Heim >Web-Frontend >View.js >Was bedeutet die Komponentisierung von vue.js?
Was bedeutet die Komponentisierung von vue.js?
- 藏色散人Original
- 2020-12-08 09:21:483883Durchsuche
Die Komponentisierung von
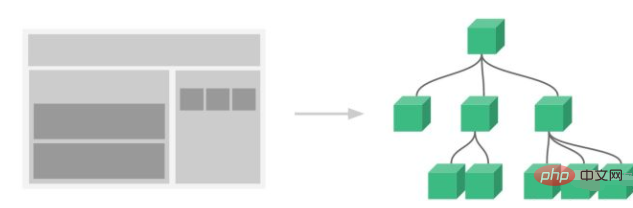
vue.js wird verwendet, um die UI-Seite zur Kombination und Verschachtelung in mehrere Komponenten zu unterteilen. Die Komponentisierung ist eine effiziente Möglichkeit, mit komplexen Anwendungssystemen umzugehen und die Rolle funktionaler Module besser zu verdeutlichen in mehrere Komponenten aufteilen, Komponentengrenzen und Verantwortlichkeiten trennen und unabhängige Upgrades und Wartung erleichtern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
Empfohlen: „vue Tutorial“
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es hat die folgenden Eigenschaften:
Progressives Framework, das inkrementelles Entwicklungsdesign von unten nach oben verwendet
Zwei-Wege-Bindungsmechanismus der Vorlage
Verwendung von Direktiven zur Kapselung von DOM
Komponentenbasierte Designidee

Vues Komponentisierung teilt die Benutzeroberfläche Seite in mehrere Komponenten zur Kombination und Verschachtelung aufteilen.
Vue-Komponentisierung
Komponentisierung ist eine effiziente Möglichkeit, komplexe Anwendungssysteme zu handhaben und die Rolle von Funktionsmodulen besser zu klären. Der Zweck besteht darin, komplexe Systeme zu entkoppeln, in mehrere Komponenten aufzuteilen, Komponentengrenzen und Verantwortlichkeiten zu trennen und unabhängige Upgrades und Wartung zu erleichtern.
Jeder kennt die Vorteile der Komponentisierung, ohne auf Details einzugehen. Komponenten sind eine der leistungsstärksten Funktionen von Vue.js. Sie ermöglichen uns die Verwendung unabhängiger und wiederverwendbarer kleiner Komponenten, um große Anwendungen zu erstellen, und die Entwicklungseffizienz ist schneller agiler.
Zur besseren Wiederverwendung nehmen wir hier das Erstellen einer Popup-Komponente als Beispiel, um darüber zu sprechen, wie eine Komponentenbibliothek für ein Projekt erstellt wird.
Standardisierung von Vue-Komponenten
Ohne Regeln ist es schwierig, Erfolg zu haben.
Um eine gute Komponentenbibliothek aufzubauen, sollten Sie zu Beginn einige allgemeine Regeln festlegen.
1. Benennung
Die Benennung von Komponenten sollte nichts mit dem Geschäft zu tun haben, sondern nach den von den Komponenten implementierten Funktionen benannt werden. Gleichzeitig sollte es sich auch von der Benennung von Geschäftsdateien unterscheiden, und es können einige eindeutige Präfixe hinzugefügt werden. Hier wird beispielsweise „UI“ zum Präfix aller Komponenten hinzugefügt und die Popup-Komponente erhält den Namen „UIDialog“.
2. Implementierung
Wiederverwendbare Komponenten sollten universelle Funktionen implementieren. Was sie implementieren sollten:
UI-Anzeige
Interaktion (Ereignisse) mit Benutzern
Animationseffekte
Wiederverwendbare Komponentenanwendungen Minimieren Sie die Abhängigkeit von externen Bedingungen. Es ist am besten, eine unabhängige Funktionskomponente zur Implementierung nicht in mehrere kleine Komponenten aufzuteilen.
3. Komponenteneigenschaften und Ereignisse verstehen
In Vue-Komponenten werden Zustände als Requisiten, Ereignisse als Ereignisse und Fragmente als Slots bezeichnet.
props ermöglichen der externen Umgebung die Weitergabe von Daten an Komponenten.
Erklären Sie Ihre eigenen Eigenschaften durch Requisiten. Es kann durch den obigen Dialog/index.vue-Code verstanden werden. Sein Typ ist: String, Zahl, Boolescher Wert, Array, Objekt, Datum, Funktion, Symbol.
events ermöglicht es Komponenten, Nebenwirkungen aus der äußeren Umgebung auszulösen.
Mit v-on können Sie Dom-Events anhören. Syntax: v-on: event type = „Name der Ereignisverarbeitungsfunktion“. Die Abkürzung lautet: @event type = „Name der Ereignisverarbeitungsfunktion“.
Ein visuelles Beispiel ist:
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>Slot ermöglicht es der externen Umgebung, zusätzliche Inhalte in der Komponente zu kombinieren.
slot entspricht dem Festlegen einer Stelle in der Unterkomponente. Wenn sie aufgerufen wird und etwas zwischen ihren öffnenden und schließenden Tags platziert wird, werden diese Dinge in den Slot eingefügt. Wenn wir die Komponente aufrufen, können wir über den Slot den tatsächlichen Inhalt der Komponente nach Bedarf ändern.
Beispiel: Vorlage für untergeordnete Komponenten:
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
Vorlage für übergeordnete Komponenten:
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
Rendering-Ergebnis:
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
Das obige ist der detaillierte Inhalt vonWas bedeutet die Komponentisierung von vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

