Heim >Web-Frontend >js-Tutorial >So machen Sie eine Schaltfläche in JQuery nicht anklickbar
So machen Sie eine Schaltfläche in JQuery nicht anklickbar
- coldplay.xixiOriginal
- 2020-12-25 10:04:1311113Durchsuche
So legen Sie fest, dass die Schaltfläche in JQuery nicht anklickbar ist: Erstellen Sie zunächst eine Schaltfläche mithilfe des Schaltflächen-Tags und binden Sie das Klickereignis. Rufen Sie dann innerhalb der Funktion das Schaltflächenobjekt über die ID ab und verwenden Sie [att(); ]-Methode, um das Attribut „disabled“ der Schaltfläche auf „true“ zu setzen, um die Schaltfläche nicht anklickbar zu machen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, DELL G3-Computer.
Empfohlen: JQuery-Video-Tutorial
So stellen Sie die Schaltfläche in JQuery so ein, dass sie nicht anklickbar ist:
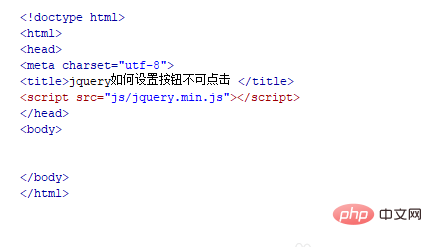
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um die Einstellung zu erklären Die Schaltfläche soll in JQuery nicht anklickbar sein.

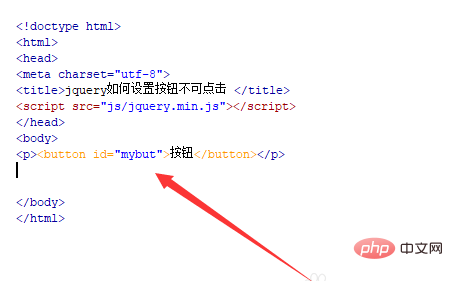
2. Verwenden Sie in der Datei test.html im p-Tag das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie deren ID auf „mybut“ fest.

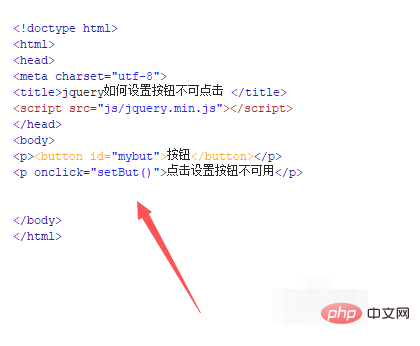
3. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Klicken Sie auf die Einstellungsschaltfläche, um nicht verfügbar zu sein“ zu erstellen.

4. Binden Sie in der Datei test.html das Ereignis onclick an den Text des p-Tags und führen Sie die Funktion setBut aus.

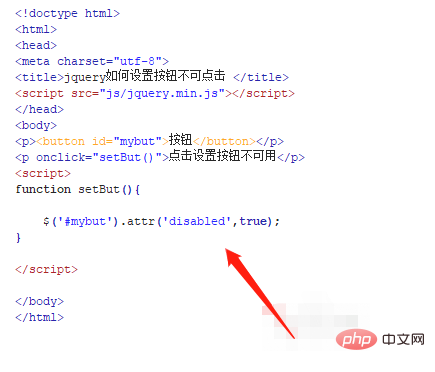
5. Erstellen Sie im js-Tag die Funktion setBut. Rufen Sie innerhalb der Funktion das Schaltflächenobjekt über die ID ab und verwenden Sie die Methode att(), um das deaktivierte Attribut der Schaltfläche auf true zu setzen Schaltfläche nicht anklickbar.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo machen Sie eine Schaltfläche in JQuery nicht anklickbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

