Heim >Web-Frontend >js-Tutorial >So debuggen Sie React-Projekte bei Google
So debuggen Sie React-Projekte bei Google
- 藏色散人Original
- 2020-12-15 10:16:453015Durchsuche
So debuggen Sie ein React-Projekt auf Google: Öffnen Sie zunächst mit Chrome die React-Seite, die debuggt werden muss, und öffnen Sie „Entwicklertools“. Klicken Sie dann auf das React-Label ganz rechts in der Symbolleiste über „Entwicklertools“. Überprüfen Sie abschließend die Beziehung zwischen den einzelnen Komponenten. Die Verschachtelungsbeziehung und die Ereignisse, Eigenschaften, Status und anderen Informationen jeder Komponente reichen aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1 und Chrome87.0-Version, Thinkpad T480-Computer.
Empfohlen: „React-Video-Tutorial“
Wie debugge ich React-Projekte in Google Chrome?
(1) Öffnen Sie zunächst mit Chrome die React-Seite, die debuggt werden muss, und öffnen Sie „Entwicklertools“.
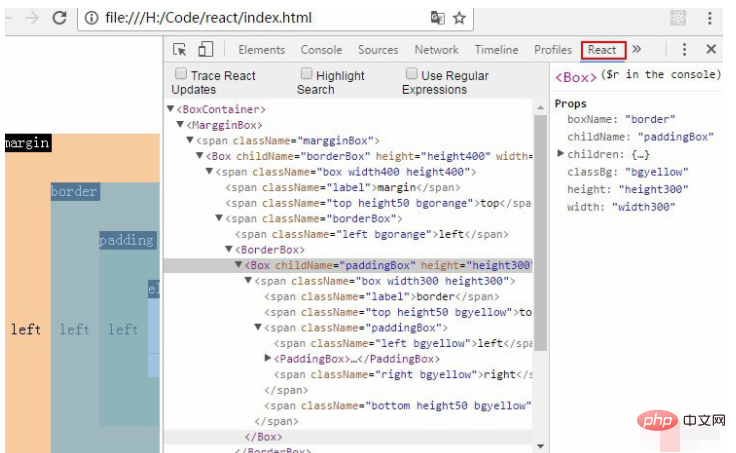
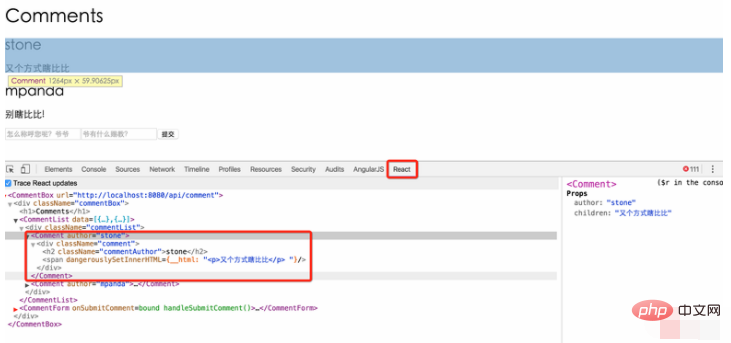
(2) Ganz rechts in der Symbolleiste über „Entwicklertools“ wird eine Reaktionsbezeichnung angezeigt. Klicken Sie auf diese Registerkarte, um die Struktur der aktuellen Anwendung anzuzeigen.

Durch die React Developer Tools können wir die verschachtelte Beziehung zwischen verschiedenen Komponenten sowie die Ereignisse, Eigenschaften, den Status und andere Informationen jeder Komponente leicht erkennen.
(3) React Developer Tools erkennt React-Komponenten automatisch im Webpack-Dev-Server-Modus, was dazu führt, dass die React-Komponentenerkennung fehlschlägt es im --inline-Modus:
webpack-dev-server --inline

(4) Bisher unterstützt fast kein Browser nativ den es6-Standard. Für diese Situation hat Chrome die Identifizierung der Quellzuordnungsdatei eingeführt Welche Zeile des es6-Codes entspricht vor der Transkodierung dem es5-Code? Das einzige, was Sie tun müssen, ist, das Webpack so zu konfigurieren, dass es die Quellkartendatei automatisch generiert. Dies ist auch sehr einfach. Fügen Sie einfach eine Konfigurationszeile zu webpack.config.js hinzu. Sie müssen den webpack-dev-server erneut starten, damit die Konfiguration wirksam wird.)

(5) Ändern Sie etwas als Fehler und beobachten Sie dann die Ergebnisse. Bitte besuchen Sie die React Q&A-Kolumne, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo debuggen Sie React-Projekte bei Google. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

