Heim >Entwicklungswerkzeuge >sublime >Probleme bei der Installation des Sublime Emmet-Plug-Ins und des Tab-Vervollständigungscodes
Probleme bei der Installation des Sublime Emmet-Plug-Ins und des Tab-Vervollständigungscodes
- 藏色散人nach vorne
- 2020-12-15 14:36:372697Durchsuche
Die folgende Tutorial-Kolumne von sublime stellt Ihnen die Installation des Sublime Emmet-Plug-Ins und des Tab-Vervollständigungscodes vor. Ich hoffe, dass es Freunden, die es benötigen, hilfreich sein wird!

Bevor wir das Emmet-Plugin installieren, müssen wir zunächst den Package Control-Plugin-Manager auf Sublime Text3 installieren.
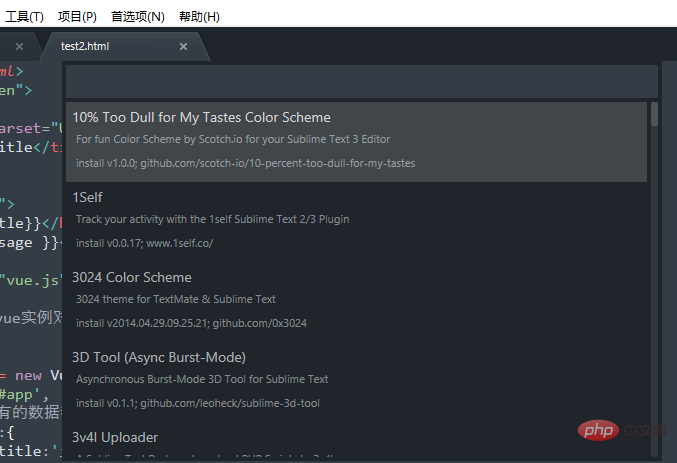
Drücken Sie dann die Tastenkombination Strg+Umschalt+P oder wählen Sie Perferences-->Package Control in aus Klicken Sie auf die Menüleiste, um sie zu öffnen. Das Befehlsfeld wird nach einer Weile angezeigt, wenn keine Antwort erfolgt. Die Benutzeroberfläche sieht wie unten dargestellt aus.

Geben Sie Emmet zur Installation ein. Nachdem die Installation abgeschlossen ist, können Sie über Einstellungen -> Paketeinstellungen -> Emmet überprüfen, ob die Installation erfolgreich war.
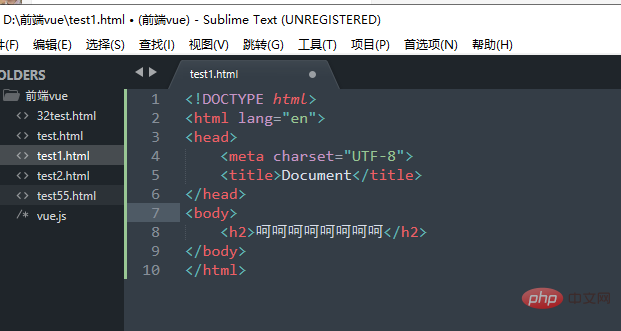
Nach Abschluss der Installation verwenden wir das Emmet-Plugin, um schnell HTML-Code zu generieren. Geben Sie beispielsweise html:5 ein und halten Sie die Tabulatortaste gedrückt, um die vollständige Struktur der HTML-Datei zu generieren :5 und halten Sie dann die Tab-Taste gedrückt, nachdem die Installation abgeschlossen ist. Keine Antwort, was ist der Grund? Es stellt sich heraus, dass Emmets Standard-Tastenkombination Strg+E ist und wir sie auf die häufig verwendete Tab-Taste einstellen müssen.
-
Wählen Sie „Preferences-->PackageSettings-->Emmet-->KeyBindings-->User“ in der Menüleiste und fügen Sie die folgenden Informationen ein.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled. expand_abbreviation"}]}]

Das obige ist der detaillierte Inhalt vonProbleme bei der Installation des Sublime Emmet-Plug-Ins und des Tab-Vervollständigungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

