Heim >Web-Frontend >H5-Tutorial >HTML5 implementiert ein einfaches Online-Zeichenbrett
HTML5 implementiert ein einfaches Online-Zeichenbrett
- 王林nach vorne
- 2020-12-04 16:18:3310778Durchsuche

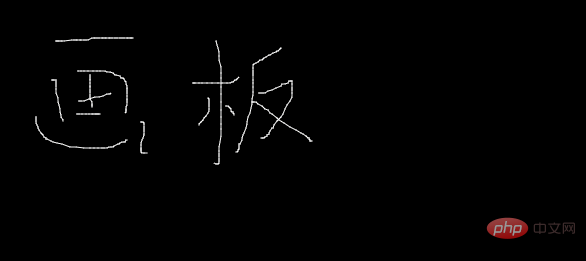
Werfen wir zunächst einen Blick auf die Implementierung:
(Empfohlenes Tutorial: h5)

Der Implementierungscode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script type="text/javascript">
var c = document.getElementById('canvas');
var ctx = c.getContext('2d');
//画一个黑色矩形
ctx.fillStyle = 'black';
ctx.fillRect(0,0,600,300);
//按下标记
var onoff = false;
var oldx = -10;
var oldy = -10;
//设置颜色
var linecolor = 'white';
//设置线宽
var linw = 4;
//添加鼠标移动事件
canvas.addEventListener('mousemove',draw,true);
//添加鼠标按下事件
canvas.addEventListener('mousedown',down,false);
//添加鼠标弹起事件
canvas.addEventListener('mouseup',up,false);
function down(event) {
onoff = true;
oldx = event.pageX-10;
oldy = event.pagey-10;
}
function up() {
onoff = false;
}
function draw(event) {
if(onoff == true) {
var newx = event.pageX-10;
var newy = event.pageY-10;
ctx.beginPath();
ctx.moveTo(oldx,oldy);
ctx.lineTo(newx,newy);
ctx.strokeStyle = linecolor;
ctx.lineCap = 'round';
ctx.stroke();
oldx = newx;
oldy = newy;
}
}
</script>
</body>
</html>Kostenlose Lernvideofreigabe: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonHTML5 implementiert ein einfaches Online-Zeichenbrett. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:HTML5 implementiert die automatische Wiedergabe von HintergrundmusikNächster Artikel:HTML5 implementiert die automatische Wiedergabe von Hintergrundmusik

