Heim >Web-Frontend >CSS-Tutorial >So fügen Sie in CSS ein Symbol zur Schaltfläche hinzu
So fügen Sie in CSS ein Symbol zur Schaltfläche hinzu
- 藏色散人Original
- 2020-12-22 09:50:067346Durchsuche
So fügen Sie Schaltflächen mit CSS Symbole hinzu: 1. Durch Verweisen auf die Schriftartsymboldatei auf der Seite und anschließendes Hinzufügen des Schriftartsymbols direkt zur Schaltfläche. 2. Verwenden des Schaltflächenrahmens und anschließendes Löschen des Floats durch den „Überlauf“. :hidden"-Attribut.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Verwenden Sie CSS, um eine Schaltfläche mit einem Symbol zu erstellen
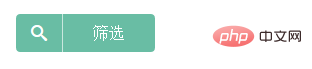
Erstens machen wir ein Rendering

Dies ist eine Suchschaltfläche mit einem kleinen Suchsymbol. Das geschriebene CSS ist nicht sehr kompatibel mit IE6 und IE7. Die abgerundeten Ecken an den vier Seiten nutzen CSS3-Eigenschaften.
1. Kleine Symbole werden mit Schriftarten erstellt
Das Suchsymbol oben wurde online über die Website icomoon erstellt und der Zugriff auf das Inland ist langsamer. Die Website sieht wie folgt aus:

Nachdem Sie eine Reihe von Auswahlen getroffen haben, klicken Sie auf „Herunterladen“. Die Schriftartendatei wird automatisch generiert und die CSS-Demo

lässt sich sehr bequem in Ihren eigenen Dateien zitieren:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}2. Schaltflächenrahmen
Der Einfachheit halber habe ich das a-Tag als äußerste Ebene der Schaltfläche verwendet
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}1. Die Zeilenhöhe im a-Tag wird zur Unterstützung der Höhe verwendet , wird die folgende Situation eintreten:

Was die Einführung in das Prinzip der Zeilenhöhe betrifft, gibt es im Internet viele Materialien, die Sie durchsuchen und bei Bedarf mehr erfahren können.
2. overflow:hidden wird zum Löschen von Floats verwendet.
3. Schaltflächeninhalt
Wie aus den Darstellungen ersichtlich ist, ist die Schaltfläche in zwei Teile unterteilt: den linken und den rechten Teil.
Der linke Teil lautet wie folgt:
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}border-right zeigt die Trennlinie an und der Rest des Codes zeigt das Schriftartensymbol an.
Der rechte Teil lautet wie folgt:
<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}Beide Teile verwenden Float. Ich verwende dieses Attribut nicht wirklich gerne, aber wenn ich es nicht verwende, entsteht eine große Lücke in der Mitte. Und da es sich bei der Schriftart um ein Inline-Element handelt, sind padding-top und padding-bottom ungültig.

Nach der Verwendung von Float kann die Schriftart in ein Element auf Blockebene geändert werden, wodurch die Auffüllung wirksam wird und die beiden Elemente ohne Lücke dicht nebeneinander liegen.
Es gibt viele Erklärungen zum Floating-Prinzip im Internet, es ist notwendig, es zu verstehen.
Das obige ist der detaillierte Inhalt vonSo fügen Sie in CSS ein Symbol zur Schaltfläche hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

