Heim >Web-Frontend >js-Tutorial >17 coole und nützliche Bildeffektbibliotheken
17 coole und nützliche Bildeffektbibliotheken
- 青灯夜游nach vorne
- 2020-12-15 09:13:133516Durchsuche

Es ist, als würde man einen wunderschönen Weihnachtsbaum in seinem Zimmer schmücken. Manchmal kann eine kleine Webseite mit coolem Effekt Ihr Projekt zum Strahlen bringen. Dies ist eine wirklich unterhaltsame Serie, die einige coole Bildeffekte zeigt, die häufig auf Seiten zu finden sind.
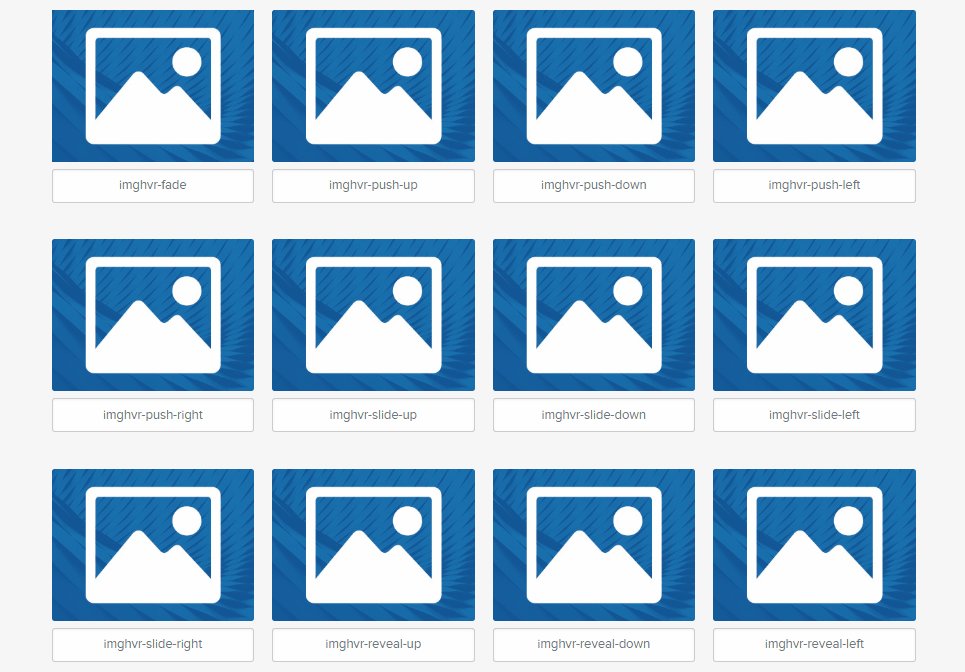
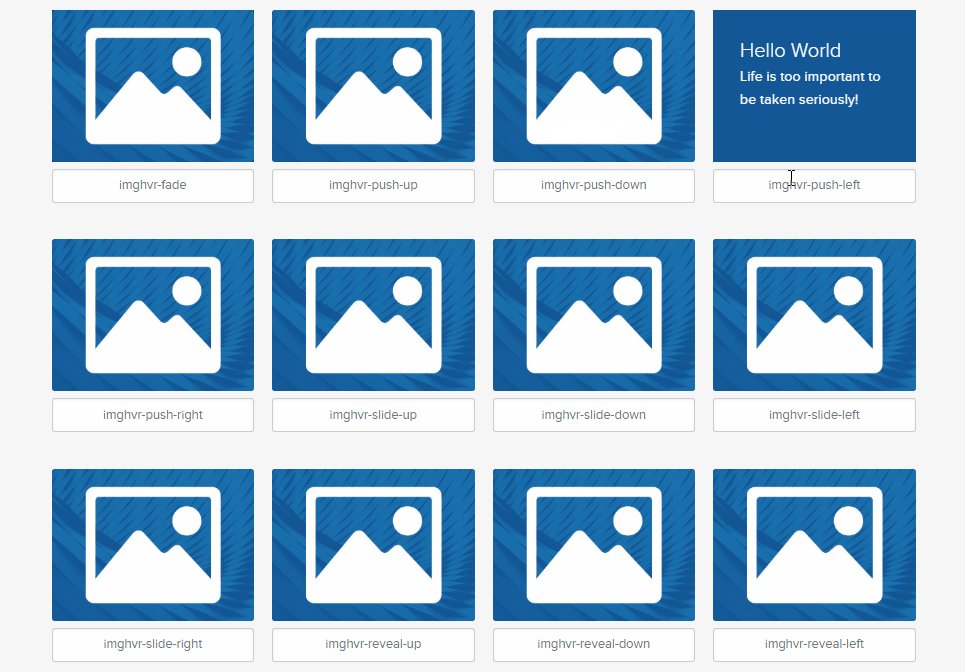
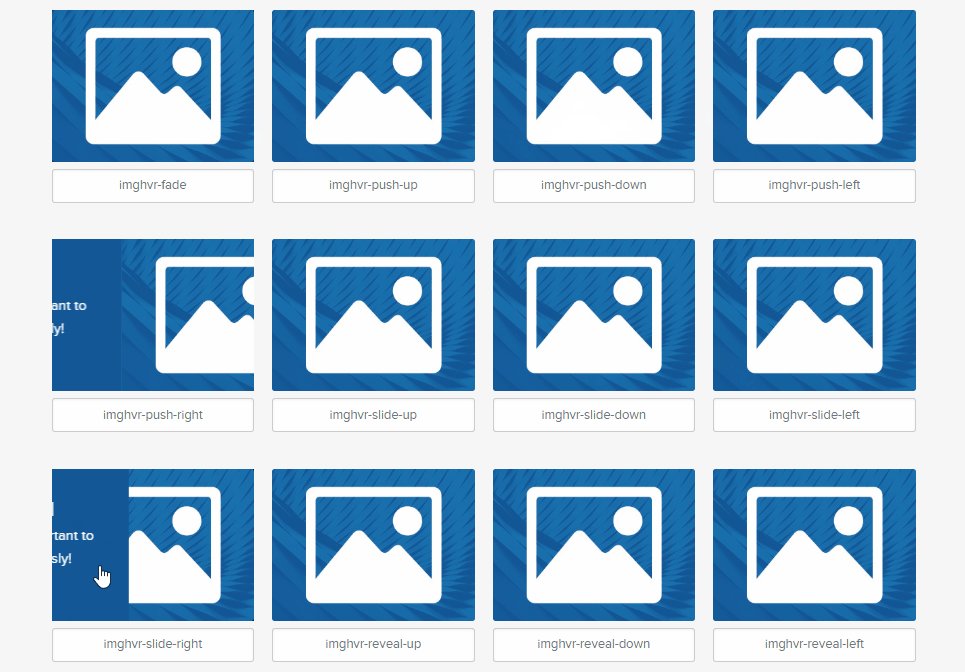
1.imagehover
Adresse: https://github.com/ciar4n/imagehover.css
imagehover.css – Reine CSS3-Mouseover-Bildeffekt-Animationsbibliothek, 44 Arten von Mouseover-Effekten

2. ImageTiltEffect
Adresse: https://github.com/codrops/ImageTiltEffect
TiltEffect ist ein Plug-in, das es dem Bild ermöglicht, der Maus zu folgen, um einen subtilen dreidimensionalen Neigungseffekt zu erzeugen, der ihm ein Gefühl von Schichtung verleiht und Tiefe.

3.Magnifier.js
Adresse: https://github.com/mark-rolich/Magnifier.js
Magnifier ist ein praktisches Bildlupen-Plug-in von pure js. Es verfügt über folgende Funktionen:
- Mit dem Mausrad können Sie das Bild vergrößern und verkleinern.
- Optionen können über js oder Datenattribute festgelegt werden.
- Sie können mit einem Anruf mehrere Bilder anhängen.
- Benutzer können Ereignisse beim Betreten, Verlassen und Bewegen der Maus anpassen.
- Wartender Text kann beim Laden großer Bilder angezeigt werden.

4.gl-react-image-effects
Adresse: https://github.com/gre/gl-react-image-effects
Universell mit React-Beispielanwendung mit dem Web. Die iOS- und Android-Implementierungen führen gemeinsam eine Codebasis aus (einige spezifische Codes dienen dazu, unterschiedliche Benutzeroberflächen auf den Plattformen zu erstellen).
[Externer Link Bildübertragung fehlgeschlagen, die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus, es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[Externer Link Bildübertragung fehlgeschlagen, Quelle: Die Website verfügt möglicherweise über einen Anti-Hotlink-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
5. StickyImageEffect
Eine inspirierte Diashow von der Ultanoir-Website, mit Sticky-Image-Effekten.
Adresse: https://github.com/Anemolo/StickyImageEffect
[Die Bildübertragung über den externen Link ist fehlgeschlagen. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). eMaWbN9k-1607906041871)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6.HeatDistortionEffect
WebGL-Wärmeverzerrungseffekt Vollbildhintergrund.
Adresse: https://github.com/lbebber/HeatDistortionEffect
[Die externe Link-Bildübertragung ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). xC5TrFBm-1607906041871)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7.ImageDraggingEffects
Eine Reihe interessanter Zieheffekte für Bilder mit verschiedenen Techniken.
Adresse: https://github.com/codrops/ImageDraggingEffects

8.jQuery.BgSwitcher
jQuery.BgSwitcher implementiert den Hintergrundbildwechseleffekt.
Adresse: https://github.com/rewish/jquery-bgswitcher
[Die Bildübertragung über den externen Link ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen. img-IGxWVx9I-1607906041874)( https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
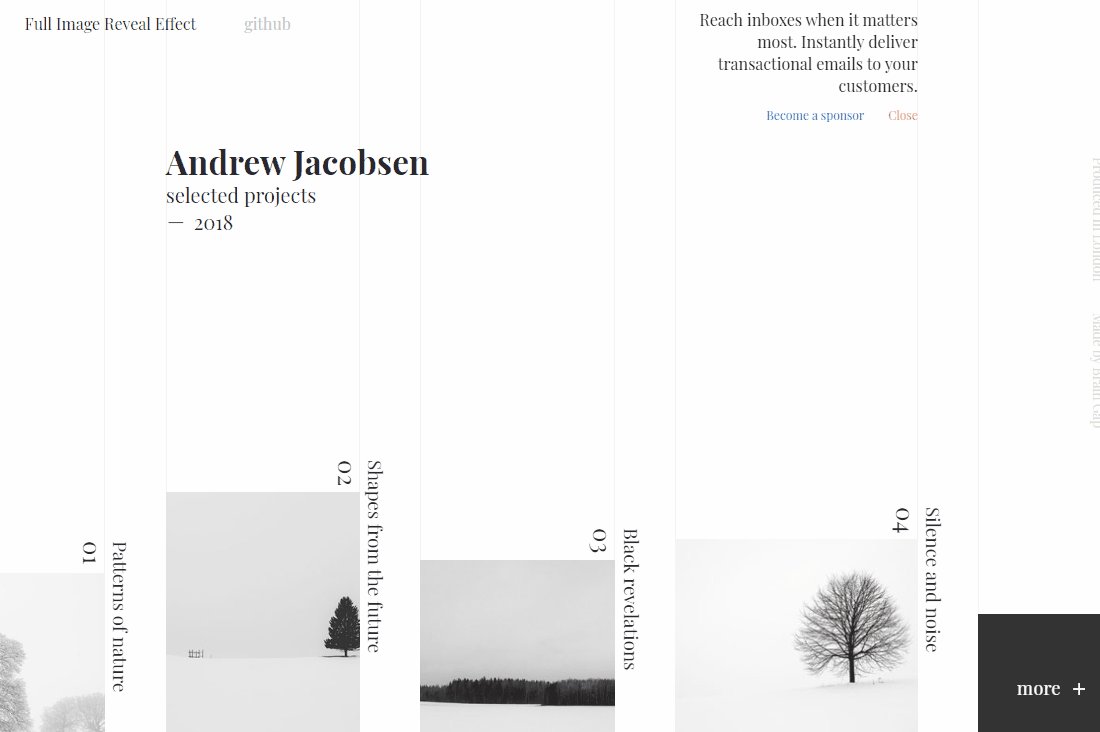
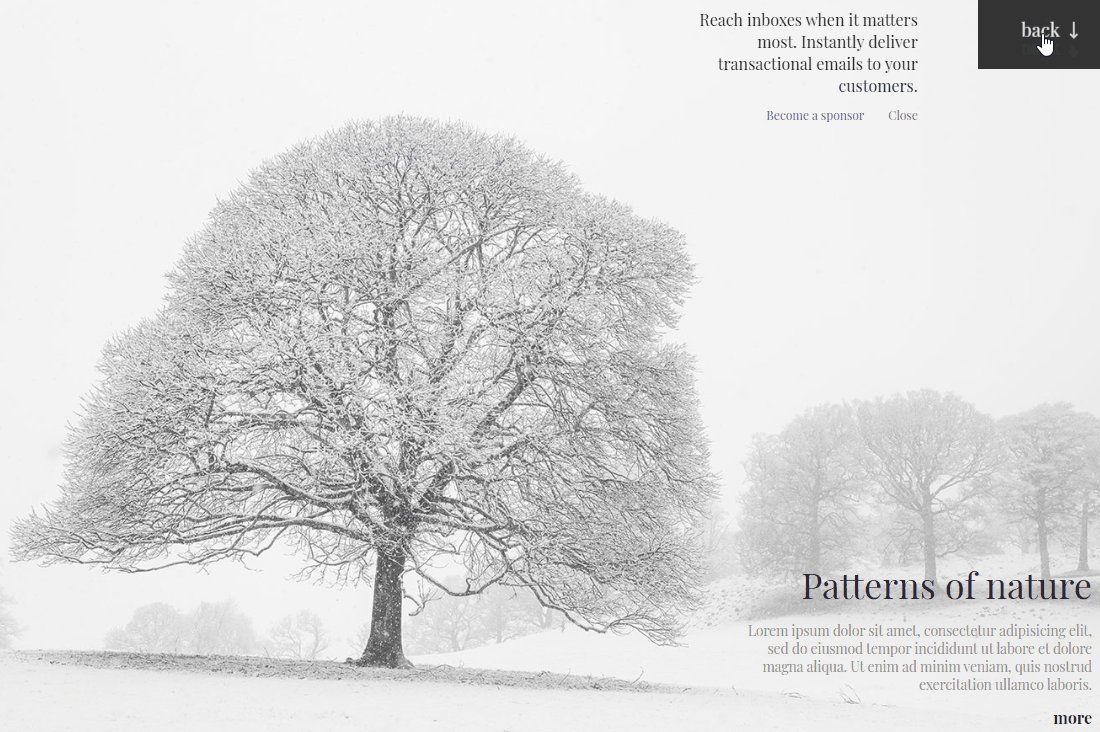
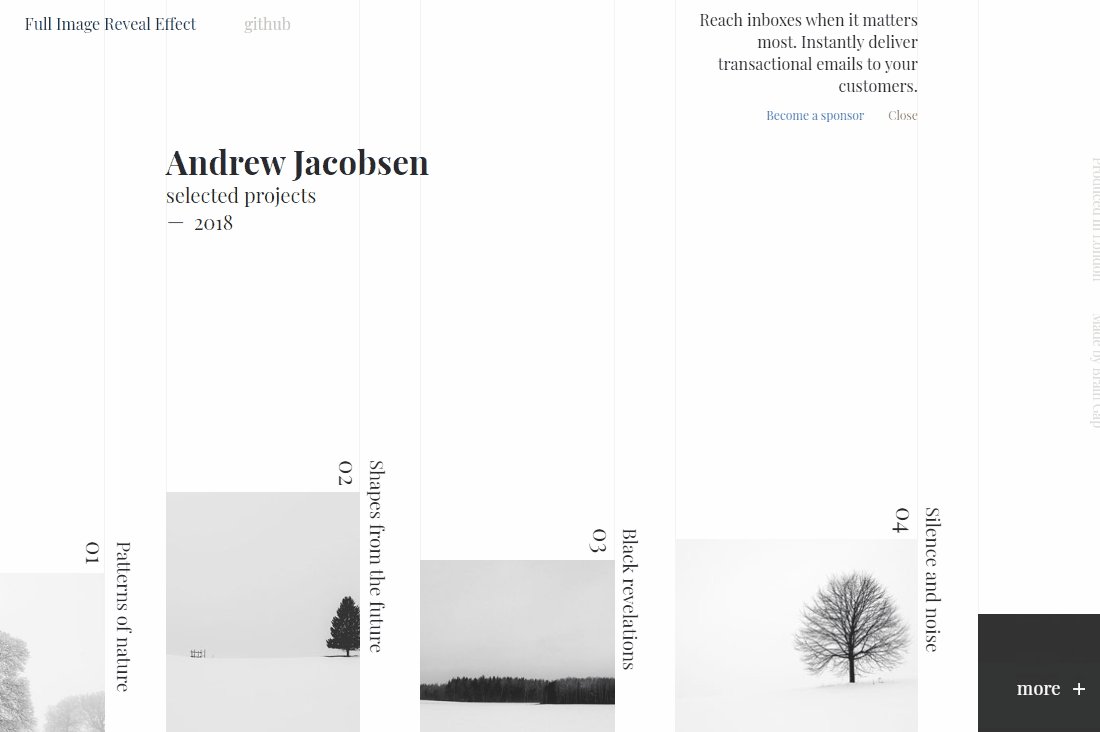
9.FullImageReveal
Eine Vollbildanzeige mit wunderschönem Miniaturbild Gleiteffekt.
Adresse: https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama ist eine Bild-/Video-/Inhalts-Diashow-Engine, die hochwertige Animationseffekte, einschließlich Kenburns-Effekte und GLSL-Übergänge, bereitstellt.
Adresse: https://github.com/gre/diaporama
[Die externe Link-Bildübertragung ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). KWmJkOnn-1607906041876)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
11. FollowCursor
Die Drehung des Bildes ändert sich mit dem Cursor bewegt sich.
Adresse: https://github.com/bersLucas/FollowCursor

12.react-native-kenburns-view
KenBurns-Bildeffekte für React Native-Anwendungen
Adresse: https://github .com/ nHiRanZ/react-native-kenburns-view

Alle sagten, dass es kein Projekt gibt, das sie in ihren Lebenslauf schreiben könnten, also habe ich für jeden ein Projekt gefunden und auch ein [Bau-Tutorial] beigefügt.
13.vintageJS
VINTAGEJS ist ein jQuery-Plugin, das HTML5-Canvas verwendet, um Ihren Bildern/Fotos erstaunliche Vintage-Effekte hinzuzufügen. Es verfügt über drei voreingestellte Effekte und kann einfach angepasst werden.
Adresse: https://github.com/lindelof/awesome-web-effect

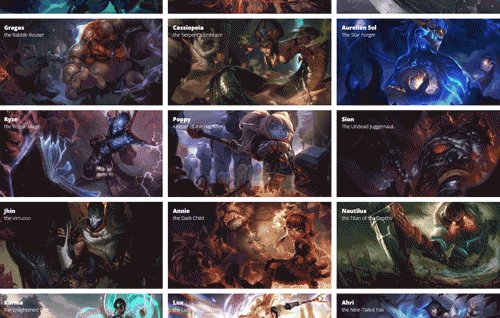
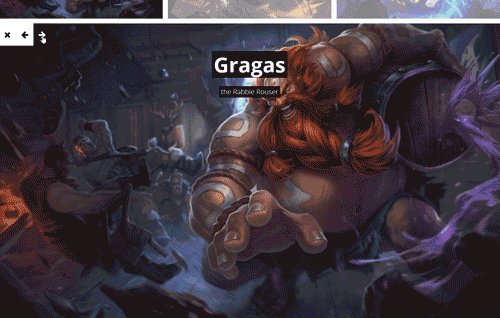
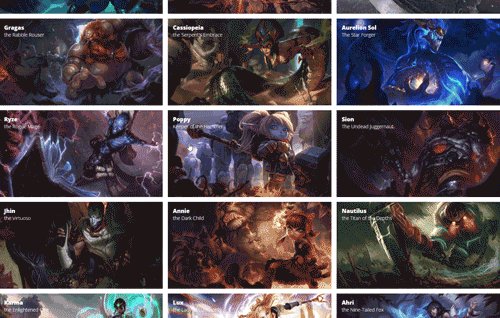
14.ThumbnailGridExpandingPreview
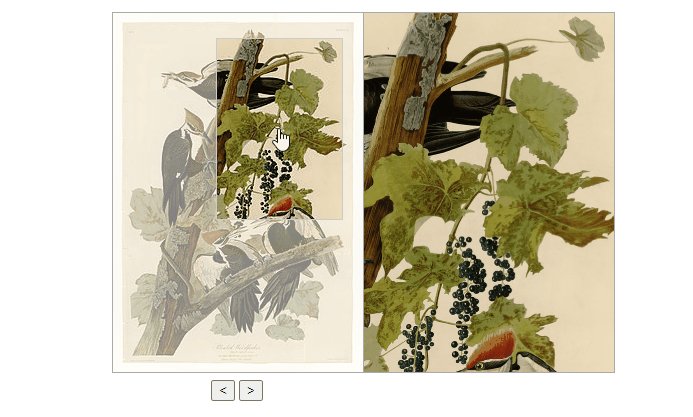
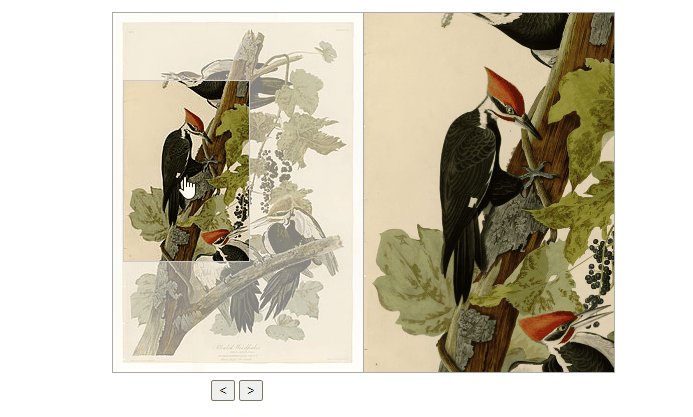
Tutorial zum Erstellen eines Rasters von Miniaturansichten mithilfe erweiterter Bildvorschauen, ähnlich dem Effekt, der bei Google Bilder beobachtet wird.
Adresse: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
Ein jQuery-Plugin, das eine Miniaturansicht-Rastererweiterungsvorschau anzeigt, ähnlich dem Effekt, der bei Google Bilder beobachtet wird.
Adresse: https://github.com/oriongunning/gridder

16. MotionTransitionEffect
Schneller Bewegungsübergangseffekt für Bildfolien.
Adresse: https://github.com/codrops/MotionTransitionEffect

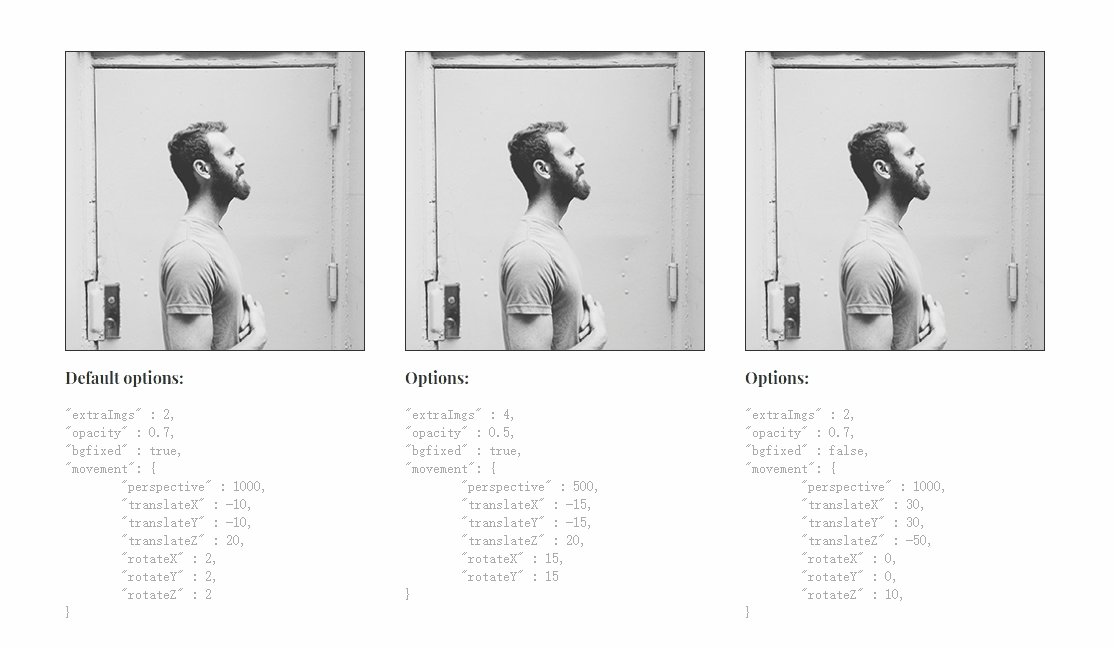
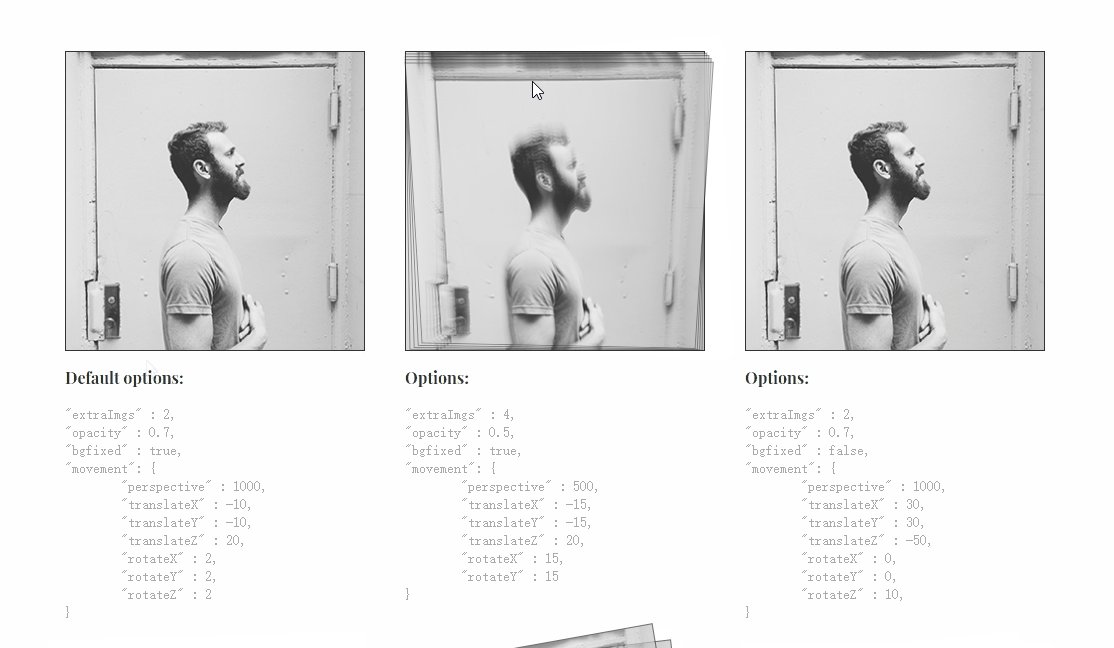
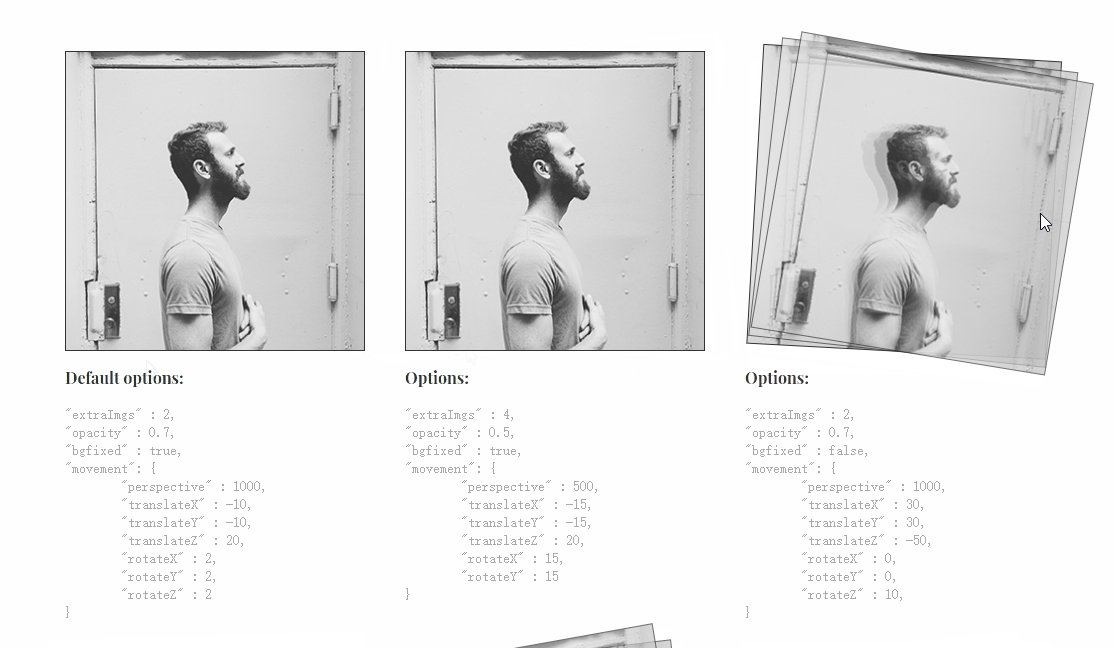
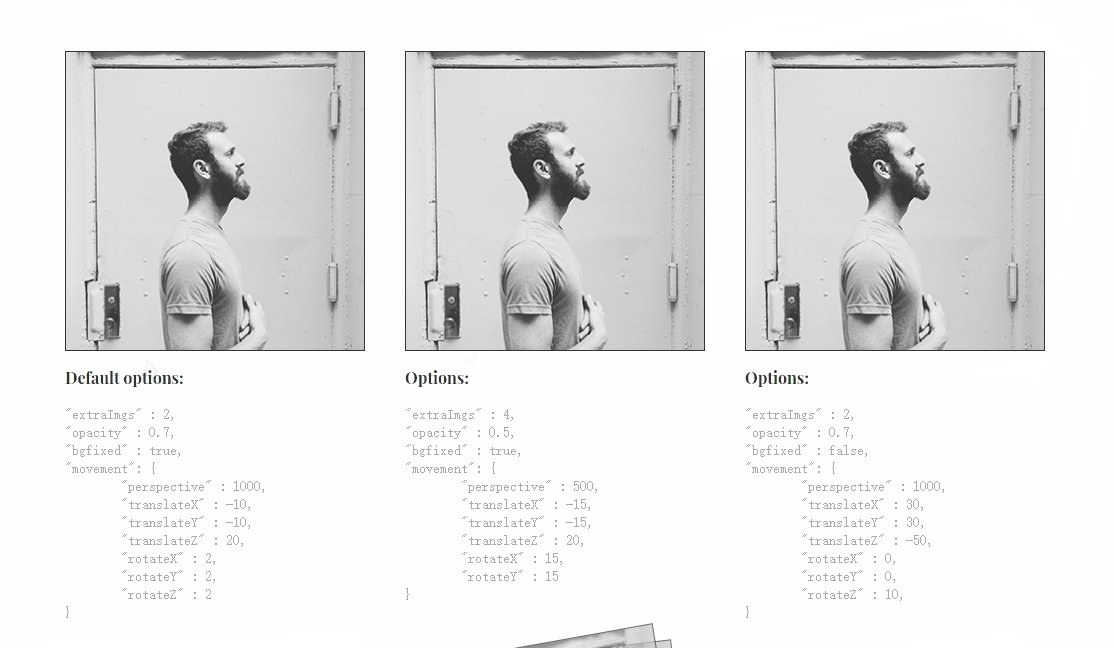
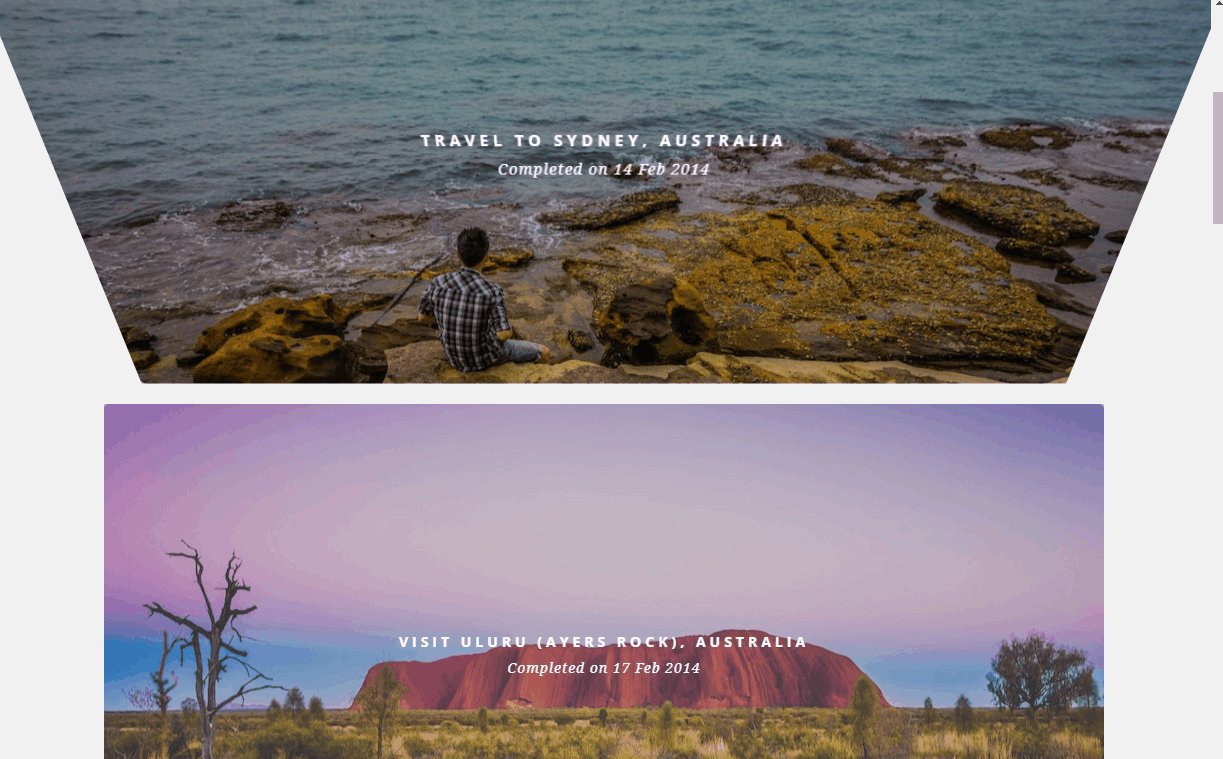
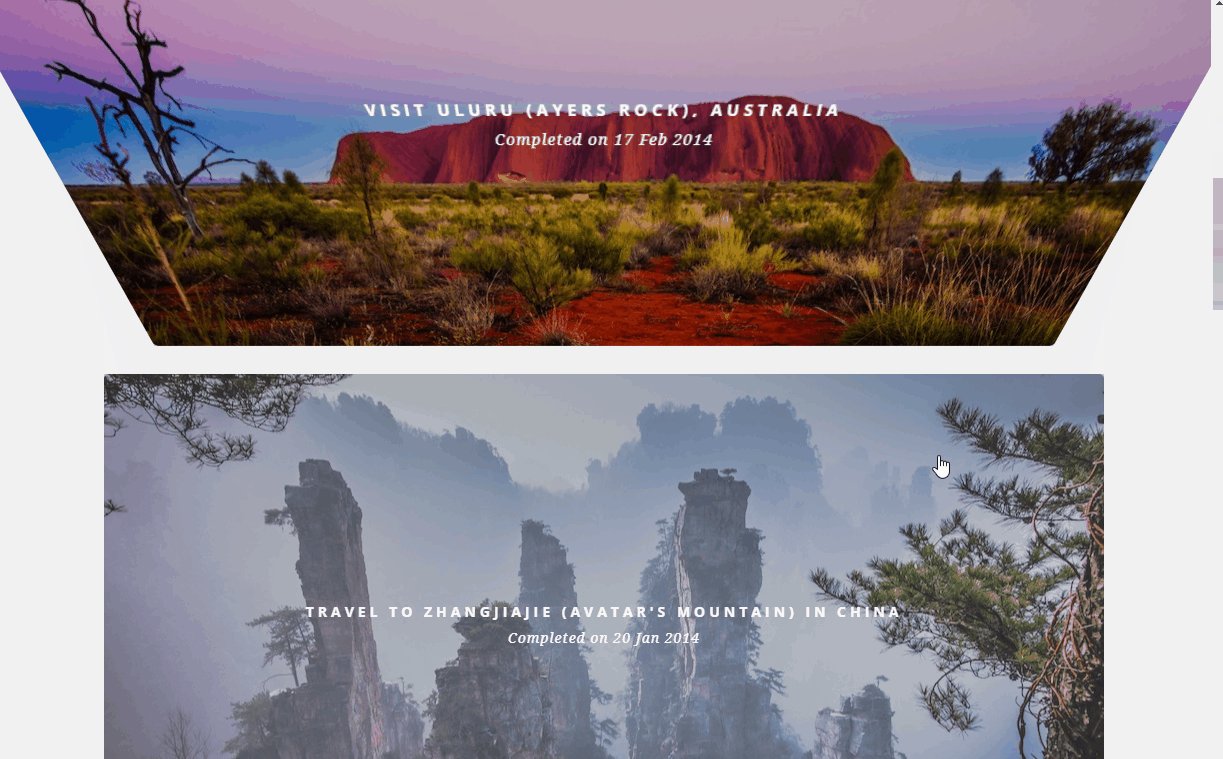
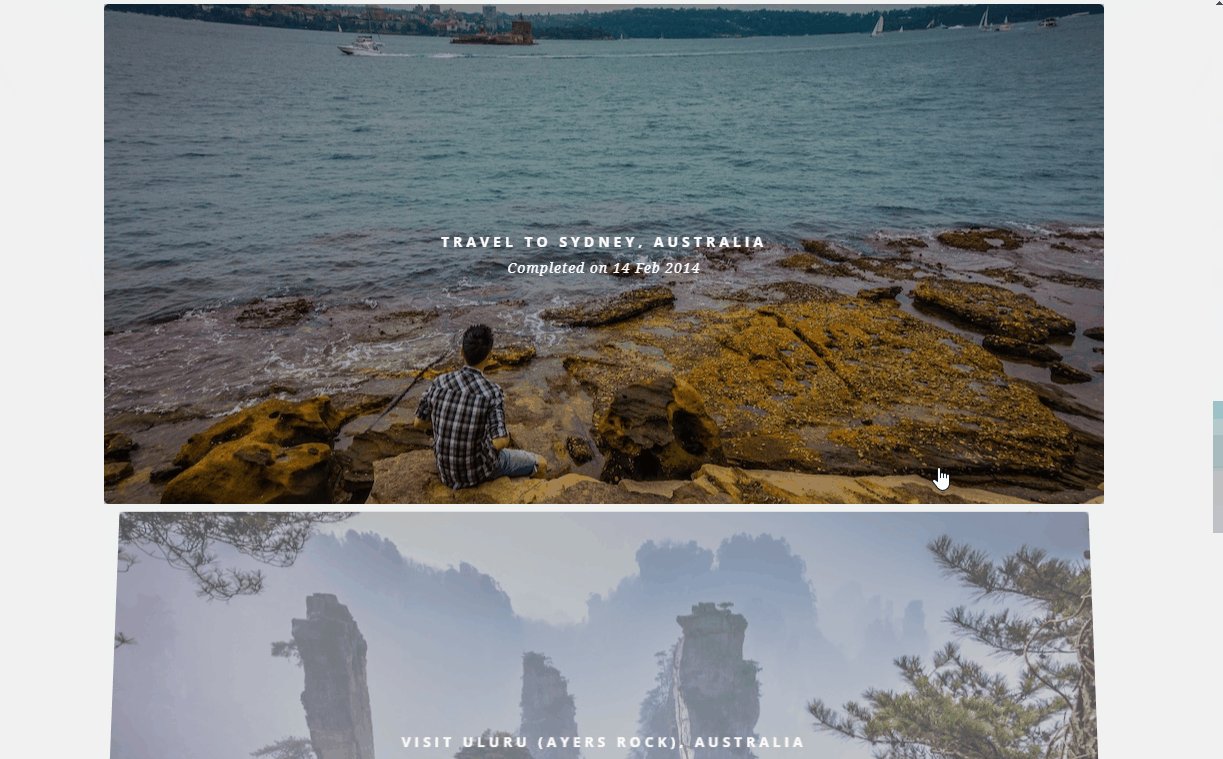
17.tiltedpage_scroll
tiltedpage_scroll.js ist ein Plug-in, das das Scrollen mit der Maus und das Einstellen des Bildwinkels unterstützt. Wenn die Seite gescrollt wird, hat das Bild einen geneigten 3D-Effekt, was eine gute Wahl für die Produktdarstellung ist.
Adresse: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

Originaladresse: https://github.com/lindelof/awesome-web-effect
Autor: lindelof
Übersetzung: Front-End Xiaozhi
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt von17 coole und nützliche Bildeffektbibliotheken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verkettung von Javascript-Strings und Anwendung von Variablen für Anfänger
- Verstehen Sie, wie JavaScript funktioniert, tauchen Sie ein in die V8-Engine und schreiben Sie optimierten Code
- 12 Tipps zum Schreiben von sauberem und skalierbarem JavaScript-Code
- Einführung in die JavaScript-Speicherverwaltung + Umgang mit vier häufigen Speicherlecks
- Wie summiere ich Arrays in JavaScript? Einführung in gängige Methoden

