Heim >Web-Frontend >CSS-Tutorial >Welche Rolle schreibt das CSS-Box-Modell vor?
Welche Rolle schreibt das CSS-Box-Modell vor?
- 藏色散人Original
- 2021-01-14 09:44:221935Durchsuche
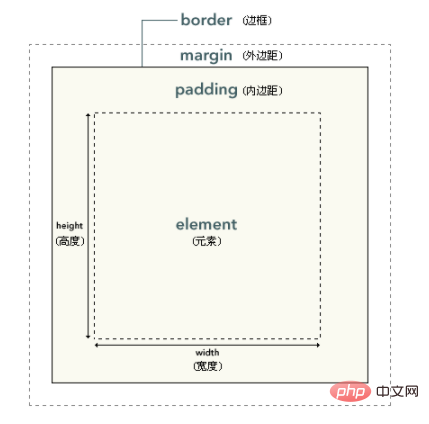
Das CSS-Boxmodell gibt an, wie die Elementbox mit Elementinhalten, Polsterungen, Rändern und Rändern umgeht. Der innerste Teil der Elementbox ist der eigentliche Inhalt, und was den Inhalt direkt umgibt, ist die Polsterung, die das Element darstellt , der Rand des inneren Randes ist der Rand; außerhalb des Randes ist der äußere Rand, der standardmäßig transparent ist, sodass keine Elemente dahinter blockiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Empfohlen: CSS-Video-Tutorial
Das CSS-Boxmodell gibt an, wie Elementboxen mit Elementinhalten, Auffüllungen, Rahmen und Rändern umgehen.
Übersicht über das CSS-Box-Modell

Der innerste Teil der Elementbox ist der eigentliche Inhalt, und was den Inhalt direkt umgibt, ist die Polsterung. Padding stellt den Hintergrund des Elements dar. Der Rand der Polsterung ist der Rand. Außerhalb des Randes befindet sich der Rand, der standardmäßig transparent ist und daher keine dahinter liegenden Elemente verdeckt.
Tipp: Der Hintergrund sollte auf den Bereich bestehend aus Inhalt, Innenabstand und Rändern angewendet werden.
Abstände, Rahmen und Ränder sind alle optional und der Standardwert ist Null. Bei vielen Elementen werden jedoch Ränder und Abstände durch User-Agent-Stylesheets festgelegt. Diese Browserstile können überschrieben werden, indem der Rand und der Abstand des Elements auf Null gesetzt werden. Dies kann einzeln oder für alle Elemente über einen universellen Selektor erfolgen:
* {
margin: 0;
padding: 0;
}In CSS beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs. Das Erhöhen der Abstände, Ränder und Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Gesamtgröße der Elementbox.
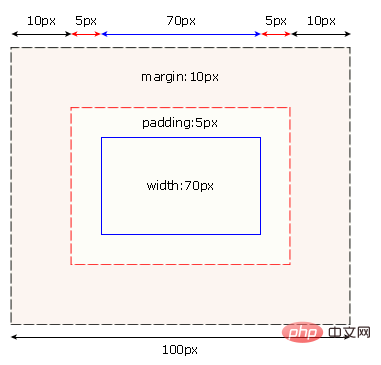
Angenommen, die Box hat auf jeder Seite einen Rand von 10 Pixeln und einen Abstand von 5 Pixeln. Wenn Sie möchten, dass dieses Elementfeld 100 Pixel groß ist, müssen Sie die Breite des Inhalts auf 70 Pixel einstellen, siehe Bild unten:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}Tipp: Auffüllung, Rahmen und Ränder können auf alle Seiten angewendet werden ein Element, kann auch auf einzelne Kanten angewendet werden.
Tipp: Margen können negative Werte sein und in vielen Fällen müssen negative Wertmargen verwendet werden.
Das obige ist der detaillierte Inhalt vonWelche Rolle schreibt das CSS-Box-Modell vor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

