Heim >Web-Frontend >Front-End-Fragen und Antworten >Unterstützt Google Chrome CSS3 nicht?
Unterstützt Google Chrome CSS3 nicht?
- 藏色散人Original
- 2021-01-25 10:19:534441Durchsuche
Google Chrome unterstützt CSS3; Google Chrome bietet eine gute Unterstützung für die neuen Funktionen und Selektoren von CSS3; auch die gängigen Browser unterstützen CSS3-Attribute vollständig.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Google87.0- und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
Der Google-Browser unterstützt CSS3; der Chrome-Browser bietet gute Unterstützung für neue Funktionen und Selektoren von CSS3. Große Browser unterstützen zunehmend CSS3, und auch der IE, der einst vielen Front-End-Entwicklern das Herz gebrochen hat, beginnt, auf den CSS3-Standard umzusteigen.
CSS3 bringt viele neue Designerlebnisse, aber es gibt eine Frage, die eine Überlegung wert ist: Wie kompatibel sind Browser mit CSS3-Funktionen?
Da die Seite letztendlich von einem Browser gerendert wird, unterstützen nicht alle Browser die CSS3-Funktionen vollständig. Manchmal funktioniert der Effekt, den Sie schreiben, nur in einem bestimmten Browser, was bedeutet, dass nur einige Benutzer ihn zu schätzen wissen und diese Arbeit bedeutungslos wird. Beispielsweise funktioniert die Verwendung von CSS3 zum Erstellen eines Hintergrunds nur in Browsern mit Webkit-Kern.
Wenn Sie wissen möchten, welche neuen CSS3-Funktionen Benutzer erleben können, müssen Sie verstehen, wie gut der aktuelle Browser CSS3-Funktionen unterstützt.
Glücklicherweise verfügen die meisten CSS3-Funktionen bereits über eine gute Browserunterstützung. Große Browser unterstützen zunehmend CSS3, und auch der IE, der einst vielen Front-End-Entwicklern das Herz gebrochen hat, beginnt, auf den CSS3-Standard umzusteigen.
Werfen wir einen Blick auf die Unterstützung der fünf wichtigsten Browser für neue CSS3-Funktionen und CSS3-Selektoren.
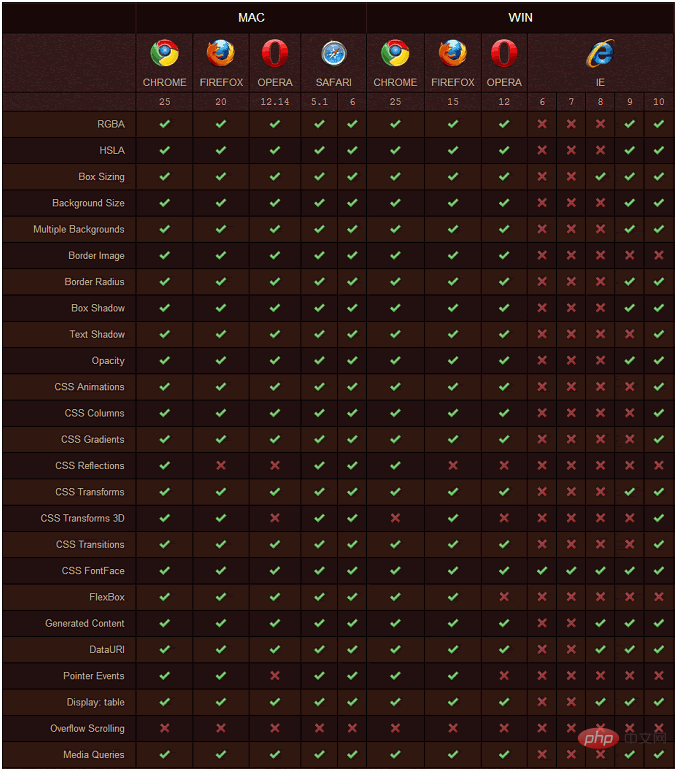
CSS3-Attributunterstützung:

Es ist ersichtlich, dass Chrome und Safari die Browser sind, die CSS3-Attribute vollständig unterstützen und sowohl von Mac- als auch von Windows-Plattformen vollständig unterstützt werden.
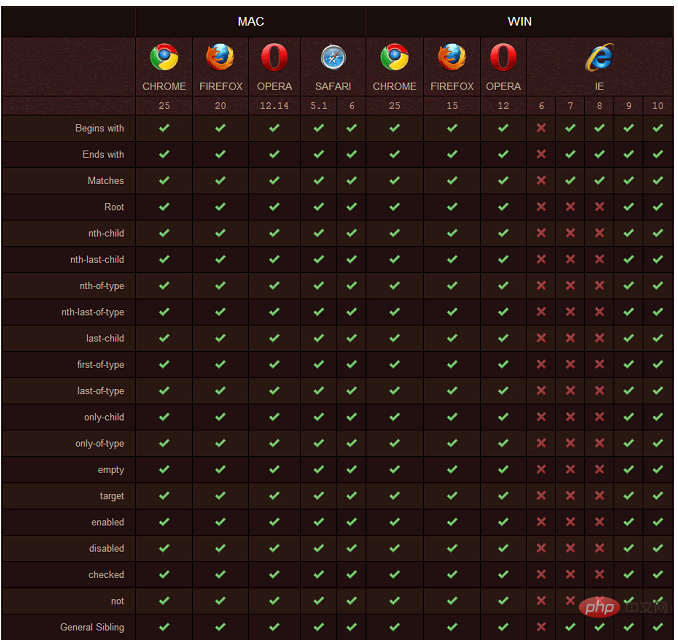
CSS3-Selektorunterstützung:

Es ist ersichtlich, dass mit Ausnahme der IE-Familie und Firefox3 fast alle anderen unterstützt werden und Chrome, Safari, Firefox 3.6 und Opera 10.5 die besten sind.
Das obige ist der detaillierte Inhalt vonUnterstützt Google Chrome CSS3 nicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

