Heim >Web-Frontend >Layui-Tutorial >So lösen Sie das Problem, dass der Laui-Codemodifikator den Stil nicht anzeigt
So lösen Sie das Problem, dass der Laui-Codemodifikator den Stil nicht anzeigt
- 王林nach vorne
- 2020-12-28 10:57:022581Durchsuche

Einführung:
Offizielle Dokumentation zum Code-Modifikator von Laui:
https://www.layui.com/doc/modules/code.html
(Teilen von Lernvideos: Programmiervideo)
Laui Als Leichtes Frontend-Framework, das für nicht professionelle Frontends wie uns sehr nützlich ist. Bei der Verwendung des Codemodifikators ist jedoch ein Problem aufgetreten, und es sah so aus:

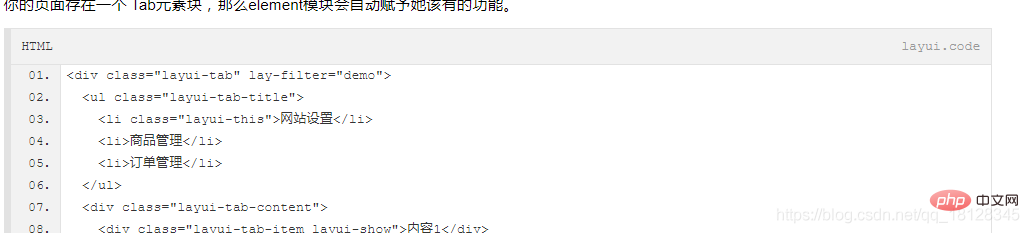
Es hätte so aussehen sollen, mit einem Titel und einer Seriennummer.

Es gibt ein Problem, dass bekannte Stile nicht geladen werden müssen, ähnlich wie:

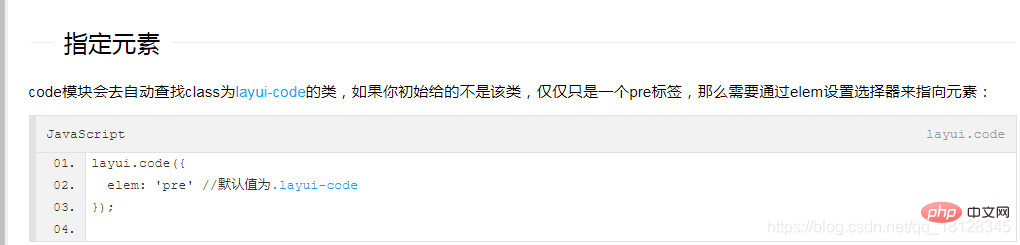
Also habe ich es mir angeschaut, es wurde tatsächlich geschrieben, warum Ist es immer noch da? Ich habe die offizielle Dokumentation sorgfältig gelesen:

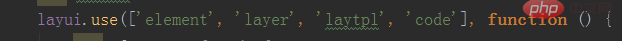
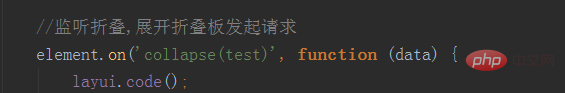
Das heißt, der Stil des Codemodifikators wird durch den Code bestimmt. Und mein Modifikator wird dynamisch generiert, nachdem ich auf die Panel-Erweiterung geklickt habe, also sollte ich den Code-Modifikator in meinem Panel rendern, nachdem ich das Panel erweitert habe, etwa so

Kurz gesagt, wenn Ihr xxx-Stil nicht wirksam wird:
1 . Wird das abhängige Modul erfolgreich geladen? 3. Ein weiterer Punkt ist, dass Lauicode standardmäßig nach der Laui-Code-Klasse sucht. Denken Sie also daran, die Laui-Code-Klasse zu markieren
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass der Laui-Codemodifikator den Stil nicht anzeigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

