Heim >Web-Frontend >View.js >Wie Apicloud Vue einführt
Wie Apicloud Vue einführt
- coldplay.xixiOriginal
- 2020-12-24 11:40:592460Durchsuche
So führen Sie vue in apicloud ein: Laden Sie zuerst die Datei [vue.min.js] in die lokale Anwendung herunter, führen Sie die Datei dann in die erstellte apicloud-Anwendung ein und verweisen Sie schließlich auf vue.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
Wie apicloud vue einführt:
[Empfohlene verwandte Artikel: vue.js]
Als ich apicloud zum Entwickeln mobiler Anwendungen verwendete, habe ich die Dokumentation überprüft, weil ich an die Datenbindungsmethode gewöhnt war Nach einigen Tests wurde die Methode zur Verwendung von Vue zum Erstellen von Gerüsten entfernt und nur die Rendering-Methode von Vue verwendet, dh die Datei vue.min.js wurde eingeführt.
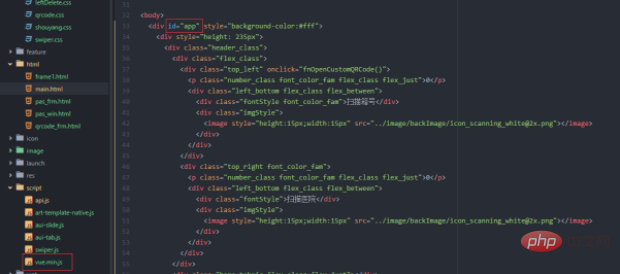
1. Laden Sie die Datei vue.min.js in die lokale Anwendung herunter
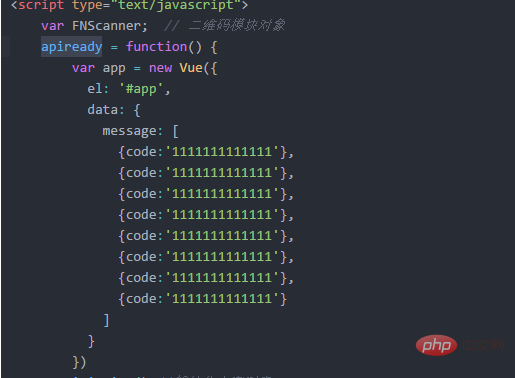
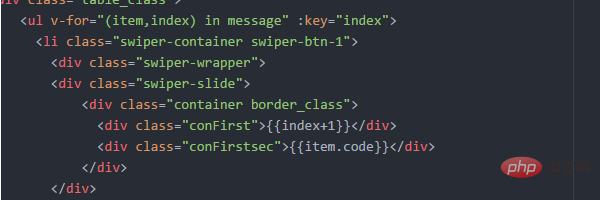
 3. Referenzieren Sie vue in apiready
3. Referenzieren Sie vue in apiready
 Daten
Daten
 Verwandte kostenlose Lernempfehlungen:
Verwandte kostenlose Lernempfehlungen:
(Video)
Das obige ist der detaillierte Inhalt vonWie Apicloud Vue einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Sammlung von Anforderungscodes basierend auf apicloudAJAX (absolut detailliert)
- Wie VSCode Vue-Komponenten und Js-Module einführt
- So führen Sie das Vue-Resource-Modul in vue.js ein und implementieren domänenübergreifende HTTP-Anfragen
- Was ist APICloud?
- Benutzen Sie apicloud häufig?
- Können Vue-Projekte vue.js direkt einführen?
- So verwenden Sie ein Skript, um vue.js einzuführen

