Heim >Web-Frontend >js-Tutorial >Webpack-Erste-Schritte-Tutorial
Webpack-Erste-Schritte-Tutorial
- PHPznach vorne
- 2019-09-23 11:35:363203Durchsuche
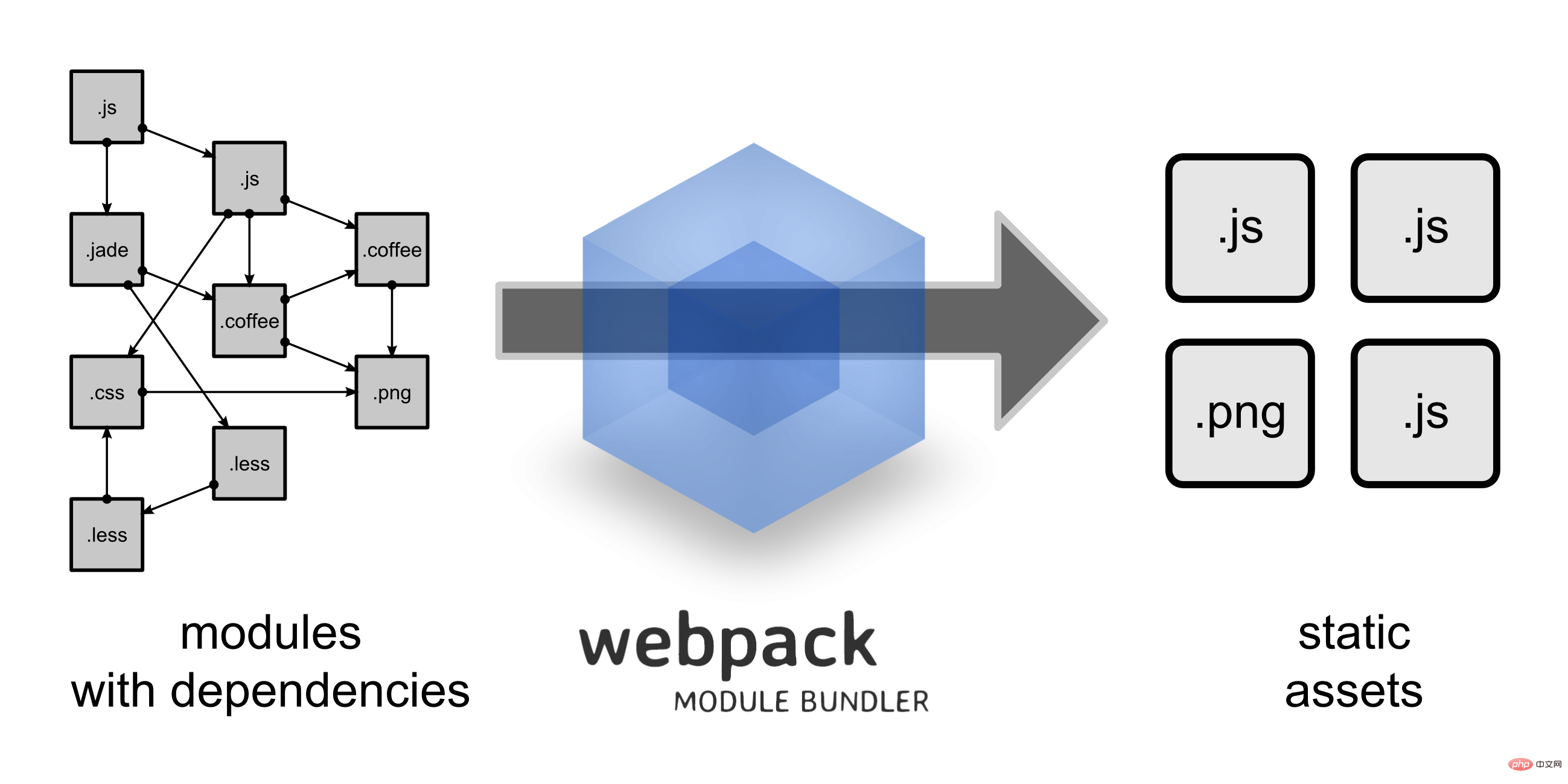
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module.
Dieses Kapitel hat den Test basierend auf Webpack3.0 bestanden.

Auf dem Bild können wir sehen, dass Webpack eine Vielzahl statischer Ressourcen (JS, CSS usw.) in eine statische Datei konvertieren kann, wodurch Seitenanforderungen reduziert werden.
Als nächstes stellen wir kurz die Installation und Verwendung von Webpack vor.
Installieren Sie Webpack
Bevor Sie Webpack installieren, muss Ihre lokale Umgebung node.js unterstützen.
Aufgrund der langsamen Installationsgeschwindigkeit von npm verwendet dieses Tutorial das Taobao-Image und seinen Befehl cnpm. Anweisungen zur Installation und Verwendung finden Sie unter: Taobao NPM-Image verwenden.
Verwenden Sie cnpm, um das Webpack zu installieren:
cnpm install webpack -g
Projekt erstellen
Als nächstes erstellen wir eine Verzeichnis-App:
mkdir app
Fügen Sie die Datei runoob1.js im App-Verzeichnis hinzu. Der Code lautet wie folgt:
document.write("It works.");Fügen Sie die Datei index.html im App-Verzeichnis hinzu. Der Code lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>Als nächstes verwenden wir den Webpack-Befehl zum Verpacken:
webpack runoob1.js bundle.js
Durch Ausführen des obigen Befehls wird die Datei runoob1.js kompiliert und die Datei bundle.js generiert. Nach Erfolg lauten die Ausgabeinformationen wie folgt:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built] index.html im Browser öffnen und ausgeben. Das Ergebnis ist wie folgt:

Eine zweite JS-Datei erstellen
Als nächstes erstellen wir eine weitere JS-Datei runoob2.js, der Code lautet wie folgt:
module.exports = "It works from runoob2.js.";
Aktualisieren Sie die Datei runoob1.js, der Code lautet wie folgt:
document.write(require("./runoob2.js"));Weiter Wir verwenden den Webpack-Befehl zum Packen:
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]Browse Das Ausgabeergebnis ist wie folgt:

Webpack führt eine statische Analyse basierend auf Modulabhängigkeiten und diesen Dateien durch (Module) werden in die Datei bundle.js aufgenommen. Webpack weist jedem Modul eine eindeutige ID zu, indiziert das Modul und greift über diese ID auf das Modul zu. Wenn die Seite startet, wird zuerst der Code in runoob1.js ausgeführt, und andere Module werden ausgeführt, wenn require ausgeführt wird.
LOADER
Webpack selbst kann nur JavaScript-Module verarbeiten, die Sie verwenden möchten Lader zur Konvertierung.
Wenn wir also CSS-Dateien zur Anwendung hinzufügen müssen, müssen wir den CSS-Loader und den Style-Loader verwenden. Sie führen zwei verschiedene Dinge aus: Der CSS-Loader durchsucht die CSS-Datei und findet dann die URL. ) Ausdrücke werden dann verarbeitet und der Style-Loader fügt den ursprünglichen CSS-Code in ein Style-Tag auf der Seite ein.
Als nächstes verwenden wir die folgenden Befehle, um den CSS-Loader und den Style-Loader zu installieren (für die globale Installation ist der Parameter -g erforderlich).
cnpm install css-loader style-loader
Nach dem Ausführen des obigen Befehls wird das Verzeichnis node_modules im aktuellen Verzeichnis generiert, das das Installationsverzeichnis von CSS-Loader und Style-Loader ist.
Als nächstes erstellen Sie eine style.css-Datei mit dem folgenden Code:
body {
background: yellow;
}Ändern Sie die runoob1.js-Datei mit dem folgenden Code:
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));Als nächstes verwenden wir den Webpack-Befehl, um Paket:
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesBeim Zugriff im Browser lautet das Ausgabeergebnis wie folgt:

Wenn CSS-Dateien erforderlich sind, muss das Loader-Präfix geschrieben werden!style -loader!css-loader!, natürlich können wir den benötigten Loader automatisch entsprechend dem Modultyp (Erweiterung) binden. Ändern Sie require("!style-loader!css-loader!./style.css") in runoob1.js in require("./style.css"):
runoob1.js Die Datei Anschließend wird
require("./style.css");
document.write(require("./runoob2.js"));ausgeführt: Auf
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
wird im Browser zugegriffen und das Ausgabeergebnis lautet wie folgt:

Offensichtlich haben die beiden Möglichkeiten, den Loader zu verwenden, den gleichen Effekt.
Konfigurationsdatei
Wir können einige Kompilierungsoptionen für eine einheitliche Verwaltung in die Konfigurationsdatei einfügen:
Erstellen Sie die Datei webpack.config.js. Der Code lautet wie folgt:
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};Als nächstes müssen wir nur noch den Befehl webpack ausführen, um die Datei bundle.js zu generieren:
webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden moduleswebpack-Befehl Nach der Ausführung wird standardmäßig die Datei webpack.config.js im aktuellen Verzeichnis geladen.
Plug-in
Plug-in wird in der Plugins-Option der Webpack-Konfigurationsinformationen angegeben und wird zum Abschließen einiger Arbeiten verwendet dass der Lader nicht abschließen kann.
Webpack enthält einige Plug-Ins, und Sie können einige Plug-Ins über cnpm installieren.
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:

相关教程推荐:webpack 中文文档
Das obige ist der detaillierte Inhalt vonWebpack-Erste-Schritte-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie konfiguriert Webpack das Laden von Sass-Modulen? (ausführliche Erklärung)
- Was ist Webpack?
- Eine ausführliche Einführung in die Webpack-Prinzipien (mit Beispielen)
- So führen Sie Bibliotheken von Drittanbietern mit Webpack und Vorsichtsmaßnahmen ein (Codebeispiele)
- Wie implementiert Webpack Loader? (mit Code)

