Heim >Web-Frontend >View.js >So lösen Sie das Problem der Verwendung von Hintergrundfehlern in der Vue-Datei
So lösen Sie das Problem der Verwendung von Hintergrundfehlern in der Vue-Datei
- 藏色散人Original
- 2021-01-12 09:36:212193Durchsuche
Lösungen für gemeldete Fehler bei der Verwendung von Hintergrund in Vue-Dateien: 1. Fügen Sie „publicPath:'./'“ zur Ausgabe in der Datei webpack.prod.conf.js hinzu. 2. Fügen Sie „publicPath:'“ zu den Dienstprogrammen hinzu .js-Datei./../'"; 3. Ändern Sie einfach die CSS-Tabelle.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.0, DELL G3-Computer.
【Empfohlene verwandte Artikel: vue.js】
vuejs legt den Hintergrundbildhintergrund:url('path') im CSS-Stylesheet fest und meldet einen Fehler
Lösung:
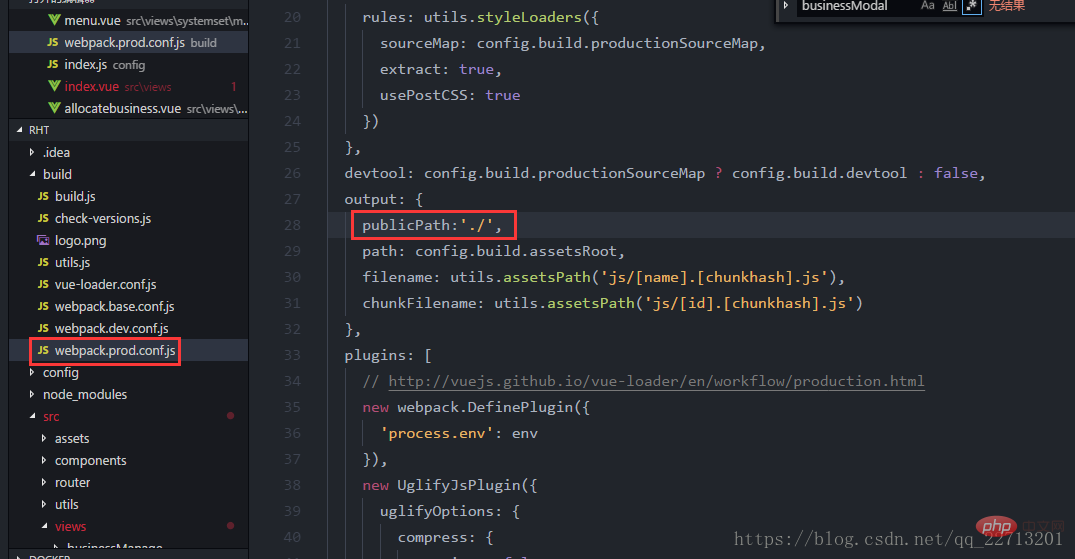
1 webpack. Fügen Sie in der Ausgabe der Datei prod.conf.js hinzu: publicPath: './'

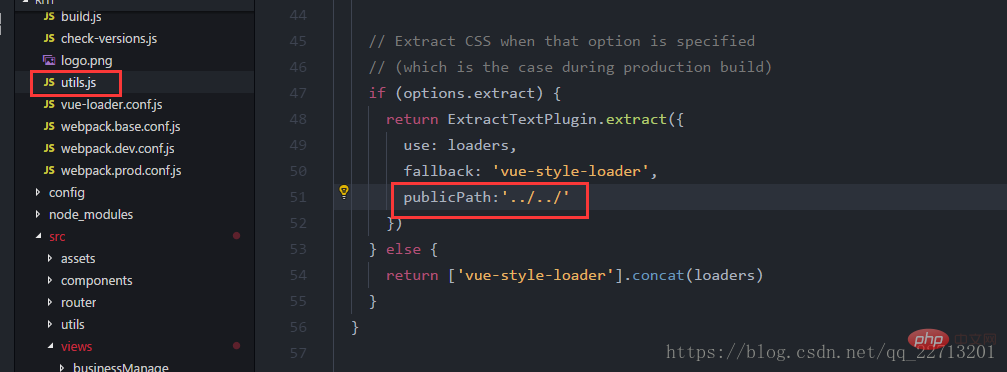
hinzu die Datei utils.js 
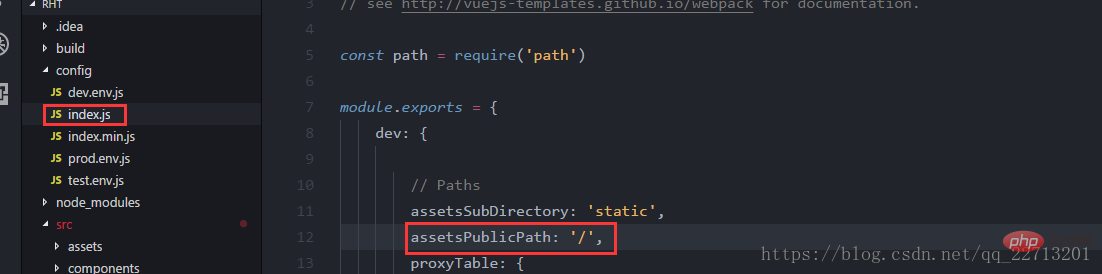
3. Fügen Sie in der Datei config/index.js assetPublicPath:'./'
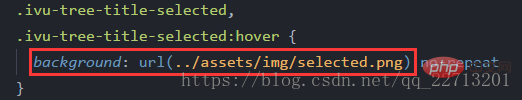
Die CSS-Stylesheet-Datei ist so geschrieben So kann sie normal verwendet werden
hinzu
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Verwendung von Hintergrundfehlern in der Vue-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

