Heim >Web-Frontend >Layui-Tutorial >Warum kann mein Laui-Fortschrittsbalken nicht gerendert werden?
Warum kann mein Laui-Fortschrittsbalken nicht gerendert werden?
- 王林nach vorne
- 2020-12-11 16:30:018532Durchsuche

Die Lösung lautet wie folgt:
Tipps: Sie müssen sowohl das statische Rendering als auch das dynamische Rendering von Fortschrittsbalken berücksichtigen.
(Verwandte Empfehlung: Laui-Framework)
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>Mit dem obigen Codeteil allein kann der Fortschrittsbalkenwert nicht angezeigt werden.
(1) Statisches Rendering
Der Fortschrittsbalken hängt von der Elementkomponente ab. Wenn sie nicht eingeführt wird, wird der Fortschrittsbalken nicht angezeigt.
layui.use('element', function () {
var element = layui.element;
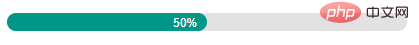
});Zu diesem Zeitpunkt zeigt der Fortschrittsbalken das Ergebnis wie folgt an:

(2) Dynamisches Rendern
Wenn Sie den Fortschrittswert des Fortschrittsbalkens dynamisch ändern müssen, heißt es auf der offiziellen Laui-Website, dass das Element Das Modul stellt die grundlegende Methode von element.progress() bereit.
Stellen Sie zunächst den Fortschrittsbalkenfilter ein (lay-filter="demo"), und dann müssen Sie diese Methode nur in einem Ereignis oder einer Anweisung ausführen, um den Genauigkeitsbalkenwert dynamisch zu ändern. Den in der Genauigkeitsleiste angezeigten Prozenttext müssen Benutzer jedoch selbst ändern.
element.progress('demo', '80%');
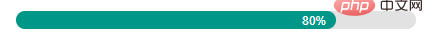
Der Wert des Fortschrittsbalkens ändert sich zu diesem Zeitpunkt:

Das obige ist der detaillierte Inhalt vonWarum kann mein Laui-Fortschrittsbalken nicht gerendert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

