Heim >Web-Frontend >uni-app >Wie Uniapp Anforderungsanfragen kapselt
Wie Uniapp Anforderungsanfragen kapselt
- coldplay.xixiOriginal
- 2020-12-09 15:38:286970Durchsuche
Uniapp kapselt die Anforderungsanforderungsmethode: Erstellen Sie zunächst einen gemeinsamen Ordner unter dem Projekt, erstellen Sie dann die Datei [request.js] und beginnen Sie schließlich mit dem Schreiben des gekapselten Codes durch Versprechen, und exportieren Sie schließlich die Methode.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Thinkpad T480-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Uniapp-Kapselungsanforderungsmethode:
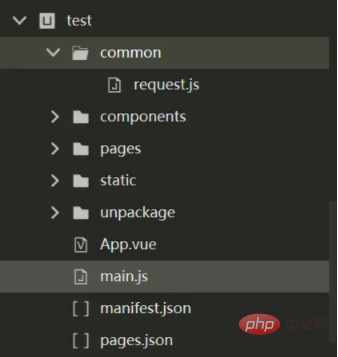
1. Erstellen Sie einen neuen gemeinsamen Ordner unter dem Projekt und erstellen Sie dann die Datei „request.js“

2. Öffnen Sie die Datei request.js und beginnen Sie mit dem Schreiben des gekapselten Codes. Die Idee ist sehr einfach. Der Referenzcode von „request.js“ lautet wie folgt: „
const baseUrl = 'https://unidemo.dcloud.net.cn'
const request = (url = '', date = {}, type = 'GET', header = {
}) => {
return new Promise((resolve, reject) => {
uni.request({
method: type,
url: baseUrl + url,
data: date,
header: header,
dataType: 'json',
}).then((response) => {
setTimeout(function() {
uni.hideLoading();
}, 200);
let [error, res] = response;
resolve(res.data);
}).catch(error => {
let [err, res] = error;
reject(err)
})
});
}
export default request“ Programmiervideo
Das obige ist der detaillierte Inhalt vonWie Uniapp Anforderungsanfragen kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

