Heim >Web-Frontend >H5-Tutorial >Verwenden Sie Leinwand, um ein einfaches Zeichenbrett zu entwerfen
Verwenden Sie Leinwand, um ein einfaches Zeichenbrett zu entwerfen
- PHP中文网Original
- 2017-06-19 11:12:232684Durchsuche
Ich habe bereits über einige Grundkenntnisse von CanvasAPI gesprochen. Allein der Blick auf die Einführung der API ist wirklich langweilig. Ich brauche etwas, das meine innere Leidenschaft zum Lernen anregen kann, deshalb habe ich ein kleines Beispiel erstellt Das Erlernen von CanvasAPI, wie folgt: Durch das Wissen über API und die Anwendung kleiner Beispiele können Sie diese Eigenschaften und Methoden von Canvas besser verstehen und Ihre eigene Inspiration und Ihr eigenes Gefühl zum Erstellen von Canvas-Spezialitäten inspirieren Nun, nennen Sie mich bitte Lei Feng, gern geschehen!
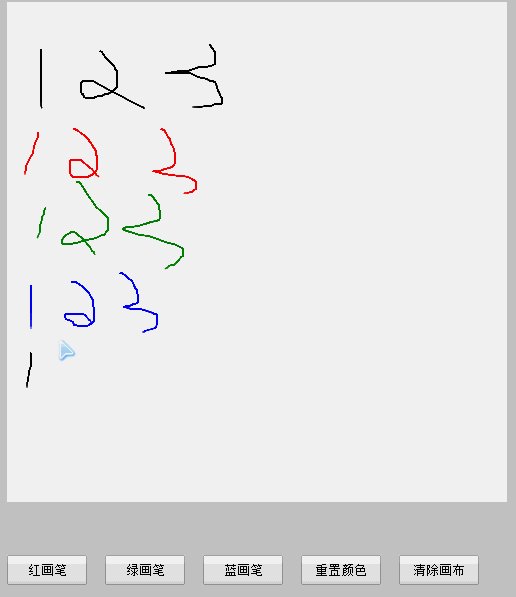
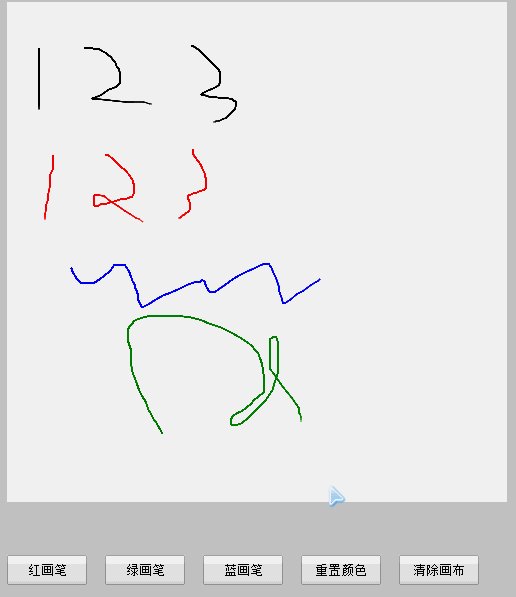
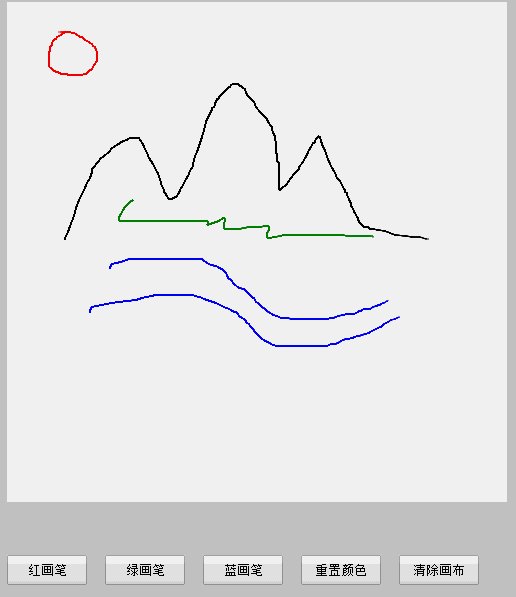
Das kleine Beispiel, das Sie unten finden, ist sehr einfach. Es handelt sich um ein einfaches Zeichenwerkzeug. Schauen wir uns zunächst den Effekt an.

Lassen Sie mich zunächst den Effekt beschreiben: Es gibt eine Leinwand und mehrere Schaltflächen. Die Leinwand ist ein Zeichenbrett, auf dem beliebige Grafiken gezeichnet werden können Sie können das Zeichenbrett natürlich auch löschen, wenn Sie ein einzigartiges Gemälde zeichnen möchten. Klicken Sie dazu bitte mit der rechten Maustaste und speichern Sie es.
Wie geht das?
Ich erkläre zuerst das Prinzip und poste den Code, damit er für alle verständlicher ist. Ich habe das bereits getan, also verwende es nicht direkt!
Das Prinzip ist eigentlich sehr einfach. Die hier verwendeten Kernmethoden sind lineTo() und Stroke(). Schüler, die die vorherigen API-Artikel gelesen haben, sollten verstehen, was sie bedeuten, nämlich das Zeichnen einer Linie
Wenn Sie in der Leinwand die Maus drücken, platzieren wir den Startpunkt der Leinwand zu diesem Zeitpunkt mit moveTo() an der Position der Maus und zeichnen dann mit lineTo(), wenn sich die Maus bewegt den Pfad und Strich() Um den Pfad zu füllen, verschieben Sie ihn und zeichnen Sie ihn, sodass Sie beim Anheben der Maus nur die Mausaktion abbrechen können, wenn Sie den von mir geschriebenen Mauszieheffekt gesehen haben Fühlt es sich sehr seltsam an? Ja, die Idee ähnelt dem Ziehen, aber der spezifische Inhalt ist anders. Wenn Sie den Zieheffekt der Maus nicht gesehen haben, können Sie hier nachschauenMausziehen
Da jede der Schaltflächen unten unterschiedliche Dinge steuert, habe ich früher eine Umschaltmethode verwendet, um den einzelnen Schaltflächen Effekte hinzuzufügen Stellen Sie die Farbe auf „StrokeStyle“ ein. Die Methode zum Löschen der Leinwand wird hier möglicherweise nicht erwähnt. Die Methode „clearRect()“ wird hier verwendet
clearRect(x,y,w,h) löscht das angegebene Pixel innerhalb des angegebenen Rechtecks Parameter: x, y stellt die Koordinaten der oberen linken Ecke des Rechtecks dar gelöscht werden, w, h stellt die Koordinaten der oberen linken Ecke des zu löschenden Rechtecks dar. Breite und Höhe des gelöschten Rechtecks
Wenn wir diesen Parameter sehen, können wir verstehen, dass er den Inhalt der lokalen Leinwand löschen kann oder die gesamte Leinwand, je nachdem, wie groß der Bereich ist, den Sie angeben. In diesem Beispiel müssen Sie die gesamte Leinwand löschen. Wenn Sie nur den Teil löschen möchten, den Sie nicht benötigen, können Sie einen genauen Wert festlegen Ich werde hier nicht auf Details eingehen!
Das allgemeine Prinzip ist so einfach, dass ich den Code zum Nachschlagen und Verständnis für alle gepostet habe, um ihn ohne weiteres zu erleben:
css:
*{ padding:0; margin:0;}body{ background:#ccc;}canvas{ background:#fff; margin:50px 10px; }input{ display:inline-block; width:80px; height:30px; cursor:pointer; margin-left:10px;}
html:
<canvas width="500" height="500" id="canvas"> <span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span> </canvas> <p> <input type="button" value="红画笔" id="red"> <input type="button" value="绿画笔" id="green"> <input type="button" value="蓝画笔" id="blue"> <input type="button" value="重置颜色" id="default"> <input type="button" value="清除画布" id="clear"> </p>
js:
window.onload = function(){ var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var oInput = document.getElementsByTagName("input"); for(var i=0;i<oInput.length;i++){
oInput[i].onclick = function(){ var ID = this.getAttribute('id'); switch(ID){ case 'red':
ctx.strokeStyle = 'red'; break; case 'green':
ctx.strokeStyle = 'green'; break; case 'blue':
ctx.strokeStyle = 'blue'; break; case 'default':
ctx.strokeStyle = 'black'; break; case 'clear':
ctx.clearRect(0,0,canvas.clientWidth,canvas.clientHeight); break;
}
}
}
draw(); function draw(){
canvas.onmousedown = function(ev){ var ev = ev || event;
ctx.beginPath();
ctx.moveTo(ev.clientX-canvas.offsetLeft,ev.clientY-canvas.offsetTop);
document.onmousemove = function(ev){ var ev = ev || event;
ctx.lineTo(ev.clientX - canvas.offsetLeft,ev.clientY - canvas.offsetTop);
ctx.stroke();
}
document.onmouseup = function(ev){
document.onmousemove = document.onmouseup = null;
ctx.closePath();
}
}
}
}
Oh, ein Detail, das ich hier vergessen habe, ist, dass dem Zeichnungsteil ein Pfadabschluss hinzugefügt werden muss, also beginPath() und closePath() Warum? Denn jedes Mal, wenn die Maus angehoben wird, wenn der folgende Stil geändert oder die Leinwand gelöscht wird, werden die zuvor gezeichneten Dinge durch die nachfolgenden Vorgänge verunreinigt. Beispielsweise wurde die vorherige Zeichnung rot und jetzt gezeichnet Ich wechsle zu Grün. Wenn beispielsweise die Leinwand nach dem Malen gelöscht wird und beim erneuten Malen das erste Bild wieder zum Vorschein kommt, ist dies nicht das, was wir wollen Punkt muss sein Denken Sie daran!
Die Wirkungsdemonstration finden Sie hier:
Leinwand-Zeichenbrett, kleines BeispielI Ich werde später mehr darüber erfahren. Das Schreiben ist nicht sehr gut, daher hoffe ich, dass es Ihnen nicht gefällt. Das ist meine größte Motivation. Haha!
Das war's, vielen Dank an alle!
Das obige ist der detaillierte Inhalt vonVerwenden Sie Leinwand, um ein einfaches Zeichenbrett zu entwerfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

