Heim >Web-Frontend >js-Tutorial >So ändern Sie die Schriftfarbe mit jquery
So ändern Sie die Schriftfarbe mit jquery
- coldplay.xixiOriginal
- 2020-12-02 15:43:575161Durchsuche
So ändern Sie die Schriftfarbe in jquery: Verwenden Sie zuerst ein Tag, um eine Textzeile zu erstellen. Verwenden Sie dann in js die Methode [css()], um das Farbattribut festzulegen, um die Farbe des Texts zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version. Diese Methode ist für alle Computermarken geeignet.
So ändern Sie die Schriftfarbe mit jquery:
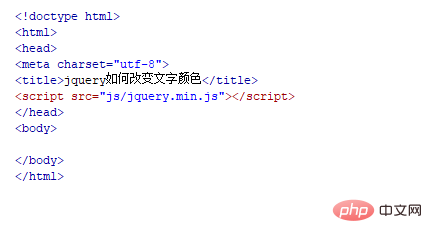
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery die Textfarbe ändert.

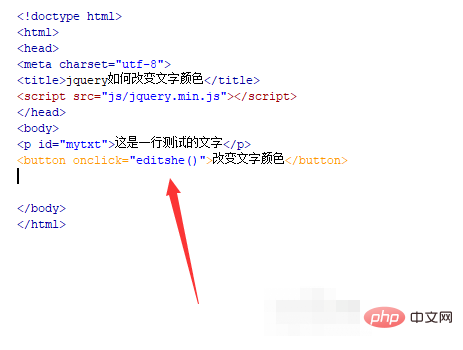
2. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile zum Testen zu erstellen.

3. Setzen Sie in der Datei test.html die ID des p-Tags auf mytxt, die hauptsächlich zum Abrufen des p-Tag-Objekts über diese ID unten verwendet wird.

4. Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion editshe() aus, wenn auf die Schaltfläche geklickt wird.

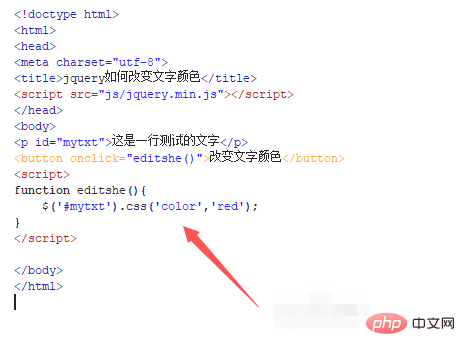
5. Erstellen Sie im js-Tag die Funktion editshe(). Rufen Sie innerhalb der Funktion das p-Tag-Objekt über die ID ab und verwenden Sie die css()-Methode, um das Farbattribut des p-Tags zu ändern Ändern Sie hier beispielsweise die Farbe des Texts. Lassen Sie die Farbe des p-Tag-Inhalts rot sein.

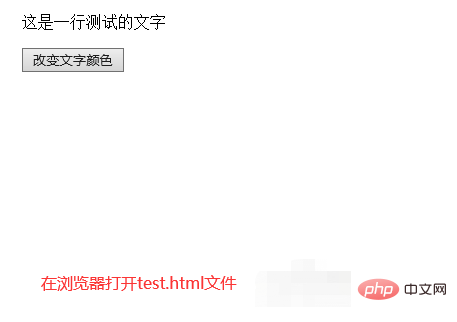
6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

