Heim >WeChat-Applet >Mini-Programmentwicklung >So verwenden Sie js, um CSS in einem kleinen Programm zu ändern
So verwenden Sie js, um CSS in einem kleinen Programm zu ändern
- coldplay.xixiOriginal
- 2020-12-21 10:29:538257Durchsuche
So verwenden Sie js, um CSS in einem kleinen Programm zu ändern: Zuerst initialisiert die Seite die Variablen im Datenobjekt und speichert dann den Code auf der linken Seite, um den Effekt zu sehen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, WeChat-Applet-Entwicklungstool 2019-Version, Dell G3-Computer.
Verwandte kostenlose Empfehlungen: Tutorial zur Miniprogrammentwicklung
So ändern Sie CSS mit JS in einem Miniprogramm:
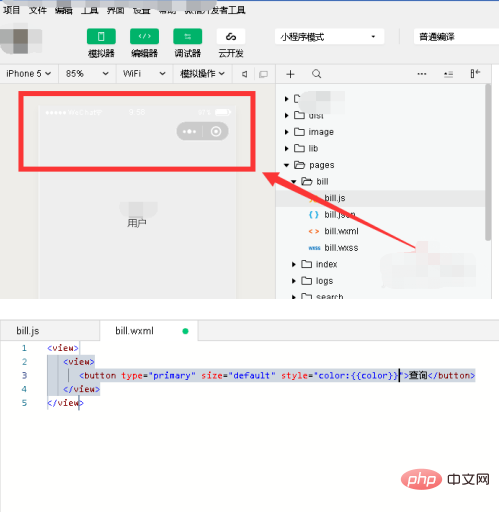
1. Öffnen Sie das WeChat-Miniprogrammentwicklungstool, erstellen Sie eine neue WXML-Datei und fügen Sie sie hinzu Ansichten und Schaltflächen, legen Sie den Stil fest und binden Sie die Schriftfarbenvariable

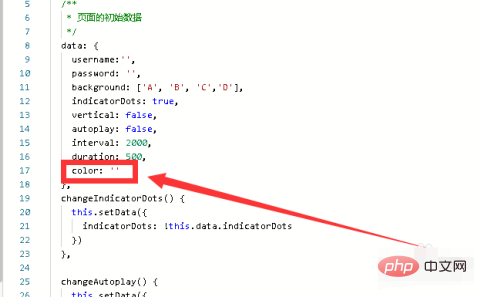
2. Öffnen Sie die js-Datei der entsprechenden Seite und initialisieren Sie die Variablenfarbe im Datenobjekt

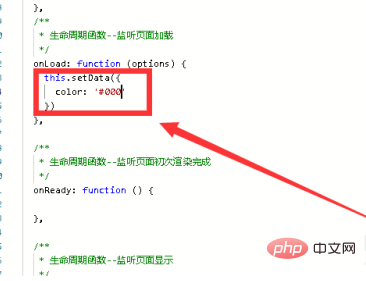
3. In der Lebenszyklusfunktion onLoad , verwenden Sie this.setData({color:'#000'})

4. Speichern Sie den Code und aktualisieren Sie ihn, überprüfen Sie das Seitenmodul, das dem linken Simulator entspricht, und stellen Sie sicher, dass die Schriftfarbe der Schaltfläche schwarz ist

5. Fügen Sie im Seitencodestil eine Schriftart hinzu -size und binde die Variable „fontSize“

Das obige ist der detaillierte Inhalt vonSo verwenden Sie js, um CSS in einem kleinen Programm zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

