Heim >Web-Frontend >js-Tutorial >So lösen Sie Stilkonflikte in React
So lösen Sie Stilkonflikte in React
- 藏色散人Original
- 2020-12-09 09:21:033740Durchsuche
So lösen Sie Stilkonflikte in React: Öffnen Sie zunächst die entsprechende Codedatei und fügen Sie dann den Modulnamen vor dem Klassennamen hinzu. Fügen Sie beispielsweise den Komponentennamen LoveVideo vor dem CSS-Klassennamen des gesamten Stylesheets der Komponente hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1-Version, Thinkpad T480-Computer.
Empfohlen: „Grundlegendes JavaScript-Tutorial“
Stilkonflikte in React lösen
Es gibt viele Dinge, die bei der Entwicklung von React beachtet werden müssen. Mit anderen Worten, es gibt viele Fallstricke, die es zu überwinden gilt. Lassen Sie uns sie hier teilen. Eine kleine Gefahr, auf die ich gestoßen bin, ist ein bemerkenswertes Problem. Schauen Sie sich zunächst das Beispiel an:
Es gibt zwei Komponenten, eine heißt TestAComponent und die andere heißt TestA Ich habe einen Hintergrund geschrieben. Der Button ist blau. In TestB habe ich einen Button mit rotem Hintergrund geschrieben.
TestAComponent Komponente A:
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, der Hintergrund ist auf blau gesetzt:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB Komponente B:
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, der Hintergrund ist auf rot gesetzt:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
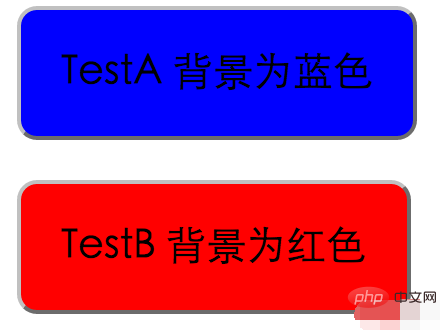
}Nachdem der Code geschrieben wurde, startet npm , das Sie werden feststellen, dass der im Browser angezeigte Effekt wie folgt aussieht:

Offensichtlich haben die beiden Schaltflächen unterschiedliche Hintergrundfarben. Warum ist die tatsächliche Anzeige so? Hier analysieren wir die Stileinstellungen, die wir in der Beschriftung festlegen. Dies ist eine gängige Benennungsmethode, die von vielen neuen Front-End-Entwicklern verwendet wird. Allerdings setzen wir die Klassennamen der Beschriftungen verschiedener Komponenten auf denselben Namen wird zu Stilkonflikten führen.
Lösung für dieses Problem:
Fügen Sie den Modulnamen vor dem Klassennamen hinzu. Wenn diese Komponente beispielsweise LoveVideo heißt, fügen Sie den Komponentennamen LoveVideo vor dem CSS-Klassennamen des Stylesheets der gesamten Komponente hinzu:
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}Nach der Änderung , aktualisieren Sie die Seite und Sie werden feststellen, dass das Problem des Stilkonflikts sehr gut gelöst wird:

Zusätzlich zu Konflikten, die durch die gleiche Benennung verursacht werden, gibt es auch eine Situation, in der einige globale Stile festgelegt sind, z als:
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}Solche globalen Stile Denken Sie auch daran, dass sie nicht festgelegt werden können, da die Verwendung von React zum Erstellen einer Einzelseitenanwendung nur eine Seite hat. Wenn ein globaler Stil festgelegt ist, wird dieser Stil von der gesamten Seite geladen.
Zusammenfassung
1. Fügen Sie das Präfix für den Komponentennamen zum Klassennamen einer einzelnen Komponente hinzu. Wenn die Komponente beispielsweise LoveVideo heißt, fügen Sie dieses Präfix nicht zu allen Stilnamen hinzu als html{}, *{} Style
Das obige ist der detaillierte Inhalt vonSo lösen Sie Stilkonflikte in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

