Heim >Web-Frontend >CSS-Tutorial >So ändern Sie mit CSS die Hintergrundfarbe, nachdem Sie Text mit der Maus ausgewählt haben
So ändern Sie mit CSS die Hintergrundfarbe, nachdem Sie Text mit der Maus ausgewählt haben
- 青灯夜游Original
- 2021-01-06 15:31:435544Durchsuche
Sie können den Selektor „::selection“ in CSS verwenden, um den Effekt zu erzielen, dass die Hintergrundfarbe geändert wird, nachdem Sie Text mit der Maus ausgewählt haben. Fügen Sie einfach den Stil „E::selection{background: background color value;}“ hinzu Textelement E.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Empfohlenes Tutorial: CSS-Video-Tutorial
CSS zum Ändern der Hintergrundfarbe nach Auswahl von Text mit der Maus
CSS Sie können den ::selection-Selektor verwenden, um die Hintergrundfarbe zu ändern, nachdem Sie Text mit der Maus ausgewählt haben.
::selection selector entspricht dem Teil des Elements, der vom Benutzer ausgewählt oder hervorgehoben wird. ::selection kann nur auf einige wenige CSS-Eigenschaften angewendet werden: Farbe, Hintergrund, Cursor und Umriss.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
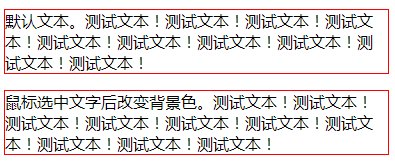
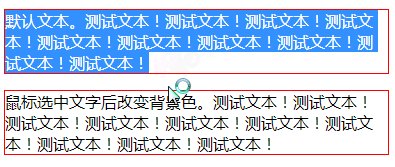
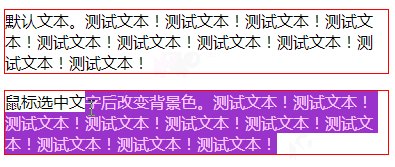
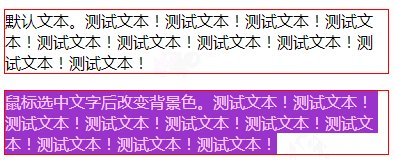
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonSo ändern Sie mit CSS die Hintergrundfarbe, nachdem Sie Text mit der Maus ausgewählt haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

