Heim >Web-Frontend >CSS-Tutorial >So schreiben Sie CSS-Dateien in vs2015
So schreiben Sie CSS-Dateien in vs2015
- 藏色散人Original
- 2020-12-15 09:44:094464Durchsuche
So schreiben Sie CSS-Dateien in vs2015: Öffnen Sie zuerst eine Visual Studio-Software, klicken Sie dann mit der linken Maustaste auf [Neu] im Menü „Neue Datei“ und wählen Sie schließlich „CSS-Datei“ aus Code Geben Sie im Fenster den CSS-Stilcode ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Visual Studio 2015 und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
Schritte:
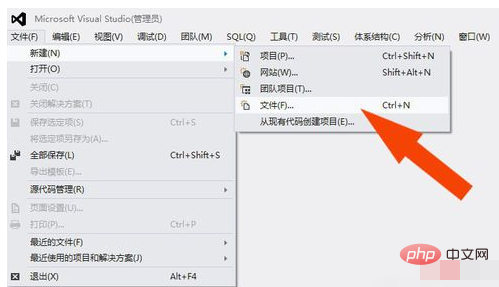
1. Öffnen Sie eine Visual Studio-Software, klicken Sie mit der linken Maustaste auf [Neu] im Menü [Datei] und wählen Sie die Dateioption aus, wie in der Abbildung unten gezeigt .

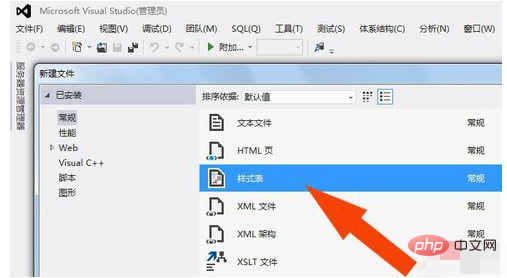
2. Wählen Sie dann im Popup-Fenster für neue Dateien die Option [CSS-Datei] aus, wie in der Abbildung unten gezeigt.

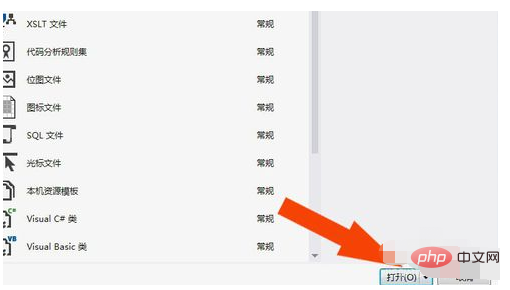
3. Klicken Sie dann mit der linken Maustaste, um die Schaltfläche [Öffnen] auszuwählen, wie im Bild unten gezeigt.

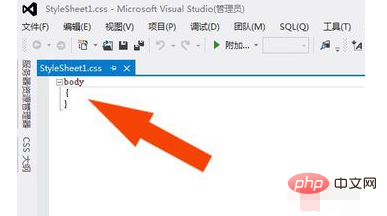
4. Als nächstes können Sie im Codefenster den CSS-Tag-Code sehen, wie in der Abbildung unten gezeigt.

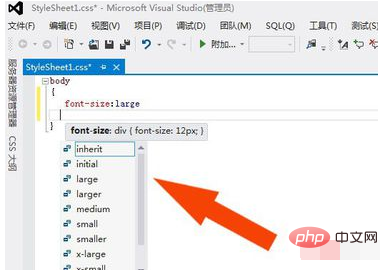
5. Geben Sie dann im Codefenster den CSS-Stilcode ein, wie in der Abbildung unten gezeigt.

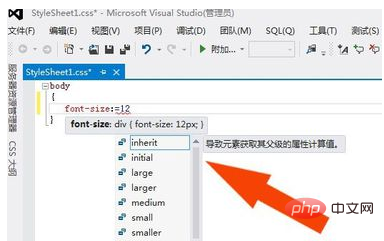
6. Legen Sie als Nächstes im Codefenster die CSS-Eigenschaften über die Dropdown-Liste fest, wie in der Abbildung unten gezeigt.

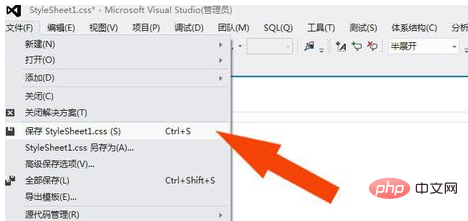
7. Klicken Sie abschließend nach Eingabe des CSS-Stilcodes mit der linken Maustaste auf die Schaltfläche „Speichern“, wie in der Abbildung unten gezeigt. Durch diesen Vorgang lernen Sie, CSS-Stildateien in der Visual Studio-Software zu erstellen.

Das obige ist der detaillierte Inhalt vonSo schreiben Sie CSS-Dateien in vs2015. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

