Heim >häufiges Problem >Wofür wird Routing in vue.js verwendet?
Wofür wird Routing in vue.js verwendet?
- 青灯夜游Original
- 2021-01-06 16:48:536405Durchsuche
Vues Single-Page-Anwendung basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.
Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9.6-Version, Dell G3-Computer.
vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. In der Webentwicklung bezieht sich „Router“ auf den Handler, der einer URL zugewiesen ist.
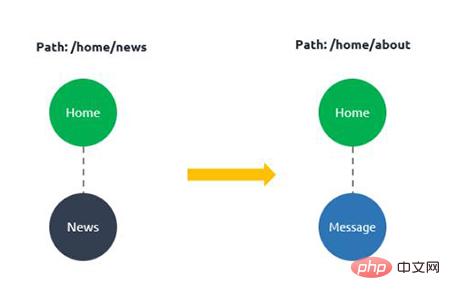
Vues Single-Page-Anwendung basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Vue-Router-Single-Page-Anwendung wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.
In Computernetzwerkprinzipien bezieht sich Routing auf die Abfrage der Routing-Tabelle und deren Weiterleitung an eine andere Schnittstelle basierend auf der IP-Adresse im Datenpaket der vorherigen Schnittstelle. Es bestimmt einen End-to-End-Netzwerkpfad. Daher wird Routing verwendet, um die URL zu analysieren und den entsprechenden Controller aufzurufen.
Bei der Webentwicklung wird die Anfrage des Clients in Form einer URL an den Server übergeben, der die Anfrage anhand der URL einem angegebenen Ende zuordnet und sie dabei verarbeitet. Die Route ruft dann den entsprechenden Controller auf, und der Controller ruft den entsprechenden Dienst auf und gibt das Ansichtsobjekt zurück. Das Routing extrahiert dann den generierten Webseitencode aus dem Ansichtsobjekt, gibt ihn an den Webserver und schließlich an den Client zurück.

Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWofür wird Routing in vue.js verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


