Heim >Entwicklungswerkzeuge >atom >Empfohlene häufig verwendete Plug-Ins für Atom (Vue-Syntaxhervorhebung)
Empfohlene häufig verwendete Plug-Ins für Atom (Vue-Syntaxhervorhebung)
- 青灯夜游nach vorne
- 2021-01-19 18:55:135269Durchsuche

Verwandte Empfehlungen: Atom (Video-Tutorial)
Die Verwendung von Atom war auch ein Zufall, und ich bin mit einigen schnellen Anwendungen von Sublime vertraut, nachdem ich zu einem Unternehmen gewechselt bin , das Unternehmen hat sich geändert. Wenn Sie Atom verwenden, machen Sie es wie die Römer und versuchen Sie stattdessen, Atom zu spielen.
Ich finde, dass Atom immer noch sehr ähnlich ist. Viele Pakete sind sehr vollständig. Sie können sich einige spezifische Einführungen ansehen.
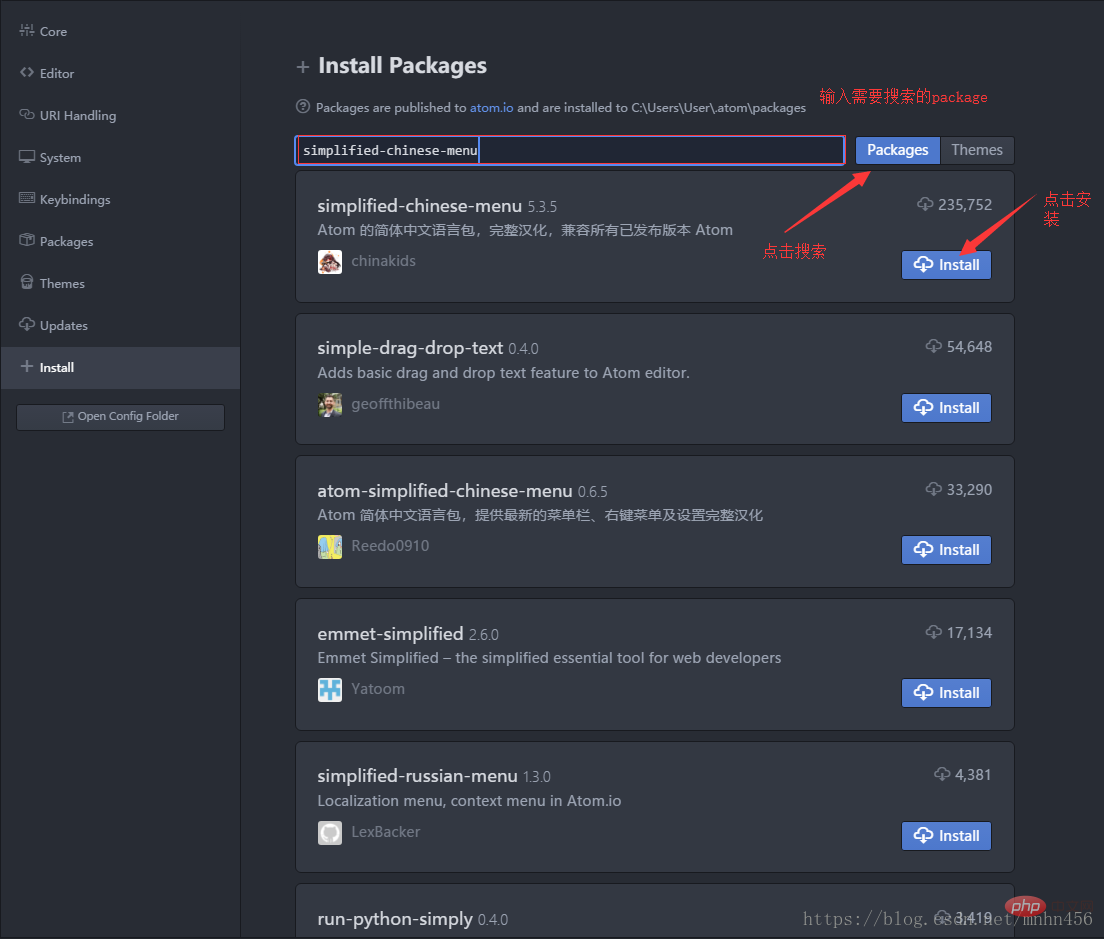
Jetzt möchte ich Ihnen einige häufig verwendete Plug-Ins vorstellen:
(Wenn das Plug-In installiert und die Konfiguration abgeschlossen ist, der gewünschte Effekt jedoch nicht erzielt wird, beenden Sie es einfach und öffnen Sie es erneut )
Tipps: Manchmal schlägt die Installation fehl, dann versuchen Sie es mit einer anderen Idee:
1. Suchen Sie den Ordner C:/Benutzer/Ihr Benutzername/.atom/packages/
2. Verwenden Sie gitbash im .atom-Paketverzeichnis
3. git clone xxxxx/atom-beautify.git (die Adresse des Plug-Ins auf Github)
3.cd .atom-beautify (Geben Sie das Verzeichnis des heruntergeladenen Plug-Ins ein)
4.npm install
5. Abschließen (vergessen Sie nicht, Atom neu zu starten)
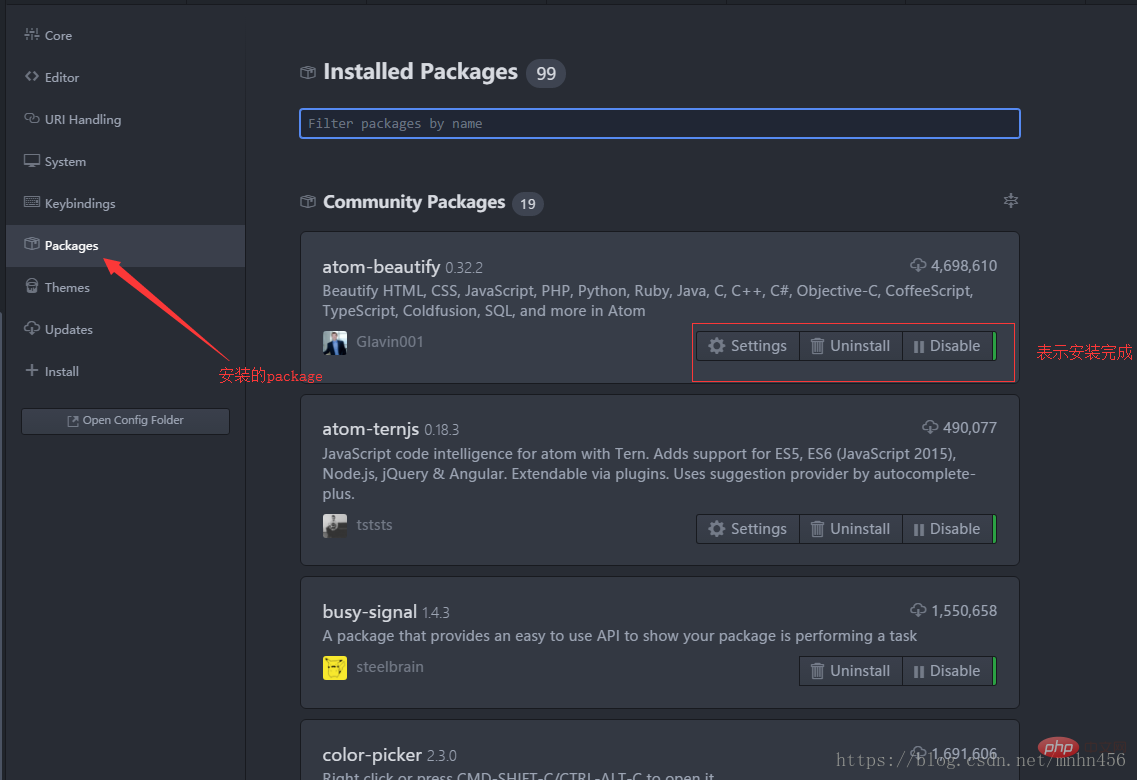
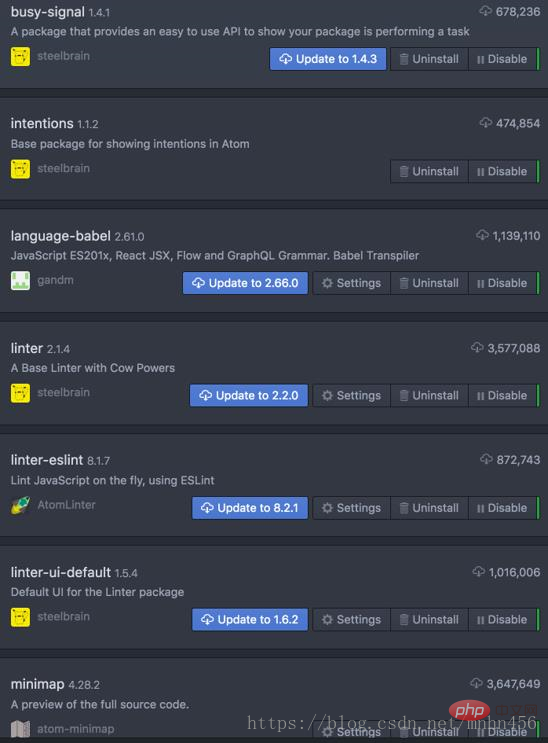
Bevor Sie das Plug-in einführen, sprechen wir über den Speicherort der Plug-in-Installation: Pakete >

 mit Github, um Ihre Atom-Plug-in-Informationen und Konfigurationsinformationen zu synchronisieren, sodass Sie einfach einen Computer konfigurieren und mit mehreren Computern teilen können.
mit Github, um Ihre Atom-Plug-in-Informationen und Konfigurationsinformationen zu synchronisieren, sodass Sie einfach einen Computer konfigurieren und mit mehreren Computern teilen können.
2. Emmet
kann HTML basierend auf der Emmet-Syntax generieren. Jeder, der Front-End-Entwicklung gemacht hat, wird dieses Plug-in kennen. Es ist so nützlich, dass ich weine.
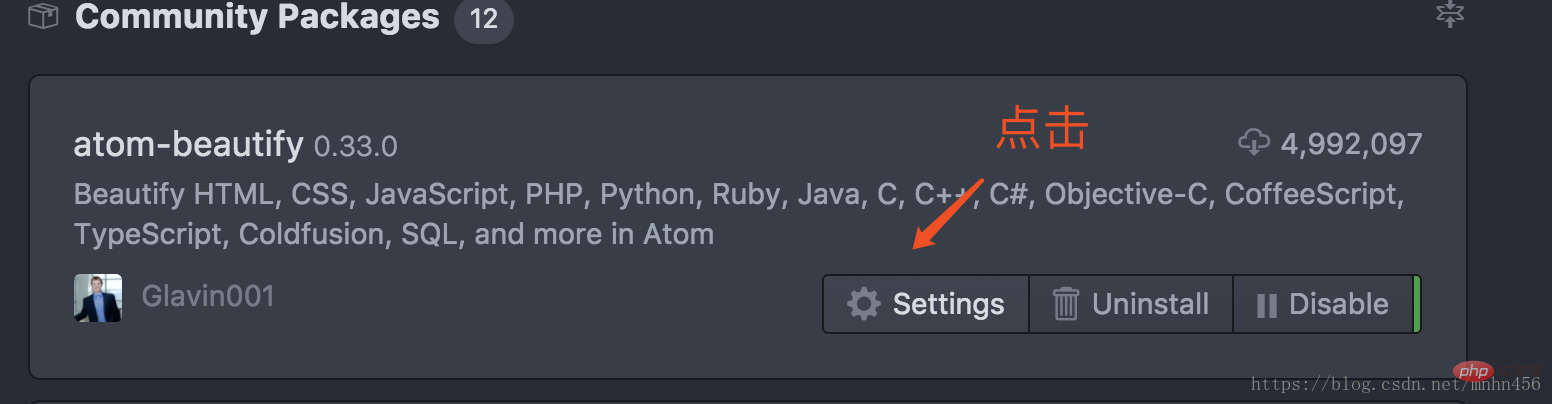
3. Atom Beautify
Das Codeformatierungstool kann so eingestellt werden, dass es beim Speichern automatisch formatiert wird, ganz zu schweigen davon, wie praktisch es ist. Unterstützt HTML, CSS, Javascript, Java, Go usw. Grundsätzlich werden alle gängigen Sprachen unterstützt.
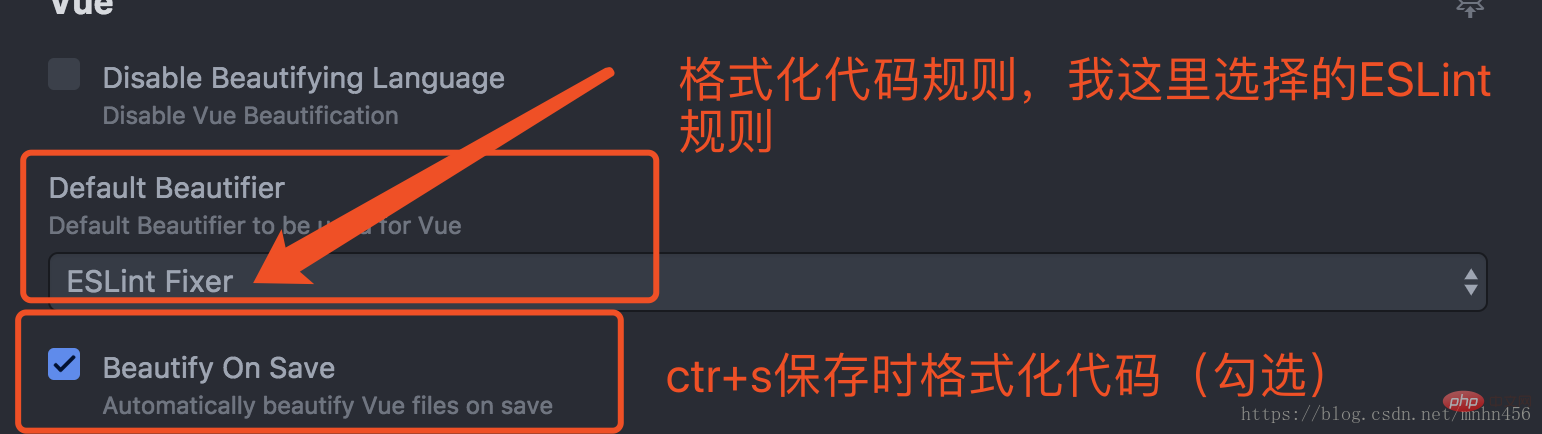
Konfiguration:
Wählen Sie die Sprache aus, die Sie konfigurieren möchten. Ich habe Vue gewählt . 5.HTML automatisch schließen
5.HTML automatisch schließen
Geben Sie automatisch das entsprechende schließende HTML-Tag ein, was einfach, aber praktisch ist.
6.Minimap
Alles installiert, Reaktionsentwicklung, Code-Hervorhebung ist überhaupt kein Problem, es gibt Bilder, die es beweisen
Aber was Vue betrifft, probieren Sie es aus, es ist alles grau, ohne eine Spur von Farbe, ich Ich bin in Tränen aufgelöst und versuche, einen Weg zu finden. Gelöst, Installation

 1. Wählen Sie die Datei
1. Wählen Sie die Datei
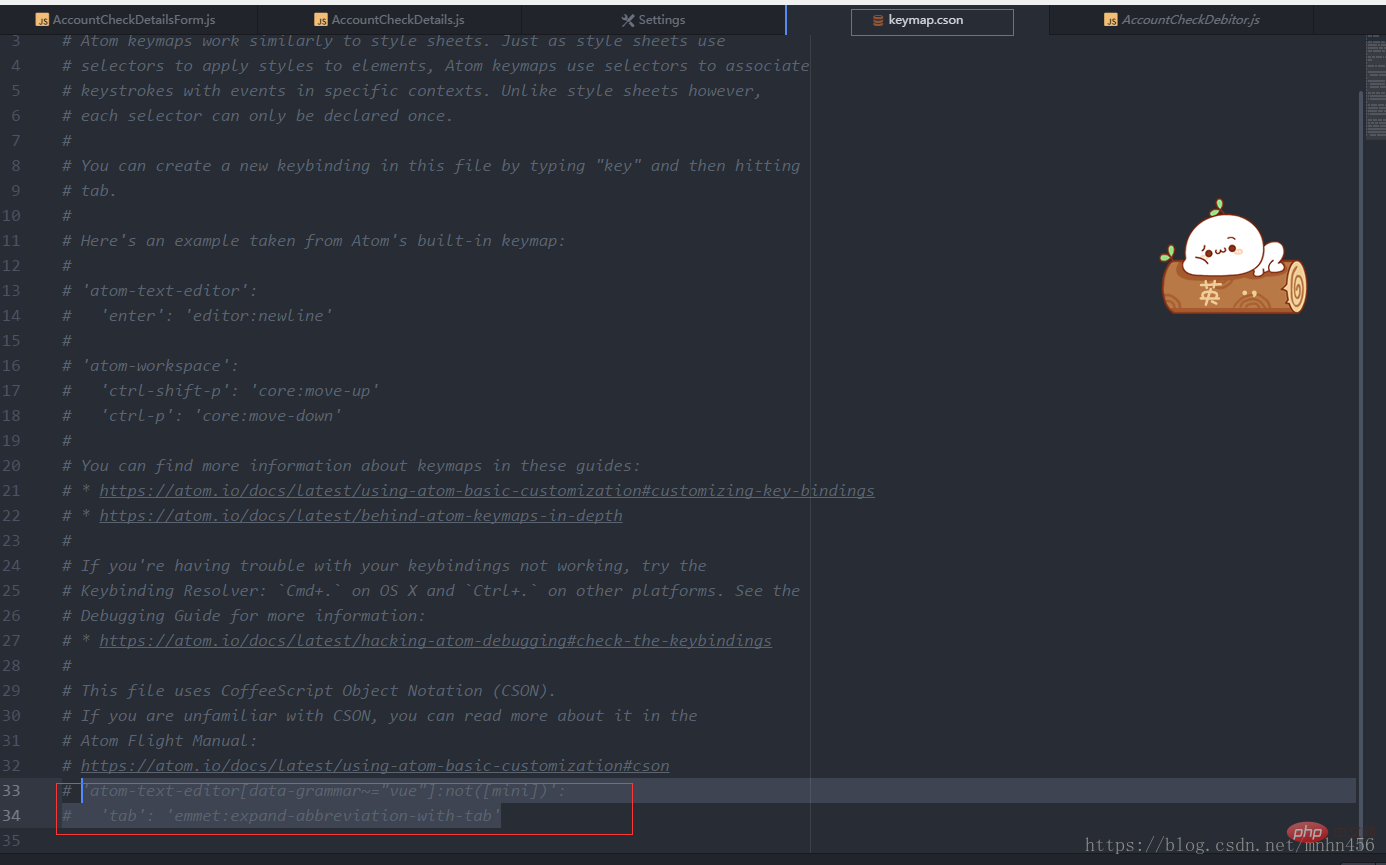
Datei》Benutzer-Keymap》keymap.cson (Datei 》KeyMap... > keymap.cson)
2 Datei: Wenn es bereits andere Konfigurationen von 
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
)
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
Wie im Bild gezeigt :

Beenden Sie Atom erneut und starten Sie es erneut. Dies ist im Grunde derselbe wie bei Sublime

Schließlich können Schüler, die nicht gut Englisch können und eine chinesische Version wünschen, einfach verwenden das Plug-in unten:

Abschließend kann als Exkurs auf Atom verzichtet und vsCode als erste Wahl aufgeführt werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonEmpfohlene häufig verwendete Plug-Ins für Atom (Vue-Syntaxhervorhebung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

