Heim >Web-Frontend >CSS-Tutorial >So lösen Sie das Webpack-CSS-URL-Fehlerproblem
So lösen Sie das Webpack-CSS-URL-Fehlerproblem
- 藏色散人Original
- 2021-01-04 10:54:231910Durchsuche
Der Webpack-CSS-URL-Fehler liegt daran, dass der Bildladepfad falsch ist. Die Lösung lautet: Öffnen Sie zuerst die entsprechende Codedatei und fügen Sie dann den öffentlichen Pfad erneut hinzu.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, Webpack3.0- und CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
Gibt es einen Fehler in der CSS-URL im Webpack?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},Wenn es kleiner als 8192 ist, wird es in base64 gepackt. Wenn es dann größer als 8192 ist, wird es nicht verarbeitet;
Szenario: Ich habe das Hintergrundbild im Hauptformat .css:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
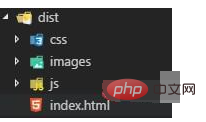
}Ergebnis: Beim Packen befindet sich das Bild im Ordner dist/images/, aber in der Konsole heißt es:
Ressource konnte nicht geladen werden: Der Server hat mit dem Status
404 (Nicht gefunden) geantwortet )
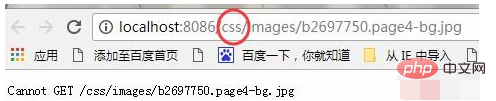
Das Bild wurde nicht gefunden, also überprüfe ich den Pfad:

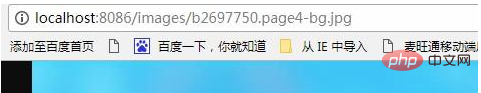
Es scheint, dass das Bild geladen ist, es scheint kein Problem zu geben, dann rechtsklicken Sie auf die Bildadresse --- öffnen in Neuer Tab, das Ergebnis ist

Und die Verzeichnisadresse meines Dateibildes lautet

Auf diese Weise kann das Bild durch Entfernen des CSS im Pfad angezeigt werden

Lösung:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},PublicPath hinzufügen.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Webpack-CSS-URL-Fehlerproblem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

