Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass eine Wortzeile in CSS angezeigt und ausgeblendet werden soll
So legen Sie fest, dass eine Wortzeile in CSS angezeigt und ausgeblendet werden soll
- 青灯夜游Original
- 2021-01-19 16:02:313516Durchsuche
Sie können das Overflow-Attribut in CSS verwenden, um eine Textzeile auszublenden, wenn sie nicht vollständig angezeigt werden kann. Fügen Sie einfach den Stil „overflow:hidden;“ zum Textfeldelement hinzu und legen Sie den Textinhalt fest, der gekürzt werden soll Wenn der Inhalt das Elementfeld überläuft und der Überlaufteil einfach unsichtbar ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
(Lernvideo-Sharing: CSS-Video-Tutorial)
In CSS kann es über den Stil „overflow:hidden;“ festgelegt werden.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
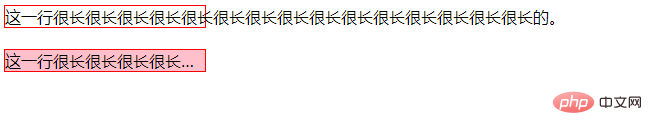
</html>Rendering:

Beschreibung: Überlaufattribut
Das Überlaufattribut gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Dieses Attribut definiert, wie mit Inhalten umgegangen wird, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Wenn der Wert des Überlaufattributs auf „versteckt“ gesetzt ist, wird der Inhalt gekürzt und der Rest des Inhalts ist unsichtbar.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass eine Wortzeile in CSS angezeigt und ausgeblendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

