Heim >Web-Frontend >CSS-Tutorial >Gründe, warum JSP CSS nicht laden konnte
Gründe, warum JSP CSS nicht laden konnte
- 藏色散人Original
- 2020-12-14 09:36:533056Durchsuche
Die Gründe, warum JSP CSS nicht laden kann: 1. Die Syntax der CSS-Datei ist falsch; 3. Der Pfad zum Laden der CSS-Datei ist falsch; Legen Sie die Lösung fest: 1. Überprüfen Sie die CSS-Syntax. 2. Speichern Sie die CSS-Datei im UTF8-Format. 3. Legen Sie den richtigen CSS-Pfad fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und JSP2.2-Version, Thinkpad T480-Computer.
Was sind die Gründe, warum JSP CSS nicht laden kann?
Mögliche Gründe sind:
CSS-Dateisyntaxfehler
CSS-Dateikodierungsfehler
Falscher Pfad zum Laden der CSS-Datei
Filtersatz.
Lösung:
Methode eins: Überprüfen Überprüfen Sie die CSS-Syntax und verwenden Sie die Online-CSS-Code-Erkennung, um nach Fehlern zu suchen
Methode zwei: Verwenden Sie einen Editor, der die Neukodierung unterstützt, und speichern Sie die CSS-Datei im UTF-8-Format
Empfohlen: „CSS-Video-Tutorial“
Methode 3: Legen Sie den richtigen CSS-Pfad fest
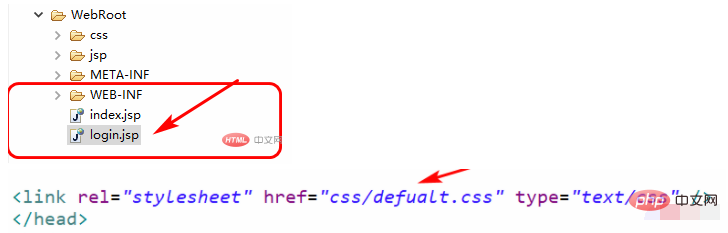
(1) Wenn sich Ihre .jsp-Datei außerhalb des WEB-INF-Ordners befindet, können Sie einen relativen Pfad verwenden

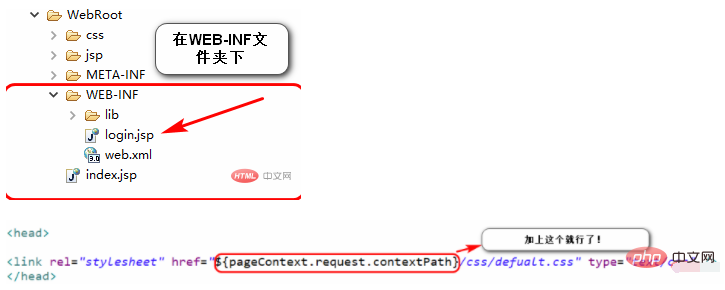
(2) Wenn sich Ihre .jsp-Datei außerhalb des WEB-INF-Ordners befindet Im Ordner müssen Sie den absoluten Pfad verwenden und diesen ${pageContext.request.contextPath} hinzufügen.

Methode 4: Legen Sie den vom Filter abgefangenen Anforderungspfad auf die entsprechende Datei fest. Ich filtere beispielsweise die JSP-Datei , also ist mein XML-Teil wie folgt konfiguriert:
<filter-mapping>
<filter-name>login</filter-name>
<url-pattern>/.jsp</url-pattern>
</filter-mapping>Weitere technische Artikel zu CSS3 finden Sie in der CSS3-Fragen- und Antwortspalte, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonGründe, warum JSP CSS nicht laden konnte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

