Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet CSS-Margin-Merging?
Was bedeutet CSS-Margin-Merging?
- 藏色散人Original
- 2021-01-04 11:14:352750Durchsuche
css-Randzusammenführung bedeutet, dass zwei vertikale Ränder einen Rand bilden und die Höhe des zusammengeführten Rands der größeren der beiden zusammengeführten Ränder entspricht. Die Randzusammenführung erfolgt jedoch nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss, jedoch nicht für Ränder zwischen Inline-Boxen, schwebenden Boxen oder absoluter Positionierung.

Die Betriebsumgebung dieses Artikels: Dell G3-Computer, Windows 7-System, CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
Was bedeutet das Zusammenführen von CSS-Rändern?
Randverschmelzung bedeutet, dass zwei vertikale Ränder, wenn sie zusammentreffen, einen Rand bilden.
Die Höhe der zusammengeführten Ränder entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Das Zusammenführen (Überlappen) von Rändern ist ein ziemlich einfaches Konzept. Allerdings kann es in der Praxis beim Layouten von Webseiten zu großer Verwirrung führen.
Einfach ausgedrückt bedeutet Randzusammenführung, dass zwei vertikale Ränder, wenn sie aufeinandertreffen, einen einzigen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
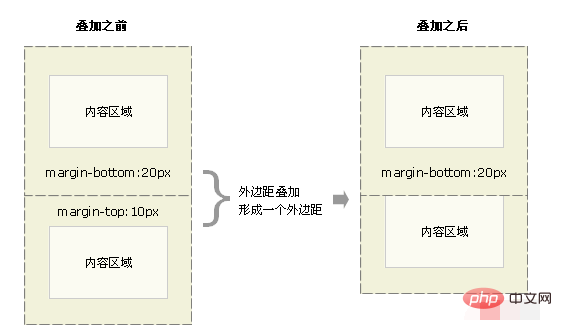
Wenn ein Element über einem anderen Element erscheint, werden der untere Rand des ersten Elements und der obere Rand des zweiten Elements zusammengeführt. Schauen Sie sich das Bild unten an:

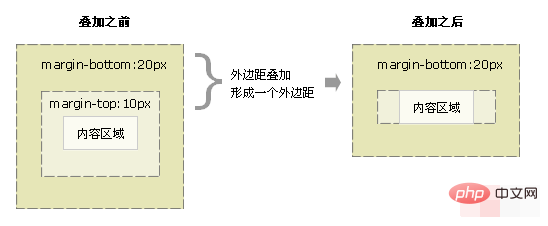
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der die Ränder trennt), werden auch ihre oberen und/oder unteren Ränder zusammengeführt. Schauen Sie sich das Bild unten an:

Das Zusammenführen von Rändern mag auf den ersten Blick etwas seltsam erscheinen, aber in Wirklichkeit macht es Sinn. Nehmen Sie zum Beispiel eine typische Textseite, die aus mehreren Absätzen besteht. Der Abstand über dem ersten Absatz entspricht dem oberen Rand des Absatzes. Ohne Randzusammenführung entsprechen die Ränder zwischen allen nachfolgenden Absätzen der Summe der angrenzenden oberen und unteren Ränder. Das bedeutet, dass der Abstand zwischen den Absätzen doppelt so groß ist wie der obere Rand der Seite. Bei der Randverschmelzung werden die oberen und unteren Ränder zwischen den Absätzen zusammengeführt, sodass die Abstände überall konsistent sind.
Hinweis: Die Randzusammenführung erfolgt nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen werden nicht zusammengeführt.
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Margin-Merging?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

