Heim >Web-Frontend >js-Tutorial >Wie VSCode Vue-Komponenten und Js-Module einführt
Wie VSCode Vue-Komponenten und Js-Module einführt
- 不言Original
- 2018-07-18 17:42:169215Durchsuche
In diesem Artikel erfahren Sie, wie VSCode Vue-Komponenten automatisch einführen kann und wie Freunde in Not darauf verweisen können.
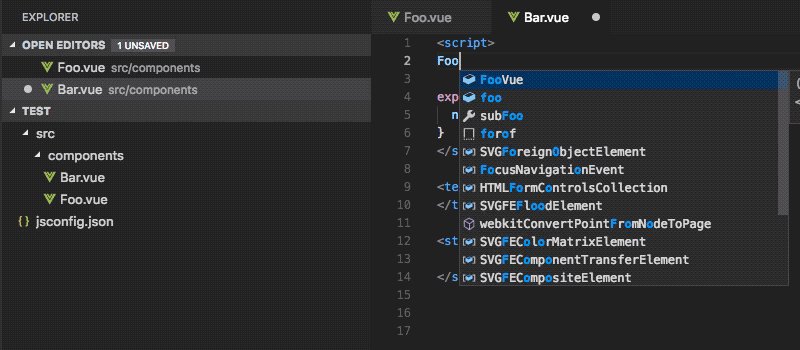
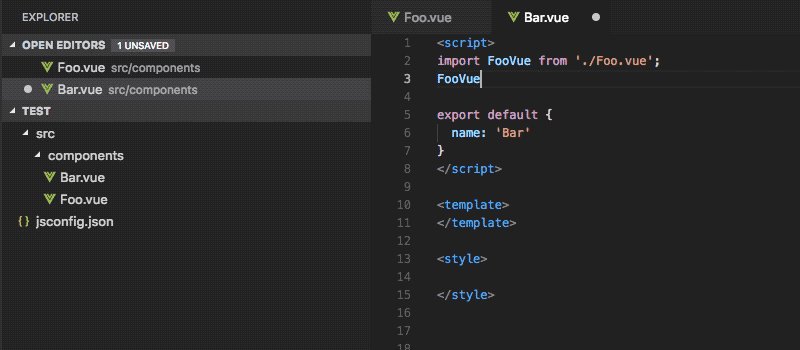
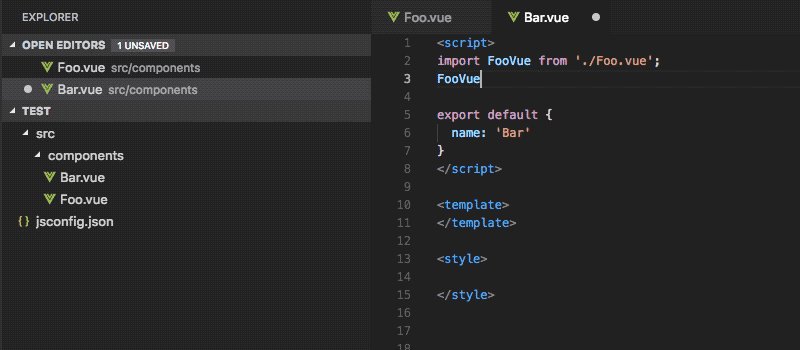
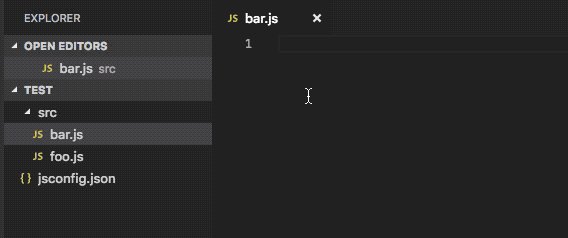
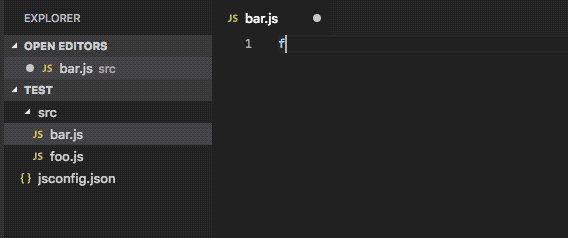
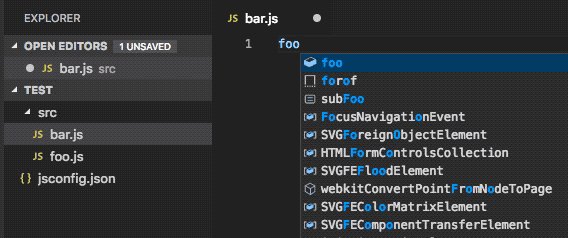
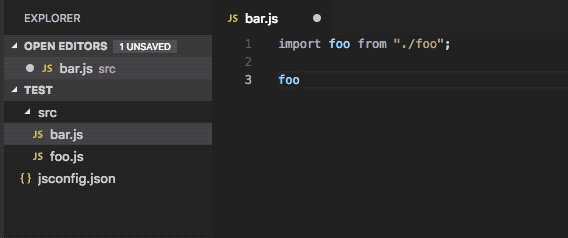
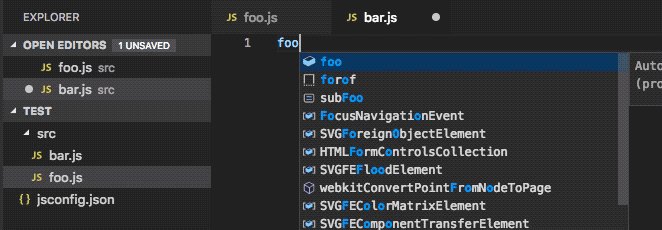
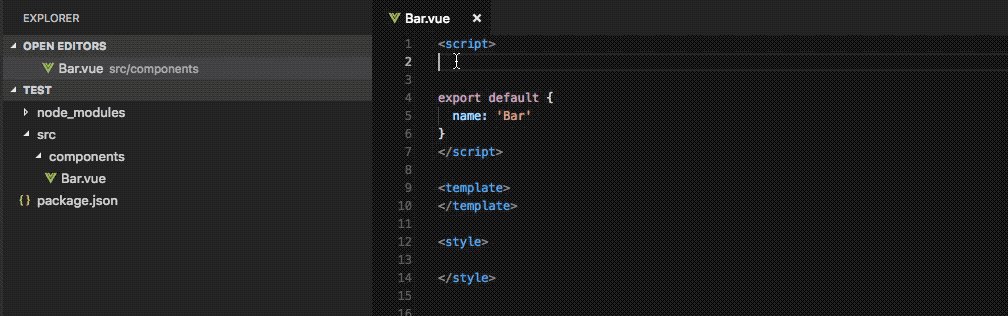
Fügen Sie automatisch Vue-Komponenten und gewöhnliche Js-Module ein.
Fügen Sie jsconfig.json im Stammverzeichnis hinzu.
Sie müssen jsconfig.jsondas VSCode-Fenster nach jeder Änderung neu starten
{ "include": [ "./src/**/*"
],
}


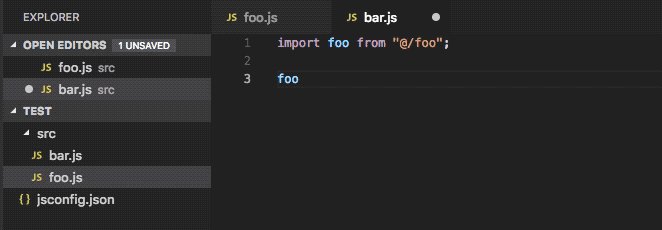
Unterstützt Webpack-Alias Pfad
Dasselbe wie oben, muss aktualisiert werdenjsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}


JS automatisch in node_modules in JS einführen
Nehmen Sie
lodahsals Beispiel und installieren Sielodash:npm install lodashHinzufügen
jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
}
- Klicken Sie nach Eingabe des Schlüsselworts auf die Eingabeaufforderungsglühbirne (Tastenkombination:
) und wählen Sie das JS-Modul
Ctrl/Command + .
Es kann in einigen Projekten zu Syntaxfehlern kommen. Wenn Fehler gemeldet werden, können Sie alternativ die folgende Methode verwenden.
checkJs
 Verwenden Sie
Verwenden Sie
Npm Intellisense
- VSCode-Erweiterung installieren:
Npm IntellisenseKonfigurieren-
Npm Intellisense{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const", }
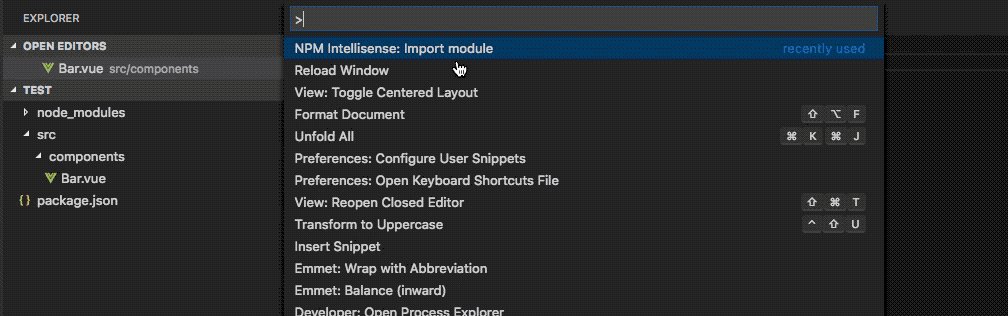
- VSCode-Eingabebefehl (
- ):
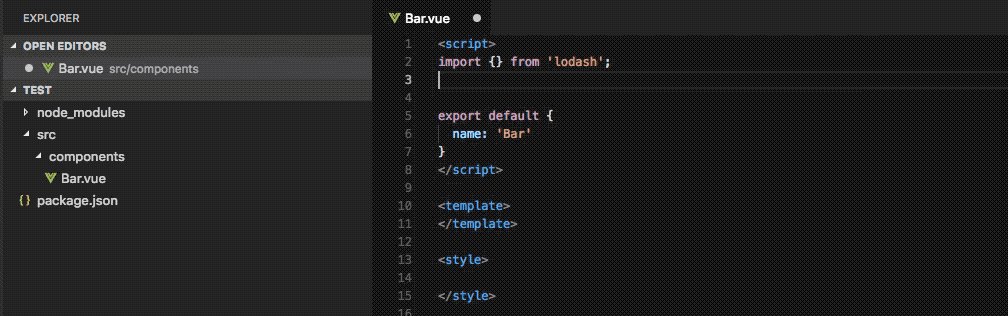
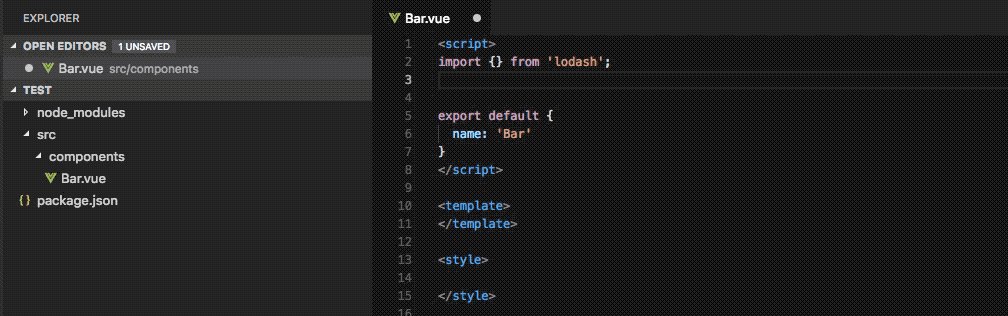
Danach wählen Sie das importierte aus Paket
Ctrl/Command + Shift + PNpm Intellisense: Import module
 Andere
Andere
Nachdem die Vue-Komponenten und JS-Module automatisch eingeführt wurden, halten Sie
gedrückt und klicken Sie auf den Pfad, um zu springen direkt zur DateiCtrl/Command

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie VSCode Vue-Komponenten und Js-Module einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

