Heim >Entwicklungswerkzeuge >sublime >Detaillierte Erläuterung der Installation von sublime text3 eslint
Detaillierte Erläuterung der Installation von sublime text3 eslint
- 藏色散人nach vorne
- 2020-12-01 14:11:362354Durchsuche
Das Folgende ist eine detaillierte Erklärung der sublime text3 eslint-Installation aus der sublime Tutorial-Kolumne. Ich hoffe, dass es für Freunde in Not hilfreich sein wird!

Vorbereitung:
- Sublime Text3-Editor
- Knotenumgebung muss
- ESlint-Spezifikation unterstützen
Starten Sie die Installation
Wenn alle oben genannten Elemente installiert sind, installieren Sie dann global. eslint
sudo npm install eslint -g
Wenn du Wenn Sie eslint zum ersten Mal installieren oder verwenden, können Sie eine eslint-Datei
eslint --init
im Projekt initialisieren. Wenn sich im Projektstammverzeichnis keine package.json-Datei befindet, werden Sie aufgefordert, zu verwenden npm init Initialisieren Sie zuerst eine package.json-Datei.
Konfigurieren von Sublime Text3
Sublime Text2 Editor unterstützt die folgenden Plug-Ins nicht~
- SublimeLinter ist ein Code-Checking-Framework-Plug-In, das sehr leistungsstark ist und die Überprüfung in verschiedenen Sprachen unterstützt. Es verfügt jedoch nicht über die Funktion der Codeprüfung selbst und erfordert spezielle Sprachprüfungsunterstützung wie ESLint.
- SublimeLinter-eslint Wir installieren und verwenden das entsprechende SublimeLinter-contrib-eslint-Plug-in, um uns bei der Verwendung von eslint zu helfen.
- Babel Babel muss noch installiert werden, unabhängig davon, ob es sich um das Kompilieren von Dateien oder das Packen handelt.
Konfiguration abgeschlossen
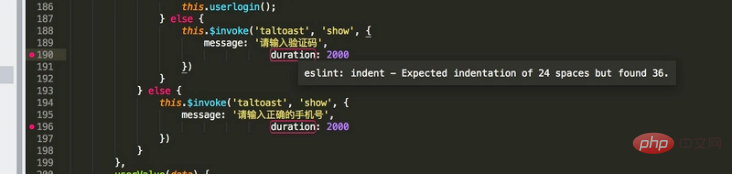
Wenn Ihre Installation keine Fehler aufweist, wird sie wahrscheinlich so aussehen! Der Sublime-Editor verfügt über eine hervorgehobene Erinnerung, dass Ihr Code nicht dem Eslint-Codestil entspricht.

Der Autor möchte sagen
Basierend auf meiner Installationserfahrung gibt es im Internet viele Installationsmethoden, mit denen Sie SublimeLinter und SublimeLinter-contrib-eslint installieren können. Diese beiden Plug-Ins sind nicht verfügbar in sublime Es gibt kein SublimeLinter-contrib-eslint. Sie müssen es noch sorgfältig installieren. Es sollte tatsächlich ein Plug-in in sublime sein : eslint Wenn Sie mit der rechten Maustaste auf Ihr Dateiverzeichnis klicken, wird es überprüft, aber wenn Sie eslint im globalen npm festlegen, wird Ihnen immer noch angezeigt, dass das eslint-Modul nicht gefunden werden kann. Ich weiß nicht warum, es scheint mich nicht davon abzuhalten, die Dateispezifikationen zu überprüfen. Ich hoffe, dass die Antwort später gefunden wird.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installation von sublime text3 eslint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

