Heim >Web-Frontend >js-Tutorial >So stellen Sie ein Reaktionsprojekt in Tomcat bereit
So stellen Sie ein Reaktionsprojekt in Tomcat bereit
- 藏色散人Original
- 2020-12-15 09:23:424412Durchsuche
So stellen Sie ein React-Projekt in Tomcat bereit: Verwenden Sie zuerst „npm run build“, um das Projekt zu packen. Legen Sie dann den Inhalt des gepackten Ordners im Stammverzeichnis unter „webapps“ in Tomcat ab. Öffnen Sie schließlich den Server, um auf „localhost:8080“ zuzugreifen " Port. Kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Tomcat10.0&&react17.0.1-Version, Dell G3-Computer.
Empfohlen: „React-Video-Tutorial“
React-Projekt in Tomcat bereitstellen
Bereitstellungsmethode:
Verwenden Sie npm run build, um das Projekt zu verpacken
Fügen Sie den Inhalt des gepackten Ordners in Tomcat Webapps ein das Root unter
Öffnen Sie den Server und greifen Sie auf den Port „localhost:8080“ zu, um Ihren Projektinhalt anzuzeigen
Die Gefahr, es nicht im Root-Verzeichnis zu platzieren:
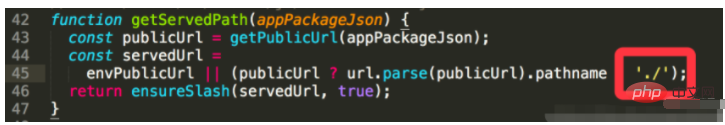
Aufgrund des Standardpfads path.js [Pfad: Ihre Reaktion Die Konfiguration des Projektnamens node_modulesreact-scriptsconfigpath.js lautet „/“, was für das Stammverzeichnis gültig ist. Wenn es also nicht im Stammverzeichnis abgelegt wird, müssen Sie „/“ in „./“ ändern bedeutet, dass der relative Pfad gültig ist. (Der geänderte Code befindet sich in Zeile 45)

Zu diesem Zeitpunkt können Sie über localhost:8080/Projektname
auf Ihr Reaktionsprojekt zugreifenDas obige ist der detaillierte Inhalt vonSo stellen Sie ein Reaktionsprojekt in Tomcat bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

