Heim >Web-Frontend >js-Tutorial >So erhalten Sie den Namensattributwert in jquery
So erhalten Sie den Namensattributwert in jquery
- 藏色散人Original
- 2020-12-14 10:32:0819749Durchsuche
So erhalten Sie den Namensattributwert in jquery: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das Eingabe-Tag, um ein Textfeld zu erstellen, und legen Sie dann den Namensattributwert des Eingabe-Tags fest attr()-Methode zum Abrufen des Namens Nur der Attributwert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Thinkpad T480-Computer.
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie das Namensattribut eines Elements in jquery erhalten.

In der Datei test.html verwenden Sie innerhalb des p-Tags das Eingabe-Tag, um ein Textfeld zu erstellen und seine ID auf mytxt festzulegen, das hauptsächlich zum Abrufen des Eingabeobjekts über diese ID unten verwendet wird.

Legen Sie in der Datei test.html den Namensattributwert des Eingabe-Tags fest. Hier ist er beispielsweise auf Benutzername festgelegt.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Get the name attribute of the element“ zu erstellen.
Empfohlen: „jquery-Video-Tutorial“

Binden Sie in der Datei test.html das onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion getname() aus.

Erstellen Sie im js-Tag die Funktion getname(). Rufen Sie innerhalb der Funktion das Eingabeobjekt über id(mytxt) ab, verwenden Sie die Methode attr(), um den Attributwert von name abzurufen, und verwenden Sie schließlich die Methode „alert()“ zur Ausgabe.

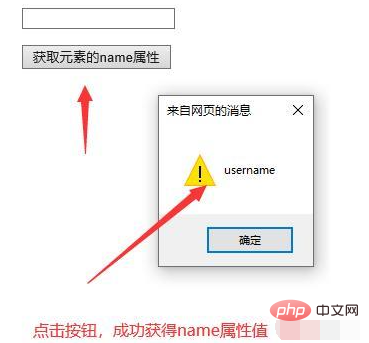
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Namensattributwert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

