Heim >Web-Frontend >CSS-Tutorial >So erreichen Sie einen festen oberen Rand von Div-CSS
So erreichen Sie einen festen oberen Rand von Div-CSS
- 藏色散人Original
- 2020-12-14 09:07:188846Durchsuche
Die Implementierungsmethode zum Korrigieren des Div-CSS: Fügen Sie zuerst einen Klassennamen zum zu reparierenden Div hinzu und legen Sie die Farbe der Navigationsleiste fest. Fügen Sie dann das Attribut „Position“ zum durch die Navigationsleiste dargestellten Div hinzu. Ändern Sie abschließend das Positionsattribut der Navigationsleiste. Setzen Sie es auf „fixed“, um es zu fixieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Thinkpad T480-Computer.
CSS, um das Div oben zu korrigieren:
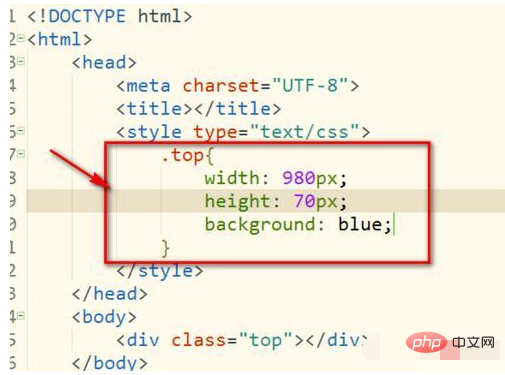
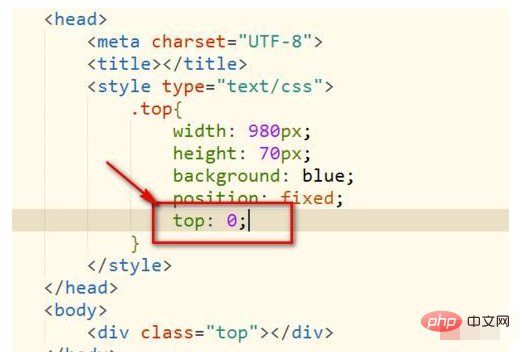
Fügen Sie, wie im Bild gezeigt, einen Klassennamen zum zu reparierenden Div hinzu. Ich werde den Klassennamen oben zum Div hinzufügen.

Gehen Sie davon aus, dass Breite und Höhe unserer Navigationsleiste wie im Bild dargestellt sind, und legen Sie dann die Farbe der Navigationsleiste fest.

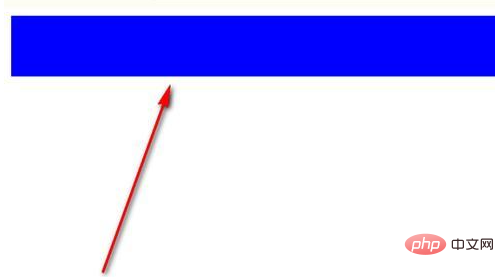
Auf diese Weise wird unsere Navigationsleiste erstellt und dann beginnen wir, die Position des Navigationsleisten-Divs festzulegen.

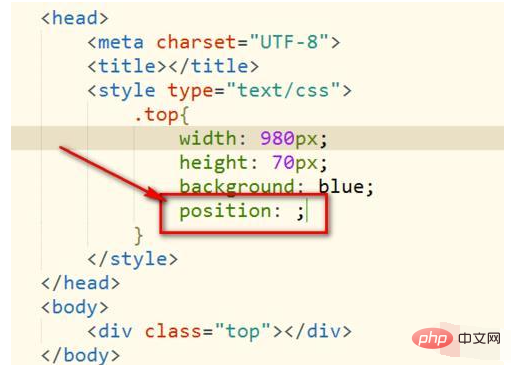
Fügen Sie, wie im Bild gezeigt, das Attribut „Position“ zum Div hinzu, das durch die Navigationsleiste dargestellt wird.

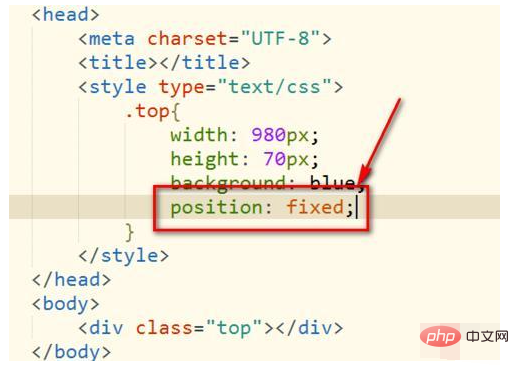
Dann setzen Sie das Positionsattribut der Navigationsleiste auf „fixed“, was bedeutet, dass die Positionierung fixiert ist.

Dann setzen wir das Attribut „oben“ der Navigationsleiste auf 0, was bedeutet, dass der Abstand zwischen der Navigationsleiste und dem oberen Rand des Browsers 0 beträgt. Wenn es sich um andere Werte handelt, liegt der Abstand etwas entfernt .

Im Allgemeinen stellen Sie einfach position:fixed auf das Div ein und setzen Sie dann den oberen Wert auf 0, um die Position zu fixieren. Das ist ganz einfach: Gehen Sie und üben Sie!
Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erreichen Sie einen festen oberen Rand von Div-CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns

