Heim >Web-Frontend >CSS-Tutorial >Deklarieren Sie Ihre erste CSS-Variable
Deklarieren Sie Ihre erste CSS-Variable
- 王林nach vorne
- 2021-01-13 11:27:021720Durchsuche

Die „CSS-Variable“ am Anfang wird nach der Erweiterung als „benutzerdefiniertes CSS-Attribut“ bezeichnet. Wenn verschiedene Präprozessoren auf der ganzen Welt fliegen, werden CSS-Variablen in bestimmten Anwendungsszenarien immer beliebter.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Darüber hinaus sind CSS-Variablen im Gegensatz zu einigen CSS-Präprozessoren tatsächlich Teil des DOM, was für die Entwicklung von großem Nutzen ist.
Warum CSS-Variablen lernen?
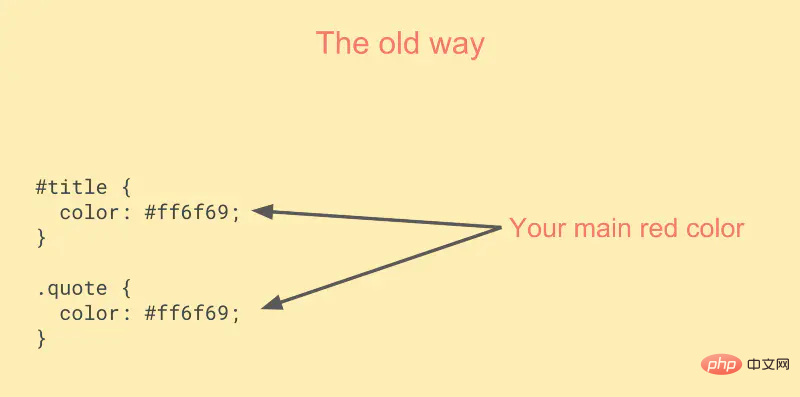
Es gibt viele Gründe, warum Sie Variablen in CSS verwenden sollten. Der Hauptgrund ist, dass dadurch die Duplizierung von Stilcode reduziert wird.

Wenn wir diesen Code als Beispiel nehmen, wäre es viel besser, eine Variable für die Farbe #ffeead zu erstellen, wie wir es unten tun, als es mechanisch zu wiederholen:

Auf diese Weise wird Ihr Code nicht nur mehr Lesbar, bietet aber auch mehr Flexibilität, wenn Sie in Zukunft Änderungen vornehmen möchten.
Obwohl diese Funktion bereits vor einigen Jahren von SASS und LESS implementiert wurde, weisen CSS-Variablen immer noch viele Highlights auf:
Es sind keine Übersetzungsschritte erforderlich, da sie nativ vom Browser unterstützt wird. Sie müssen solchen Code also nicht direkt schreiben, ohne Einstellungen wie die Verwendung von SASS und LESS vorzunehmen.
Es ist Teil des DOM, was uns großen Komfort bietet, auf den ich später im Artikel näher eingehen werde.
Dann legen wir los!
Deklarieren Sie Ihre erste CSS-Variable
Bevor Sie eine Variable deklarieren, müssen Sie zunächst bestimmen, wo sich der Gültigkeitsbereich der Variablen befindet. Wenn Sie möchten, dass sie global wirksam wird, definieren Sie sie einfach in der :root-Pseudoklasse. Es entspricht dem Stammelement des Dokuments (normalerweise dem -Tag).
Da die Variable vererbbar ist, kann Ihr gesamter HTML-Strukturbaum diese Variable verwenden, da alle DOM-Elemente Nachkommen des -Knotens sind.
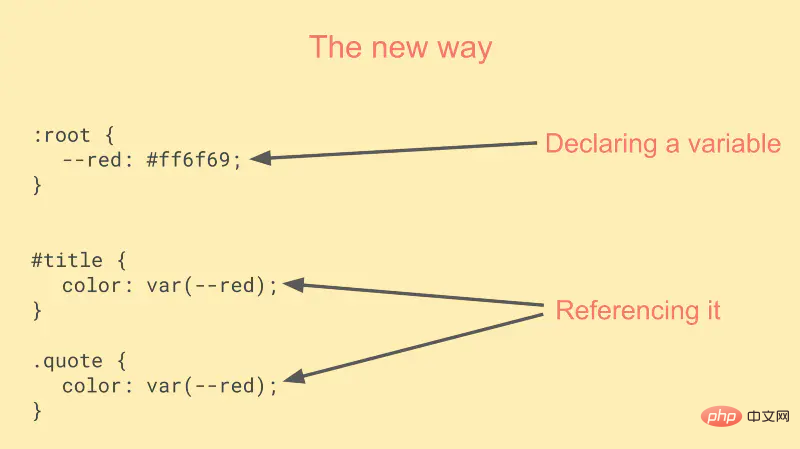
:root {
--main-color: #ff6f69;
}Sie können eine Variable wie jede andere CSS-Eigenschaft deklarieren. Der Unterschied besteht jedoch darin, dass die Variable mit zwei Bindestrichen beginnen muss.
Um den Wert dieser Variablen zu erhalten, müssen Sie die Funktion var() verwenden und den Namen der Variablen als Parameter übergeben.
#title {
color: var(--main-color);
}Deinem Titel wird die Farbe #ff6f69 zugewiesen.

Deklarieren Sie eine lokale Variable
Sie können auch lokale Variablen erstellen, auf die nur das deklarierte Element und seine untergeordneten Elemente zugreifen können. Wird im Allgemeinen deklariert, wenn Sie diese Variable nur in bestimmten Teilen der Seite verwenden möchten.
Angenommen, Sie haben auf Ihrer Seite ein Warnfeld und möchten ihm eine spezielle Farbe zuweisen, diese Farbe wird jedoch nicht auf andere Teile der Seite angewendet. In diesem Fall sollten Sie auf die Erstellung globaler Variablen verzichten und stattdessen lokale Variablen verwenden.
.alert {
--alert-color: #ff6f69;
}Sie können diese Variable jetzt in ihren untergeordneten Elementen verwenden:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}Wenn Sie versuchen, die Variable „alert-color“ an anderer Stelle auf der Seite zu verwenden, ist sie ungültig und der Browser ignoriert diese CSS-Codezeile.
Responsive Layouts lassen sich mit CSS-Variablen einfacher implementieren
Einer der großen Vorteile von CSS-Variablen besteht darin, dass sie auf das DOM zugreifen können, was Variablen aus LESS oder SASS nicht können, da sie in reguläres CSS kompiliert werden.
Das bedeutet, dass Sie den Wert der Variablen entsprechend der Breite des Bildschirms ändern können:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}Mit nur vier einfachen Codezeilen können Sie die von Ihrer App auf kleinen Bildschirmen angezeigte Hauptschriftgröße ändern, coole Bedienung?
Wie JavaScript auf CSS-Variablen zugreift
Ein weiterer großer Vorteil der Kombination mit dem DOM besteht darin, dass Sie über JavaScript auf Variablen zugreifen und sogar den Wert der Variablen aktualisieren können, beispielsweise durch interaktive Stiländerungen. Dies ist eine perfekte Lösung, wenn Sie möchten, dass Benutzer den Stil Ihrer Website ändern können (z. B. die Schriftgröße anpassen).
Lassen Sie uns mit dem Beispiel fortfahren, das wir gerade hatten. Um den Wert einer CSS-Variablen in JavaScript zu erhalten, sind nur drei Zeilen Code erforderlich.
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color'); console.log(mainColor); --> '#ffeead'
Um eine CSS-Variable zu aktualisieren, rufen Sie einfach die setProperty-Methode für das Element auf, in dem die Variable deklariert wurde, und übergeben Sie den Variablennamen als erstes Argument und den neuen Wert als zweites Argument. Das Attribut
root.style.setProperty('--main-color', '#88d8b0')
main-color ändert das Gesamterscheinungsbild Ihrer Seite, wodurch es für Benutzer äußerst einfach ist, die Designfarbe der Website anzupassen.
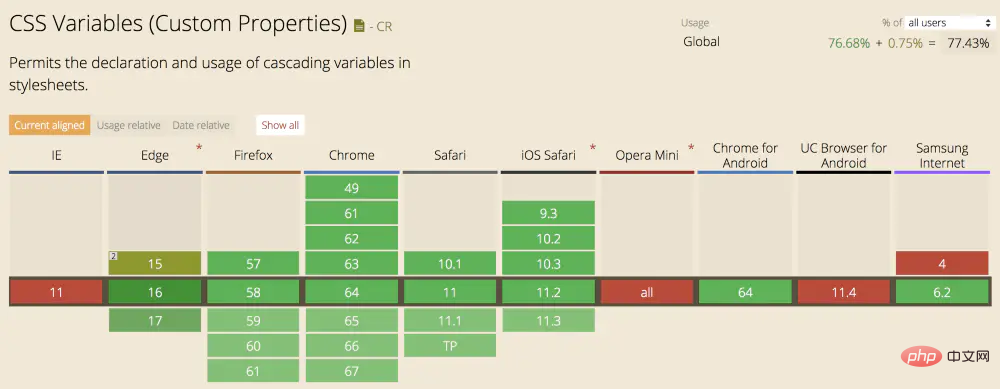
Browser-Unterstützung
Derzeit unterstützen 77 % des weltweiten Website-Verkehrs CSS-Variablen, und in den Vereinigten Staaten sind es bereits fast 90 %. Wir verwenden bei Scrimba.com bereits CSS-Variablen, da unsere Kunden überwiegend moderne Browser verwenden.

Das Obige ist eine Übersicht über CSS-Variablen. Ich hoffe, Sie können etwas gewinnen.
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonDeklarieren Sie Ihre erste CSS-Variable. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind CSS-Variablen? Lernen Sie CSS-Variablen kennen: Vererbung und Umfang von CSS-Variablen
- Erster Kontakt mit CSS-Variablen
- Wozu dient die CSS-Variable var()? Detaillierte Erläuterung der Verwendung der CSS-Variablen var()
- Vue verwendet CSS-Variablen, um die Theme-Switching-Funktion zu implementieren

