Heim >Entwicklungswerkzeuge >atom >So installieren Sie das Vue-Highlighting-Plug-in in Atom
So installieren Sie das Vue-Highlighting-Plug-in in Atom
- 青灯夜游Original
- 2021-01-06 16:09:253891Durchsuche
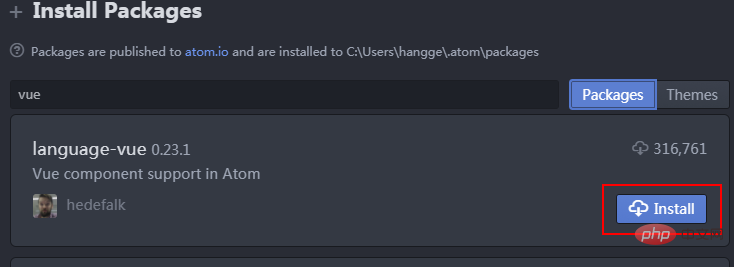
So installieren Sie das Vue-Highlighting-Plugin in Atom: Öffnen Sie zunächst die Atom-Software, klicken Sie in der oberen Menüleiste auf „Datei“ -> „Einstellungen“ -> „Installieren“ und suchen Sie dann nach „Language-Vue“. „Plug-in“ und klicken Sie zum Installieren auf „Installieren“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Atom Version 1.41.0, Dell G3-Computer.
Atom ist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer entwickelt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Die Entwicklung verschiedener Sprachen kann über einen umfangreichen Plug-in-Mechanismus abgeschlossen werden, der häufig für die Webentwicklung verwendet wird und auch für die Back-End-Entwicklung wie PHP verwendet werden kann.
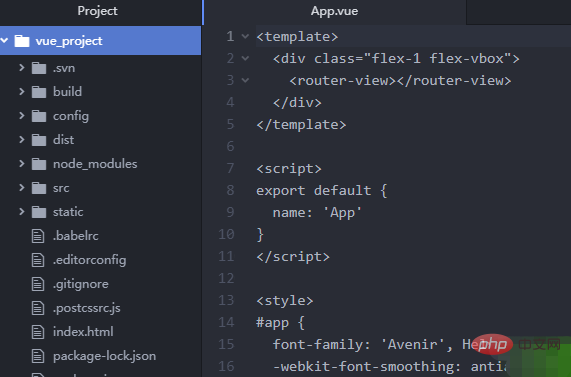
Atom unterstützt standardmäßig keine Vue-Syntax. Wenn Sie Atom zum Öffnen eines Vue-Projekts verwenden, werden Sie feststellen, dass alle Beschriftungen grau sind.

Verwandte Empfehlungen: „Atom-Nutzungsanleitung“
Atom-Installations-Vue-Highlight-Plugin
Klicken Sie im Menü auf „Datei“ –> „Einstellungen“ – „Installieren“, suchen Sie nach „vue“ und suchen Sie Fügen Sie es in den Suchergebnissen „Language-Vue“ ein und installieren Sie es.

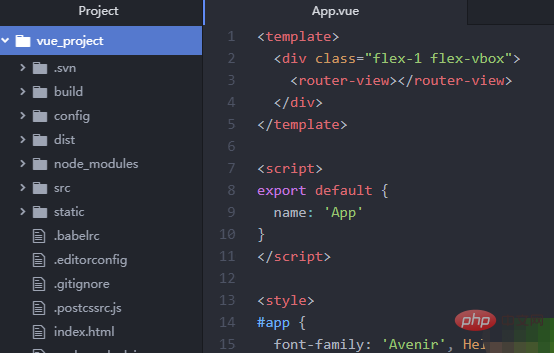
ok. Öffnen Sie nach Abschluss der Installation die Vue-Datei und Sie werden feststellen, dass deren Inhalt syntaktisch hervorgehoben werden kann.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonSo installieren Sie das Vue-Highlighting-Plug-in in Atom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

