Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie den unteren Rand des Rahmens in CSS
So entfernen Sie den unteren Rand des Rahmens in CSS
- 青灯夜游Original
- 2020-12-21 15:38:484824Durchsuche
In CSS können Sie das Attribut „border-bottom“ oder „border-bottom-style“ verwenden und den Stil „border-bottom:none;“ oder „border-bottom-style:none;“ festlegen, um den unteren Rand des Rahmens zu entfernen .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Das Attribut „border-bottom-style“ kann den unteren Rahmenstil des Elements festlegen. Wenn der Attributwert auf „none“ gesetzt ist, können Sie keinen Rahmen angeben.
Die Abkürzungseigenschaft „border-bottom“ legt alle unteren Randeigenschaften in einer Deklaration fest. Enthält:
border-bottom-width Gibt die Breite des unteren Rahmens an.
border-bottom-style Gibt den Stil des unteren Rahmens an.
border-bottom-color Gibt die Farbe des unteren Rahmens an.
Beispiel : Rand entfernen Der untere Rand von
HTML-Code:
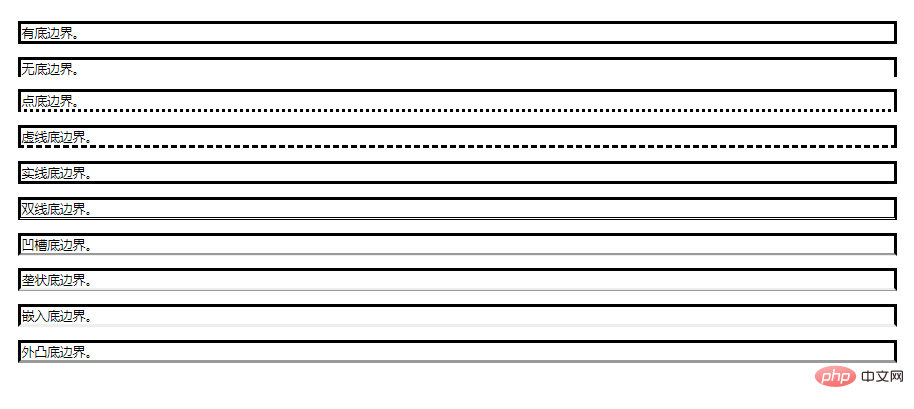
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
css-Code:
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}Rendering:

p {
border-style:solid;
border-bottom:thick dotted;
}
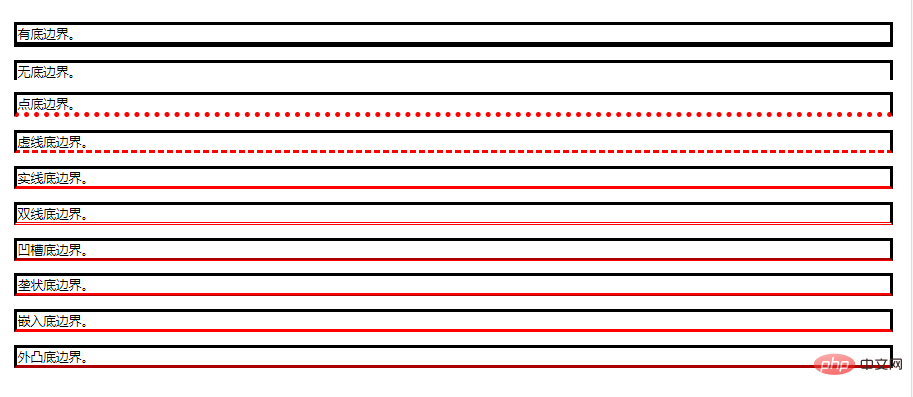
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}Rendering:

Für weitere Programmierkenntnisse , besuchen Sie bitte: Programmierung Video ! !
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den unteren Rand des Rahmens in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

