Heim >Web-Frontend >uni-app >Kann Uniapp Vant nutzen?
Kann Uniapp Vant nutzen?
- 藏色散人Original
- 2021-01-26 11:37:3622736Durchsuche
Uniapp kann vant verwenden, da vant ui über eine H5-Version und eine WeChat-Applet-Version verfügt und ab „uni-app2.4.7“ auch H5- und QQ-Applets die WeChat-Applet-Komponenten unterstützen. Die Verwendungsmethode besteht darin, einfach die erforderlichen Komponenten einzuführen in „globalStyle“ von „pages.json“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Tutorial
Uni-App verwendet Vant-Komponenten
Vorwort
vant UI hat eine H5-Version und eine WeChat-Applet-Version. Die h5-Version kann nur für h5 verwendet werden, und die WeChat-Mini-Programmversion (vant weapp) kann für WeChat und App verwendet werden. Ab Uni-App 2.4.7 unterstützen H5- und QQ-Mini-Programme auch WeChat-Mini-Programmkomponenten.
Befolgen Sie die Schritte
Laden Sie den Code herunter
Erstellen Sie ein neues
wxcomponents-Verzeichnis im Projektstammverzeichnis. Dieses Verzeichnis sollte sich auf derselben Ebene wie dascomponents-Verzeichnis befinden .wxcomponents目录 ,此目录应该与components目录同级。直接通过
git下载vant-weapp最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。-
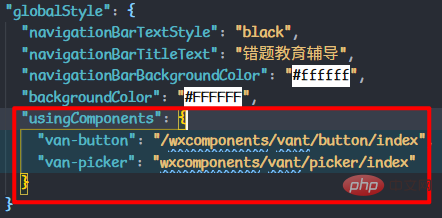
在pages.json的globalStyle中 引入所需要的组件

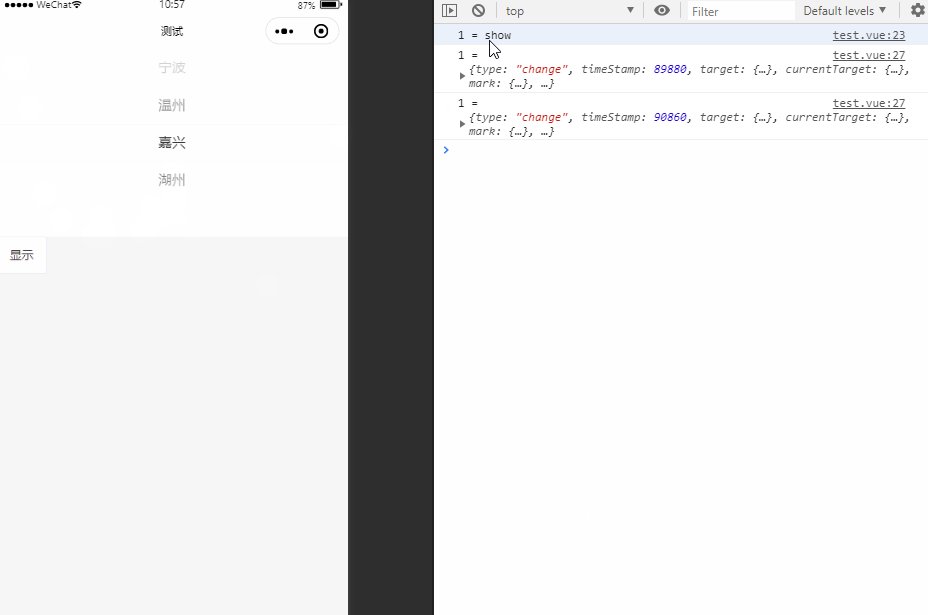
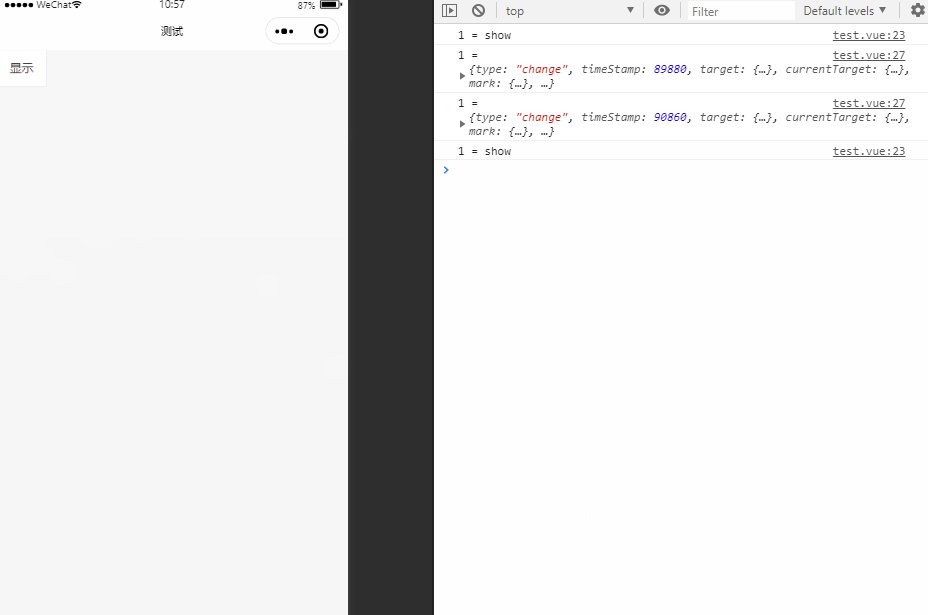
试试是否成功

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>
注意事项
Vant组件中Notify
Laden Sie den neuesten Quellcode von vant-weapp direkt über git herunter und kopieren Sie das Verzeichnis dist in das neu erstellte Verzeichnis Verzeichnis wxcomponents und benennen Sie dist in vant-weapp um.
globalStyle
vonpages.json🎜🎜 ein .png"/>🎜🎜Versuchen Sie zu sehen, ob es funktioniert🎜🎜 🎜
🎜//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
Notizen🎜🎜Die Meldungsaufforderung Notify in der Vant-Komponente ist etwas ganz Besonderes🎜🎜muss nicht nur im 🎜globalStyle🎜 eingeführt werden von page.json Es muss dem Vue-Prototyp in main.js 🎜<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>🎜 hinzugefügt und dann in der Seite 🎜rrreee verwendet werden
Das obige ist der detaillierte Inhalt vonKann Uniapp Vant nutzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!