Heim >Web-Frontend >js-Tutorial >So führen Sie Webpack in das React Framework ein
So führen Sie Webpack in das React Framework ein
- 藏色散人Original
- 2020-12-22 09:38:373069Durchsuche
So führen Sie Webpack in das React-Framework ein: Erstellen Sie zuerst einen Ordner, erstellen Sie dann eine Projektdatei „package.json“ und installieren Sie schließlich Webpack im Projekt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1 und Webpack3.0-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlenes Tutorial: React-Video-Tutorial
Was ist Webpack?
Webpack ist ein Modulpaketierungstool. Im Frontend beziehen sich Module auf JS, CSS, Bilder und andere Dateitypen. Webpack unterstützt mehrere Modulsysteme und ist mit mehreren Schreibspezifikationen von js (z. B. ES6) kompatibel. Es kann die gegenseitigen Abhängigkeiten zwischen Modulen verarbeiten und statische Ressourcen einheitlich verpacken und veröffentlichen.
Installation und Verwendung von Webpack
Zuerst erstellen wir einen Ordner wie Study, öffnen cmd im Startmenü, geben den Ordner ein und führen dann die folgenden Schritte aus:
1. Erstellen Sie ein package.json-Projekt Datei .
2. npm install -g webpack // Webpack global installieren Sie können es überspringen, wenn es bereits installiert wurde.
3. npm install --save-dev webpack // Webpack im Projekt installieren.
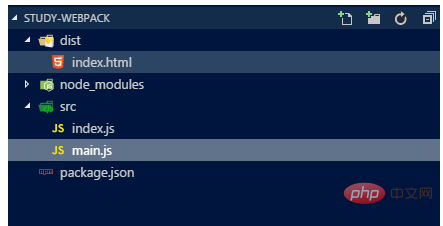
Nachdem die Erstellung abgeschlossen ist, erstellen wir zwei Ordner in unserem Dateiverzeichnis, dist (der Ordner, der nach dem Packen abgelegt wird) und src (wo wir das Projekt schreiben). Im src-Ordner erstellen wir zunächst zwei Dateien namens index.js und main.js. Im dist-Ordner erstellen wir eine index.html, die der Browser lesen und anzeigen kann. Die Struktur ist wie folgt:

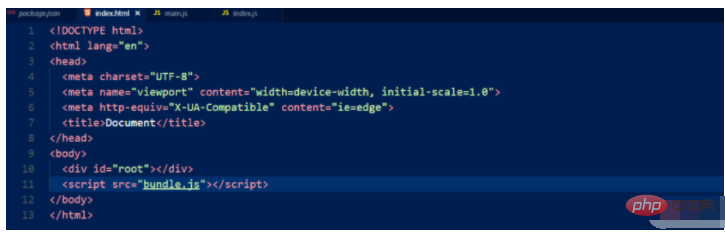
Wir schreiben den ursprünglichen Inhalt in dist/index.html, und die importierte js-Datei ist die bundle.js-Datei. Diese Datei ist die Datei, die nach der Webpack-Verpackung generiert wird. Wie unten gezeigt:

Geben Sie „Exportcode“ in index.js ein:
module.exports = function() {
var hello = document.createElement('div');
hello.textContext = "This is index.js file."
return hello;
}Exportieren Sie die Hallo-Variable, akzeptieren Sie die Variable in main.js und fügen Sie die Variable dann in das Root-Tag ein:
const hello = require('./index.js'); document.querySelector('#root').appendChild(hello());
Als nächstes Erstellen Sie eine webpack.config.js-Datei im Stammverzeichnis, um das Webpack zu konfigurieren. Das Wichtigste, was wir jetzt tun, ist, den Eingabepfad des Inhalts und den Speicherpfad der gepackten Dateien festzulegen. Schreiben Sie den folgenden Codeblock in webpack.config.js:
module.exports = {
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}entry ist die einzige Eintragsdatei, das heißt, Webpack sollte von hier aus lesen, und Ausgabe ist die Ausgabe. Hier wird die Ausgabe der Datei bundle.js festgelegt dist-Verzeichnis. Führen Sie dann Webpack in cmd aus
".\node_modules\.bin\webpack" Dies wird unter Windows ausgeführt. Wenn es global installiert ist, können Sie auch „webpack“ verwenden.
Darüber hinaus benötigen wir die obige Eingabemethode nicht und fügen „start“: „webpack“ zu den Skripten in package.json hinzu, um Webpack über den npm-Startbefehl zu aktivieren.
Dem Skriptteil in package.json ist standardmäßig der Pfad ./node_modules/.bin hinzugefügt, sodass wir die detaillierte Pfadadresse nicht eingeben müssen. start ist ein spezieller Skriptname. Wir können ihm auch andere Namen geben, aber wenn er nicht mit start übereinstimmt, müssen wir npm run {den Namen, den Sie im Skript verwendet haben} verwenden, wenn wir ihn starten möchten, z. B. npm run bauen.
Die spezifischen Funktionen von Webpack während der Entwicklung und Produktion
Der Code muss während der Entwicklung debuggt werden. Wenn nach dem Packen ein Fehler auftritt, benötigen wir Debugging-Tools, die uns bei der Fehlerbehebung helfen. Source Map hilft uns, dieses Problem zu lösen. Es muss in unserer Datei webpack.config.js konfiguriert werden. Der Attributname ist devtool. Es stehen vier Optionen zur Auswahl.
1. Quellkarte: Erzeugen Sie eine vollständige und voll funktionsfähige Datei in einer separaten Datei. Diese Datei verfügt über die beste Quellzuordnung, verlangsamt jedoch die Erstellung der gepackten Datei.
2: Generieren Sie eine Zuordnung ohne Spaltenzuordnung in einer separaten Datei , aber es ermöglicht Browser-Entwicklertools auch, nur bestimmte Zeilen und nicht bestimmte Spalten (Symbole) zuzuordnen, was zu Unannehmlichkeiten beim Debuggen führt und vollständige Quellkarte in derselben Datei. Diese Option kann eine vollständige Quellzuordnung generieren, ohne die Build-Geschwindigkeit zu beeinträchtigen, birgt jedoch Leistungs- und Sicherheitsrisiken für die Ausführung der gepackten JS-Ausgabedateien. Dies ist jedoch eine sehr gute Option während der Entwicklungsphase, diese Option darf jedoch nicht während der Produktionsphase verwendet werden.
4: Dies ist der schnellste Weg, eine Quellkarte zu generieren Beim Verpacken von Dateien wird die generierte Quellzuordnung neben der gepackten JavaScript-Datei ohne Spaltenzuordnung angezeigt und weist ähnliche Mängel auf wie die Option eval-source-map.
Wir verwenden hier die dritte Methode. Konfigurieren Sie Folgendes in webpack.config.js:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}这四种方式从上到下打包速度回越来越快,当然隐患越来越多,所以在生产阶段还是用第一种为好。
使用webpack构建本地服务器
webpack提供一个可选的可以检测代码的修改并自动刷新页面的本地服务器。该服务器是基于node.js的,不过我们需要单独安装它作为项目依赖。
npm install --save-dev webpack-dev-server
devserver作为webpack配置选项中的一项,以下是它的一些主要配置选项:
1、contentBase: 默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录)
2、port: 设置默认监听端口,如果省略,默认为“8080”
3、inline: 设置为true,当源文件改变时会自动刷新页面
4、historyApiFallback: 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
代码如下:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
contentBase: "./dist", //读取目录
port: 8000, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们要在package.json中配置server代码如下:
{
"name": "study-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"test": "echo \"Error: no test specified\" && exit 1",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.3"
}
}接着在cmd中输入 npm run server 即可在浏览器中打开本地服务器。
Loaders
loaders作为webpack的强大功能之一,它的作用就是让webpack调用外部脚本和工具来对不同的格式的文件进行处理。Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
1、test:一个匹配loaders所处理的文件的扩展名的正则表达式。
2、loader: loader的名称(必需)。
3、include/exclude:手动添加:手动添加需要的文件夹或者屏蔽掉不需要选择的文件。
4、query: 为loaders提供了额外的设置选项。
babel
babel是一个编译js的平台,它可以帮助你的代码编译称为浏览器识别的代码。并且它还可以把js的扩展语言JSX编译称为浏览器识别的语句。
安装依赖包:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
下面我们在webpack.config.js中来配置loader和babel:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[{
test: /\.js$/, //需要匹配的文件扩展名
exclude: /node_modules/, // 排除不需要处理的文件夹
loader: 'babel-loader', // 所用的loader名称
query:{
presets: ['es2015', 'react'] // 支持es5与react
}
}]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}完成以上工作后接着来安装react
npm install --save react react-dom
接着修改src文件夹中的Index.js与main.js的代码,react使用的版本"react": "^16.0.0":
以下是Index.js代码:
import React from 'react';
import ReactDOM from 'react-dom';
class Greeter extends React.Component{
render() {
return (
<div>
<span>my god</span>
</div>
);
}
};
export default Greeter以下为main.js代码:
import React from 'react'; import ReactDOM from 'react-dom'; import Greeter from './Index'; ReactDOM.render(<Greeter />, document.getElementById('root'));
Babel的配置选项
因为babel有非常多的配置选项,在单一的webpack.config.js文件中进行配置往往使得这个文件显得太复杂,因此一些开发者支持把babel的配置选项放在一个单独的名为 ".babelrc" 的配置文件中。因此现在我们就提取出相关部分,分两个配置文件进行配置(webpack会自动调用.babelrc里的babel配置选项)。
将webpack.config.js中的query去掉,建立.babelrc文件写出一下代码:
{
"presets": ["react", "es2015"]
}css的相关安装
webpack把所有文件当成模块处理,只要有合适的loaders,它都可以被当做模块来处理。webpack提供两个工具处理样式表css-loader,style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装loader
npm install --save-dev style-loader css-loader
接着webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们可以创立一个css文件,记好路径,在main.js中(也就是webpack的入口文件)我们导入css文件即可使用。
这里题外说个问题,我们想在react中使用sass,就在此基础上先进行npm下载
加载: npm install sass-loader node-sass –save-dev
之后我们在webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}之后再style文件夹中创立一个scss文件导入到main.js文件中即可使用了。
eslint的安装与使用
首先安装依赖包 npm install –save-dev eslint eslint-loader
通过配置webpack.congfig.js以及创建.eslintrc文件来配置好初始值即可在项目中使用eslint。
webpack.config.js:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader!eslint-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
};
.eslintrc
{
"parser": "babel-eslint",
"rules": {
"semi": [
"error",
"always"
]
}
}eslint的相关规则根据自己的需求来制定即可。
Das obige ist der detaillierte Inhalt vonSo führen Sie Webpack in das React Framework ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

