Heim >Web-Frontend >uni-app >So legen Sie die Farbe der Webansicht in Uniapp fest
So legen Sie die Farbe der Webansicht in Uniapp fest
- 藏色散人Original
- 2020-12-17 17:37:596587Durchsuche
So legen Sie die Webview-Farbe in Uniapp fest: Fügen Sie zuerst „webview-styles="webviewStyles"“ zum Webview-Tag hinzu und legen Sie dann die Farbe in „data()“ fest.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Uni-App-Version 2.5.1. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Über die Definition des Fortschrittsbalkenstils (Laden) der Webview-Komponente von Uniapp
1 Der Editor lernt kürzlich Uni-App . Weil im Projekt viele externe Webseiten geladen sind. Daher muss die Webview-Komponente verwendet werden. Aber der Server einiger Websites (denken Sie nicht falsch) ist darauf zurückzuführen, dass es sich bei dieser Website um eine virtuelle Website für den Devisenhandel handelt. Du weisst. Der Zugriff auf solche Websites in der App erfordert jedoch oft eine Leerlaufzeit von drei bis vier Sekunden.
Auf der Webseite gibt es noch einen Fortschrittsbalken. Aber der Stil ist zu gewöhnlich. Also habe ich es aus einer Laune heraus gemacht. Am Fortschrittsbalken wurden zwei Änderungen vorgenommen. Natürlich sind sie alle integriert oder werden von uni-app selbst unterstützt. Sie können die Dokumentation lesen.
Die erste normale Änderung der Farbe des Fortschrittsbalkens.
1. Fügen Sie gemäß der offiziellen Dokumentation Folgendes hinzu: webview-styles="webviewStyles"
<web-view webview-styles="webviewStyles" :src="info.url"></web-view>
2. Legen Sie die Farbe in data() fest
data() {
return {
webviewStyles: {
progress: {
color: '#FF3333'
}
}
};
},3. Schauen Sie sich das Bild an

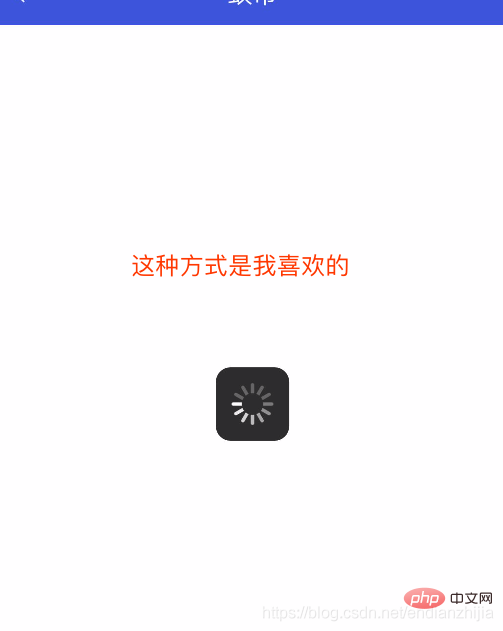
Das zweite ist relativ Ein fortgeschrittener Ladeeffekt. Schauen Sie sich das Bild an
1. Der Implementierungscode lautet wie folgt:
<web-view :webview-styles="webviewStyles" :src="info.url"></web-view>
data() {
return {
webviewStyles: {
progress: false //必须要设置为false
}
};
}, 2.js-Code kann in Onload geschrieben werden
var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview=page.$getAppWebview();
setTimeout(function(){
var web_view= currentWebview.children();
var w=plus.nativeUI.showWaiting();
web_view[0].addEventListener("loading",function(){
w.show();
},false);
web_view[0].addEventListener("loaded",function(){
w.close();
w=null;
},false);
},600) Wenn Sie einige Wörter verstehen, gehen Sie alleine nach Baidu. Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe der Webansicht in Uniapp fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

