Heim >Web-Frontend >View.js >So lösen Sie das Vue $index-Fehlerberichtsproblem
So lösen Sie das Vue $index-Fehlerberichtsproblem
- 藏色散人Original
- 2020-12-25 09:49:283347Durchsuche
vue $index meldet einen Fehler, da Vue die ursprüngliche Verwendung von $index und $key entfernt und in Index und Schlüssel geändert hat. Die Lösung besteht darin, $index und $key in Index und Schlüssel zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue.js v2.5.16-Version, Dell G3-Computer.
Empfohlene verwandte Artikel: vue.js
Vue.js v1.0.21 verwendet $index und $key im Vue-Loop-Array.
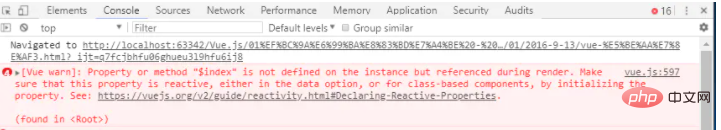
Vue.js v2.5.16 verwendet $index und $key, um den folgenden Fehler beim Schleifen von Daten, Schleifen von JSON-Objektdaten und arr-Arrays zu melden.

Das Ergebnis ist, dass Vue die ursprüngliche Verwendung von $index und $key entfernt und in Index und Schlüssel geändert hat.
Hier müssen Sie auf die Reihenfolge Wert, Schlüssel, Index achten, die in dieser Reihenfolge vorliegen muss.
Der Code lautet wie folgt:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>Das obige ist der detaillierte Inhalt vonSo lösen Sie das Vue $index-Fehlerberichtsproblem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

