Heim >Web-Frontend >js-Tutorial >Was ist jquery LigerUI?
Was ist jquery LigerUI?
- 青灯夜游Original
- 2020-12-11 14:53:442840Durchsuche
jQuery LigerUI ist eine Sammlung von UI-Plug-Ins, die auf jQuery basieren. Die wichtigsten Designziele sind schnelle Entwicklung, einfache Verwendung, leistungsstarke Funktionen, geringes Gewicht und einfache Erweiterung.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery 2.2.4, Thinkpad T480-Computer.
Verwandte Empfehlungen: „jQuery-Tutorial“
jquery LigerUI Rapid Development UI Framework
LigerUI ist ein UI-Framework, das auf jQuery basiert. Seine wichtigsten Designziele sind schnelle Entwicklung, einfache Verwendung, leistungsstarke Funktionen, geringes Gewicht und einfache Bedienung Verlängerung. Es ist einfach und dennoch leistungsstark und dient der schnellen Erstellung von Web-Frontend-Schnittstellenlösungen, die auf .net, jsp, php und andere Webserverumgebungen angewendet werden können.
LigerUI verfügt über die folgenden Hauptfunktionen:
Einfach zu bedienen, leichtgewichtig
Die Steuerelemente sind äußerst praktisch und verfügen über eine große Funktionsabdeckung und können die meisten Entwurfsszenarien von Unternehmensinformationsanwendungen lösen.
Rapid Entwicklung: Durch die Verwendung von LigerUI kann die Codemenge im Vergleich zur herkömmlichen Entwicklung erheblich reduziert werden.
Einfach zu erweitern, einschließlich Standardparametern, Formular-/Tabelleneditor, Mehrsprachenunterstützung usw.
-
Unterstützt Java, .NET, PHP und andere Webserver
Unterstützt IE6+, Chrome, Firefox und andere Browser
Open Source, die Quellcode-Framework-Ebene ist einfach und leicht zu verstehen.
So verwenden Sie Jquery LigerUI
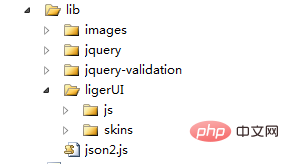
Bevor ich die konkrete Verwendung schreibe, möchte ich Sie kurz erläutern, wenn etwas nicht stimmt. Okay, zurück zum Thema, Sie können eine Kopie des Quellcodes von der offiziellen Website von LigerUI herunterladen. Wir finden alle Plug-Ins von LigerUI im Verzeichnis lib/ligerUI, wie unten gezeigt:


Sie können sehen, dass der Hauptinhalt im LigerUI-Verzeichnis zwei Verzeichnisse enthält: Skripte und Skins. Alle Plug-Ins von LigerUi sind in zwei verschiedenen Skin-Stilen gespeichert Sie können nach Ihren eigenen Vorlieben auswählen, welche Skin Sie verwenden möchten. Die Datei json2.js wird verwendet, um das Problem zu lösen, dass ie6 und ie7 keine JSON-Objekte unterstützen (JSON.Parse() und JSON.stringify()). Wenn Ihr Programm die Browser ie6 und ie7 unterstützen soll, ist dies möglicherweise erforderlich um das Referenzskript zu ändern. Als nächstes verwenden wir ein einfaches Beispiel zur Veranschaulichung:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
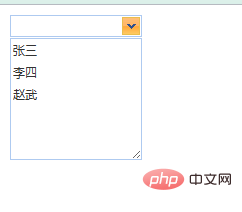
</html>Der Effekt ist wie in der Abbildung dargestellt:

Aus dem obigen Code können wir ersehen, dass Sie zuerst die Datei ligerui-all.css unter dem einfügen müssen Skin, die Ihrem Stil entspricht, und Sie müssen die Datei js/core/base.js importieren. Diese Datei ist genau wie die API-Datei von jquery, die Sie importieren müssen, wenn Sie jquery verwenden eine Grundklasse. Das ist mein persönliches Verständnis. In der von Ligerui bereitgestellten Demo verwendet die Layoutseite jedoch nicht diese Datei, sondern die Datei /js/ligerui.min.js. Ich habe es in einem Projekt versucht. Wenn diese beiden gleichzeitig eingeführt werden, wird ein Fehler angezeigt Daher wird während der Verwendung zusätzlich zur Layoutseite auch auf anderen Bildschirmen auf die Datei base.js verwiesen, bevor auf andere Ligerui-Plug-Ins verwiesen wird. Zweitens: Welche Ligerui-Steuerelemente auf Ihrer aktuellen Seite verwendet werden, müssen Sie unter js/plugins auf das entsprechende js-Plug-in verweisen. Im obigen Beispiel wird beispielsweise das Combobox-Steuerelement von Ligerui verwendet und das entsprechende Plug-In ligerComboBox.js muss referenziert werden. Die Initialisierung des Steuerelements, beispielsweise der js-Teil im Beispielcode, muss in $(function(){...}) platziert werden. Das heißt, die Initialisierungsmethoden verschiedener Steuerelemente sind ähnlich Die Methode von Combox ist $("..." ).ligerComboBox({...}), die Initialisierungsmethode von Grid ist ("...").ligerGrid({...}). Der Datenparameter ist der Steuerdatenquellenparameter. In Ligerui können alle Datenquellen nur im JSON-Format verwendet werden. Informationen zu bestimmten Parametern, Ereignissen und Methoden verschiedener Plug-Ins finden Sie in der offiziellen API:
In tatsächlichen Projekten , Auf unsere Datenquellen muss dynamisch aus der Datenbank zugegriffen werden. Im Folgenden werde ich beschreiben, was ich in der Datenbank getan habe, um DataTable in das Json-Format zu konvertieren.
public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}Weitere Programmierkenntnisse finden Sie unter: Programmierkurse! !
Das obige ist der detaillierte Inhalt vonWas ist jquery LigerUI?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

