Heim >Web-Frontend >js-Tutorial >So machen Sie die Schaltfläche mit JQuery nicht verfügbar
So machen Sie die Schaltfläche mit JQuery nicht verfügbar
- coldplay.xixiOriginal
- 2020-12-11 15:10:526854Durchsuche
So machen Sie eine Schaltfläche mit jquery nicht verfügbar: Erstellen Sie zunächst eine Schaltfläche mithilfe des Schaltflächen-Tags. Rufen Sie dann das Schaltflächen-Schaltflächenobjekt über die ID ab und verwenden Sie die Methode [att()], um das deaktivierte Attribut der Schaltfläche auf „true“ zu setzen Machen Sie die Schaltfläche nicht anklickbar.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
So machen Sie die Schaltfläche in jquery nicht verfügbar:
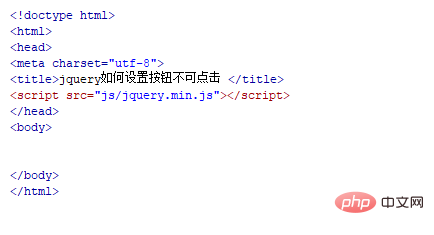
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie festlegen, dass die Schaltfläche in jquery nicht anklickbar ist.

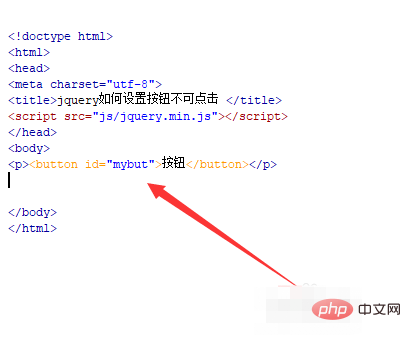
2. Verwenden Sie in der Datei test.html im p-Tag das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie deren ID auf „mybut“ fest.

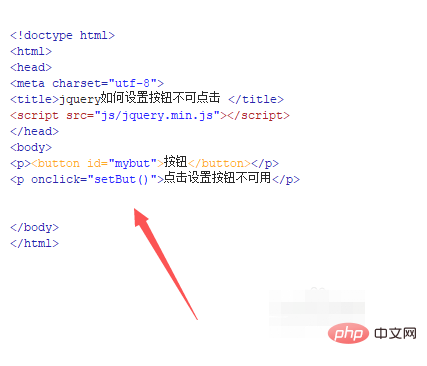
3. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Klicken Sie auf die Einstellungsschaltfläche, um nicht verfügbar zu sein“ zu erstellen.

4. Binden Sie in der Datei test.html das onclick-Click-Ereignis an den p-Tag-Text und führen Sie die setBut-Funktion aus.

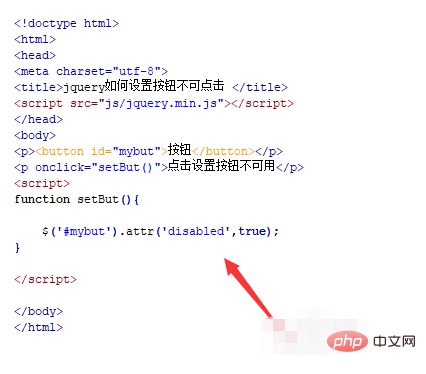
5. Erstellen Sie im js-Tag die Funktion „setBut“. Rufen Sie innerhalb der Funktion das Schaltflächenobjekt „id“ ab und verwenden Sie die Methode „att()“, um das Attribut „disabled“ der Schaltfläche auf „true“ zu setzen Schaltfläche nicht anklickbar.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo machen Sie die Schaltfläche mit JQuery nicht verfügbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

