung der Schnittstelle zum Hochladen von Zertifikaten; 2. Konvertieren Sie die Bild-URL zur Verarbeitung in base64.
Die spezifischen Implementierungsschritte sind wie folgt:
(1) Klicken Sie auf die Schaltfläche, klicken Sie auf das Symbol in der oberen rechten Ecke der Homepage, um ein Popup-Fenster anzuzeigen, und klicken Sie, um „Ausweis hochladen“ oder „Bank“ auszuwählen Karte“, um zur Seite zum Hochladen von Zertifikaten und Fotos zu springen. Vorlage: Marktvorlage GraceUI [kostenlose Schnittstelle] – Vorlage zum Hochladen von ID-Karten die direkt verwendet werden können, was die Entwicklungseffizienz erheblich verbessert. https://www.graceui.com/
(3) Nachdem Sie das Plug-in installiert haben, integrieren Sie es in Ihr eigenes Projekt, ändern und verwenden Sie es entsprechend den Anforderungen des Projekts.
(4)
Bild-URL-Konvertierung in Base64-Verarbeitung:Installieren Sie das Dcloud-Plug-in-Markt-Plug-in-Image-Tools-Bildkonvertierungstool, das für die Bild- und Base64-Konvertierung verwendet werden kann
Einführung des Plug-ins in [pathToBase64] Bildpfad zu Base64 <view @click="upload" class="iconfont icon-paizhao2"></view>
<!-- 选择证件弹窗 -->
<uni-popup ref="cardpopup" type="bottom">
<view class="dialog" >
<view @click="selectItem(index)" :class="active==index ? 'active':''" v-for="(item,index) in cardTypeList" :key="index">
{{item.name}}
</view>
</view>
</uni-popup> Verwenden Sie das Plug-in, konvertieren Sie nach dem Hochladen des Bildes die Bild-URL in base64 und speichern Sie sie
data(){
return{
cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}],
}
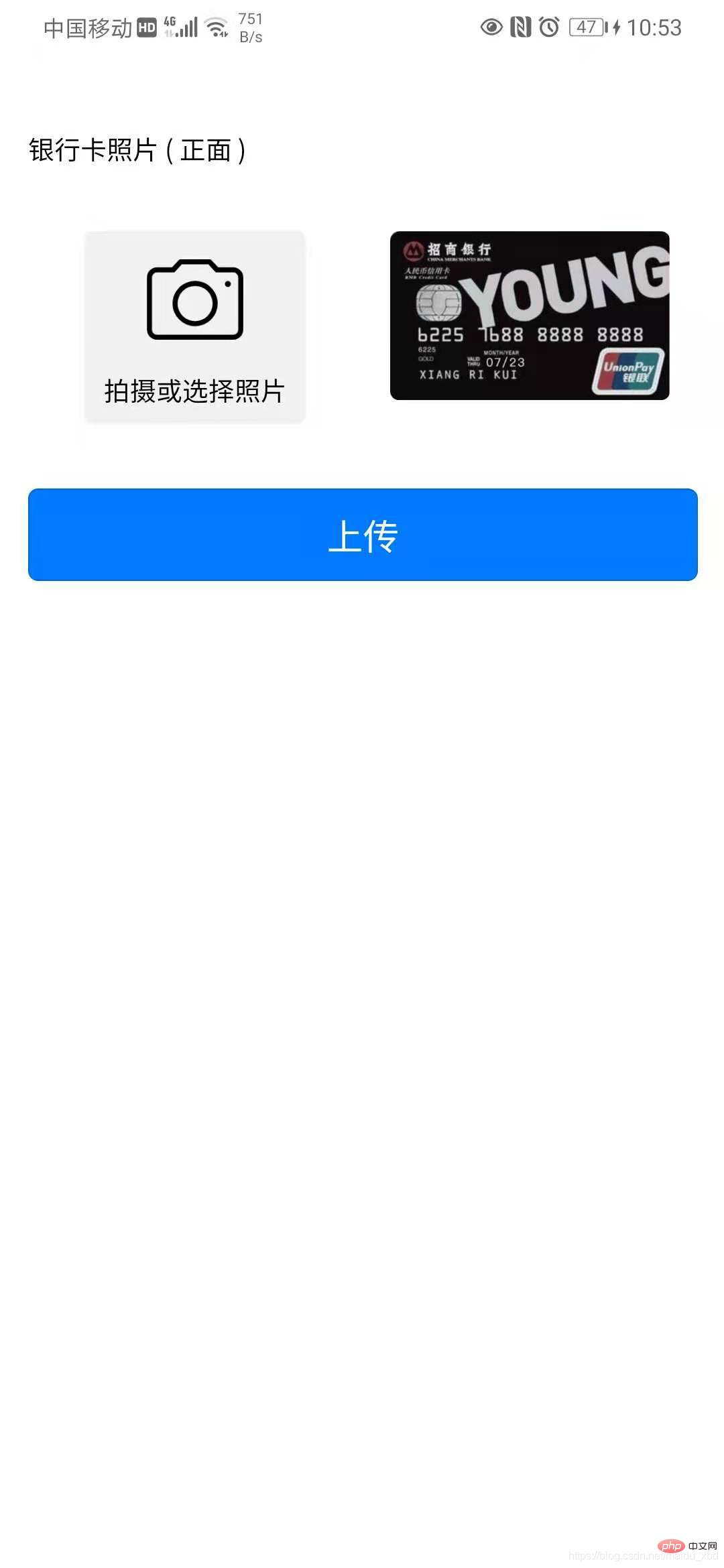
}Der vollständige Code der Bankkarten-Upload-Seite ist unten angehängt Das Hochladen eines Personalausweises ist ähnlich (es wird empfohlen, die Funktion zum Hochladen eines Personalausweises in eine wiederverwendbare Komponente zu kapseln)
methods:{
upload(){
this.$refs.cardpopup.open()
},
//选择上传身份证/银行卡
selectItem(index){
this.active=index;
if(index==0){
// 选择上传身份证
uni.navigateTo({
url:"/pages/idcard/idcard"
})
}else{
// 选择上传银行卡
uni.navigateTo({
url:"/pages/bankcard/bankcard"
})
}
},
} Das obige ist der detaillierte Inhalt vonSo laden Sie einen Personalausweis in Uniapp hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

