Heim >Web-Frontend >Front-End-Fragen und Antworten >So komprimieren Sie CSS in Koala
So komprimieren Sie CSS in Koala
- 藏色散人Original
- 2020-12-30 09:16:042100Durchsuche
So komprimieren Sie CSS in Koala: Klicken Sie zuerst auf das Pluszeichen in der oberen linken Ecke der Koala-Software. Wählen Sie dann den CSS-Ordner aus, der importiert werden soll Kompilierung ausführen.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, Koala2.3.0 und CSS3-Version.
Empfohlen: „css-Video-Tutorial“
koala komprimiertes CSS
koala ist ein Front-End-Präprozessor-Grafikkompilierungstool, das Less, Sass, Compass und CoffeeScript unterstützt, um Webentwicklern dabei zu helfen, diese effizienter zu nutzen Entwicklung. Plattformübergreifender Betrieb, perfekt kompatibel mit Windows, Linux und Mac.
Nachfolgend stellen wir vor, wie man Koala zum Komprimieren von CSS-Dateien verwendet! (Empfohlenes Lernen: CSS-Video-Tutorial)
Offizieller Website-Link: http://koala-app.com/index-zh.html
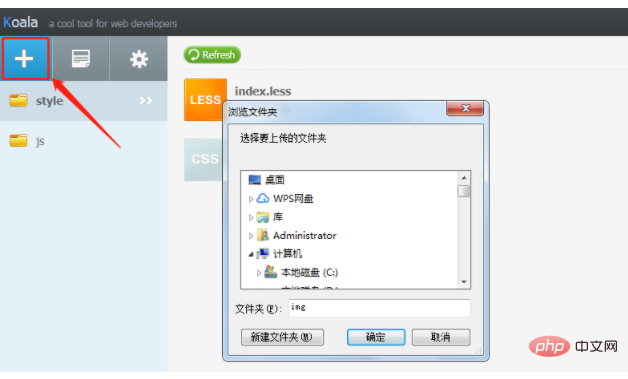
1 Klicken Sie auf das +-Zeichen in der oberen linken Ecke der Software und wählen Sie CSS oder aus js-Ordner, den Sie komprimieren müssen.

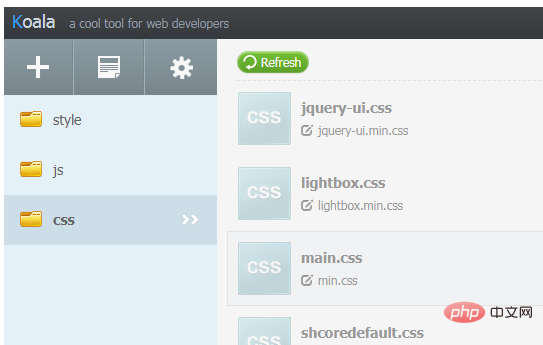
2. Wählen Sie den von Ihnen eingegebenen Ordner aus und der Inhalt des Ordners wird im rechten Feld angezeigt. Wie im Bild gezeigt:

Hinweis: Der entsprechende fettgedruckte Name oben ist Ihr vorhandener CSS-Name. Unten ist der komprimierte Name
Komprimierung> Beispiel: jquery-ui.css). Nach dem Klicken wird rechts die Kompilierungserinnerung angezeigt. Klicken Sie, um die Kompilierung auszuführen. Die komprimierte Datei jquery-ui.min.css wird im Ordner angezeigt!
Das obige ist der detaillierte Inhalt vonSo komprimieren Sie CSS in Koala. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

