Heim >Web-Frontend >CSS-Tutorial >CSS, wie man eine Liste mit quadratischen Elementen erstellt
CSS, wie man eine Liste mit quadratischen Elementen erstellt
- 藏色散人Original
- 2021-01-25 09:44:205876Durchsuche
So legen Sie eine Liste mit quadratischen Elementen in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Tag „ul unordered list“ und geben Sie „list-style-type“ als „square“ an, um eine Liste mit quadratischen Elementen festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfohlen: css-Video-Tutorial
css Wie erstelle ich eine Liste mit quadratischen Elementen?
Um eine Liste quadratischer Elemente festzulegen, müssen wir das Tag ul unsordered list verwenden und den Listenstiltyp als quadratisch angeben.
Beispiel:
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
</ul>Effekt:

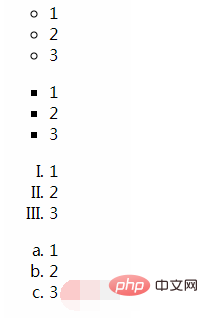
Im Folgenden sind einige häufig verwendete Listenstile aufgeführt: (Empfohlenes Lernen: CSS-Video-Tutorial)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonCSS, wie man eine Liste mit quadratischen Elementen erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

