Heim >Web-Frontend >js-Tutorial >jQuery-Methode, um den Abstand vom Element nach oben zu ermitteln
jQuery-Methode, um den Abstand vom Element nach oben zu ermitteln
- 藏色散人Original
- 2020-12-09 09:16:5011941Durchsuche
In jQuery können Sie den Abstand von der Oberseite eines Elements über die Offset-Methode ermitteln. Die Syntax lautet wie folgt: „$(„Element Selector“).offset().top;“. das erste passende Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Dell G3-Computer.
jQuery ermittelt den Abstand vom Element zum oberen Rand der Seite
Super einfache Methode:
$( "元素选择器" ).offset().top;
Beschreibung: Die Methode
offset() gibt die Versatzkoordinaten des ausgewählten Elements relativ zum Dokument zurück.
Diese Methode gibt die Offset-Koordinate des ersten passenden Elements zurück. Es gibt ein Objekt mit zwei Eigenschaften zurück (obere und linke Position in Pixel).
offset().top Der obere Rand von
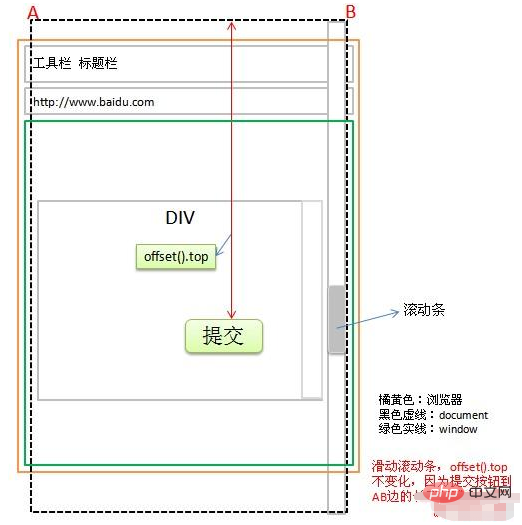
offset() bezieht sich auf den Abstand zwischen dem Element und dem oberen Rand des Dokuments, nicht auf den oberen Rand des aktuellen Formulars des Browsers, wie in Abbildung 1 dargestellt.
Abbildung 1: Die Höhe des Dokuments überschreitet das Fenster, eine Bildlaufleiste wird im Browser angezeigt, die Bildlaufleiste wird gescrollt und der Versatz der Senden-Schaltfläche bleibt unverändert.

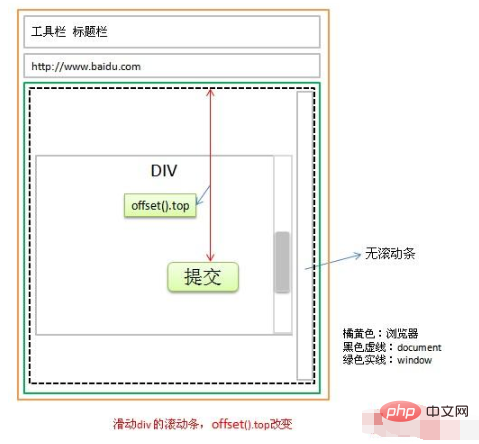
Abbildung 2: Das Div im Dokument hat eine Bildlaufleiste. Der Versatz der Schaltfläche „Senden“ ändert sich mit dem Scrollen des Div und hat nichts mit dem Dokument zu tun

Empfohlen: „jquery-Video Tutorial" "Javascript-Basis-Tutorial 》
Das obige ist der detaillierte Inhalt vonjQuery-Methode, um den Abstand vom Element nach oben zu ermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

