Heim >Web-Frontend >uni-app >So verwenden Sie die NPM-Drittanbieterbibliothek in Uniapp
So verwenden Sie die NPM-Drittanbieterbibliothek in Uniapp
- coldplay.xixiOriginal
- 2020-12-08 14:25:429681Durchsuche
So verwenden Sie die npm-Drittanbieterbibliothek in uniapp: Laden Sie zuerst die Drittanbieterbibliothek herunter und erstellen Sie das [uni-app]-Projekt. Verwenden Sie dann die Drittanbieterbibliothek in [uni-app]. Der Code lautet [import *; als echarts von 'echarts' 】.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So verwenden Sie die npm-Drittanbieterbibliothek für Uniapp:
1. Laden Sie die Drittanbieterbibliothek
uni-app herunter Verwendet mpvue Ein Teil des Codes, daher verwendet unsere Echarts-Bibliothek die mpvue-Version von mpvue-echarts und muss auf Baidus Echarts verweisen.
Der Downloadvorgang läuft wie folgt ab:
Erstellen Sie einen leeren Ordner wie:
test-echarts.test-echarts。进入 test-echarts 打开命令行工具,执行 npm init 一路回车即可。
下载第三方库:
npm install echarts mpvue-echarts --save。进入 node_modules 目录,里面的三个目录:echarts、mpvue-echats 、zrender 就是我们需要的第三方库。
2. 创建uni-app工程
在 HBuilderX 里面新建 uni-app,将将刚才下载的三个文件夹拷贝到项目根目录,最终项目截图如下:

3. 在uni-app里面使用第三方库
和一般的 vue 项目引用第三方库的方法一样,如下所示,这样我们就能在工程里面使用 echarts 和 mpvue-echarts
Geben Sie test-echarts ein, um das Befehlszeilentool zu öffnen, führen Sie npm init aus und drücken Sie die Eingabetaste bis zum Anschlag.
 Laden Sie die Drittanbieter-Bibliothek herunter:
Laden Sie die Drittanbieter-Bibliothek herunter: npm install echarts mpvue-echarts --save.
🎜🎜Erstellen Sie eine neue Uni-App in HBuilderX und kopieren Sie die drei gerade heruntergeladenen Ordner in das Projektstammverzeichnis : 🎜 🎜Geben Sie das Verzeichnis node_modules ein. Die drei darin enthaltenen Verzeichnisse: echarts, mpvue-echats und zrender sind die Bibliotheken von Drittanbietern, die wir benötigen.
2. Erstellen Sie ein Uni-App-Projekt
 🎜 🎜 🎜3 . Die Verwendung von Bibliotheken von Drittanbietern in Uni-App🎜🎜🎜 ist dasselbe wie allgemeine Vue-Projekte, die auf Bibliotheken von Drittanbietern verweisen, wie unten gezeigt, sodass wir
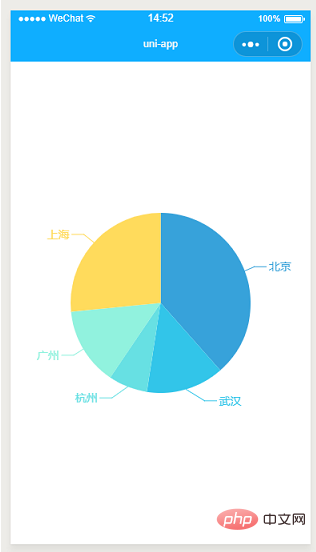
🎜 🎜 🎜3 . Die Verwendung von Bibliotheken von Drittanbietern in Uni-App🎜🎜🎜 ist dasselbe wie allgemeine Vue-Projekte, die auf Bibliotheken von Drittanbietern verweisen, wie unten gezeigt, sodass wir echarts und verwenden können im Projekt mpvue-echarts. 🎜import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'🎜Der Quellcode dieses Beispiels befindet sich im beigefügten Projekt. Hier sind einige Screenshots des Codes und der Effekte: 🎜
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>🎜🎜🎜🎜🎜Zugehörige kostenlose Lernempfehlungen: 🎜Programmiervideos🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie die NPM-Drittanbieterbibliothek in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

