Heim >Web-Frontend >js-Tutorial >Lösung der JavaScript-Laufzeitumgebung
Lösung der JavaScript-Laufzeitumgebung
- coldplay.xixinach vorne
- 2020-11-27 17:07:3610378Durchsuche
In der Kolumne
Javascript wird die Betriebsumgebung vorgestellt, um einen guten Start zu ermöglichen.

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Artikelverzeichnis
- Dateiversionsbeschreibung
- JavaScript-Laufzeitumgebung
- Eingelegte Webseite
- JavaScript-Dateiskript: .js
- JavaScript-Druck
- Druckmethode
- Druckebene
- Schreibcode IDE-Plattform: Notepad + Browser
- Debugging-Code
- Schreibcode IDE-Plattform: Visual Studio Code + Node. js
- Hauptprogramm
- Debugging-Code
- Schreibcode IDE-Plattform: Linux
- Chinesische Unterstützung
Dateiversion.
| Version | Veröffentlichung Datum | Überarbeitetes Kapitel | Autor |
|---|---|---|---|
| 0.1 | 2018.05.01 | Schreibentwurf | Zhong | Zhong Xin
| 0.3 | 2018.05.05 | JS-Kompilierungsumgebung hinzufügen | Zhongxin |
| 0.4 | 2018.05.11 | JS-Funktion hinzufügen | Zhongxin |
| 0.5 | 2018.05.14 | Destrukturierungsaufgabe hinzufügen | Zhong Xin |
| 0.8 | 2018.06.09 | Zeitdefinition hinzufügen | |
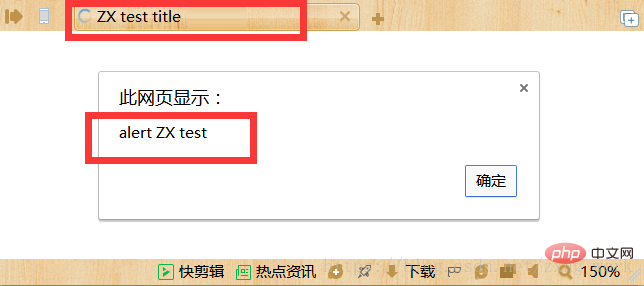
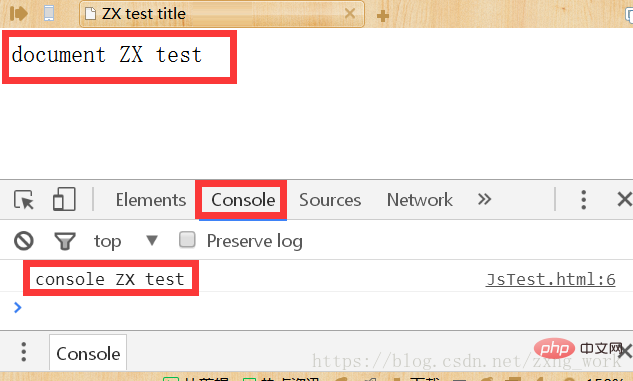
JavaScript-LaufumgebungInlay-WebseiteInlay-JavaScript in ein HTML, Inlay-Tag
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
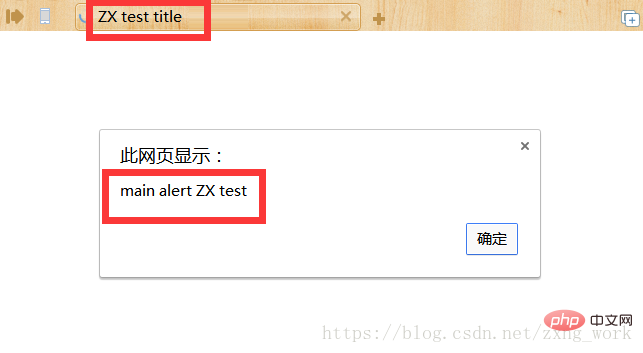
Der Anzeigeeffekt ist wie in der folgenden Abbildung dargestellt. JavaScript-Dateiskript: .js将js代码写入一个js文件中,然后通过html调用这个脚本。 function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
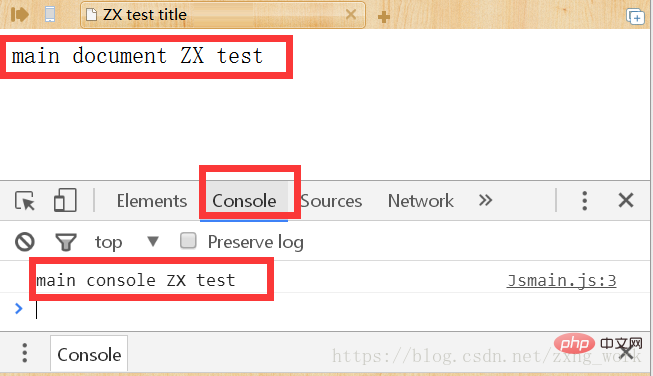
document.write('main document ZX test');
}
js_main();
Integrieren Sie die js-Datei in die HTML-Datei <title> ZX test title </title> <script> </script> Der Anzeigeeffekt ist wie unten gezeigt.
JavaScript-DruckenJavaScript-Debugging-Drucken kann durch Drücken von F12 im Browser aufgerufen werden, und der Code wird mithilfe des Konsolenobjekts implementiert. DruckmethodenEs gibt viele Möglichkeiten, JavaScript zu debuggen und zu drucken, einschließlich des direkten Druckens von Zahlen, Arrays, Zeichenfolgen und sogar Strukturen und Klassen. function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
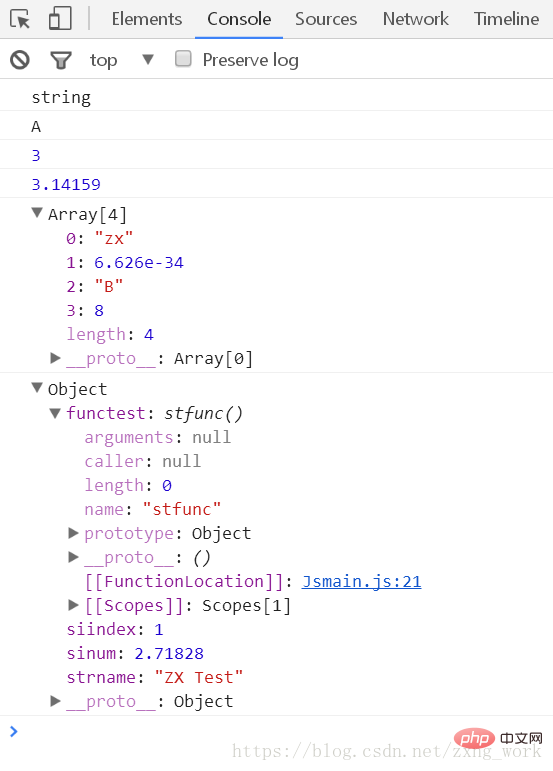
console.log(arraytest);
console.log(stTest);
}
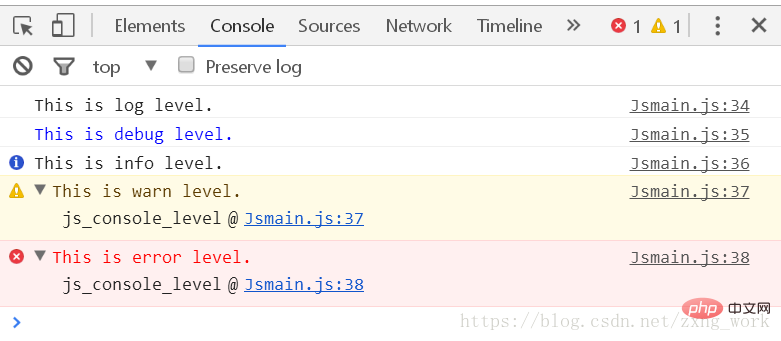
Ausführungsergebnisse DruckebeneDas Konsolenobjekt verfügt über Druckebenen zum Debuggen des Druckens, die verschiedenen Debugumgebungen entsprechen. Quellcode function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
}
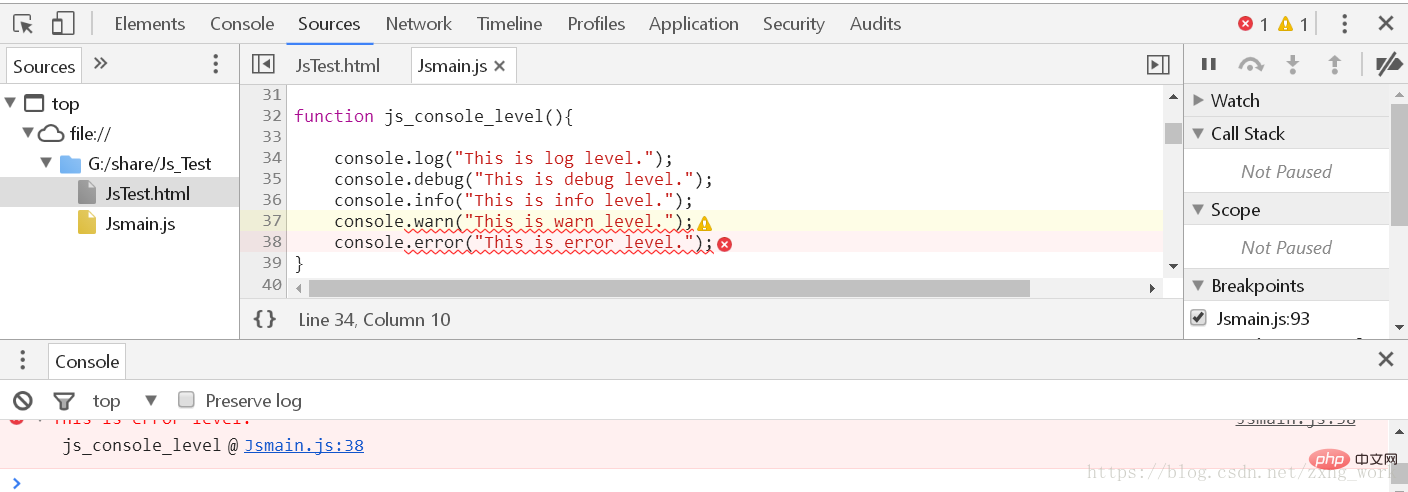
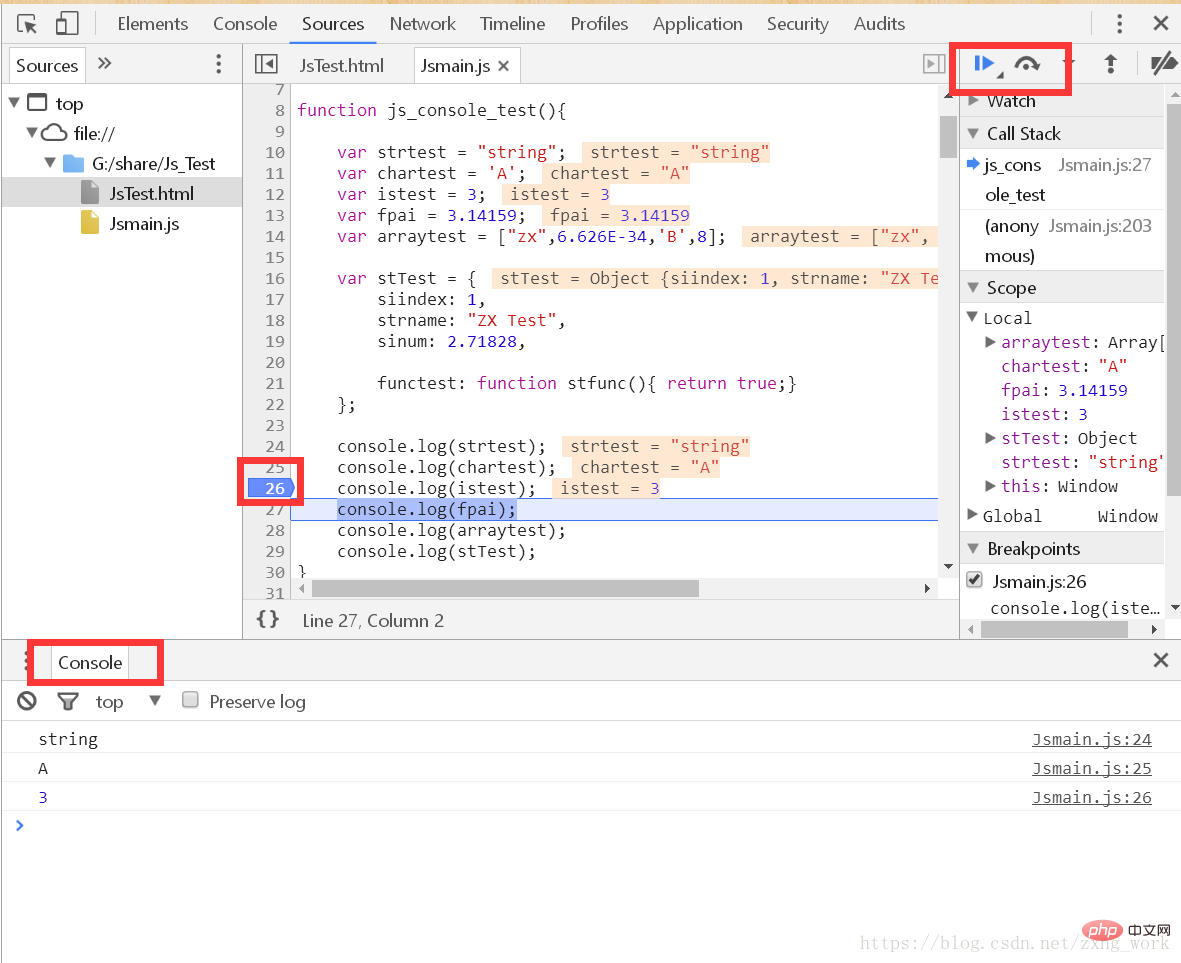
Ausführungsergebnisse Klicken Sie auf die Stelle rechts, um zu den Code-Debugging-Optionen zu springen Code-Schreib-IDE-Plattform: Notepad + BrowserSolange der Browser installiert ist, können Sie kann Notepad Write js-Code verwenden. Damit js jedoch ausgeführt werden kann, müssen Sie js in die HTML-Datei einbetten. Wenn der Browser die HTML-Datei öffnet, können Sie das js-Skript ausführen. Debug-Code Drücken Sie F12 im Browser, um die Debugging-Umgebung aufzurufen. Sie können Haltepunkte für den Quellcode setzen, ein Einzelschritt-Debugging durchführen und die Ausgabe anzeigen. Wie unten gezeigt.
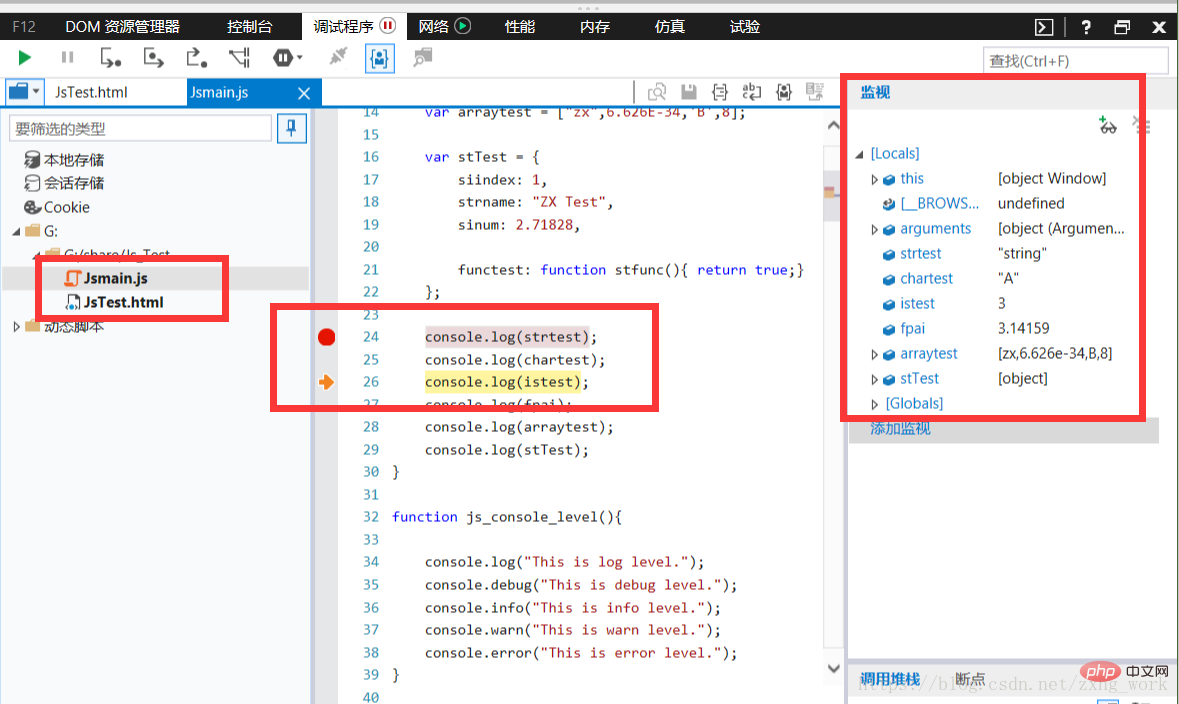
Die Verwendung von Visual Studio Code ist praktisch und wird mit der Node.js-Entwicklung kombiniert. Sie müssen den Debugging-Code des Browsers nicht aufrufen.Im Gegensatz zu Browsern können JS-Dateien unabhängig ausgeführt werden, ohne in HTML eingebettet zu sein, und können über Node.js geladen und ausgeführt werden.
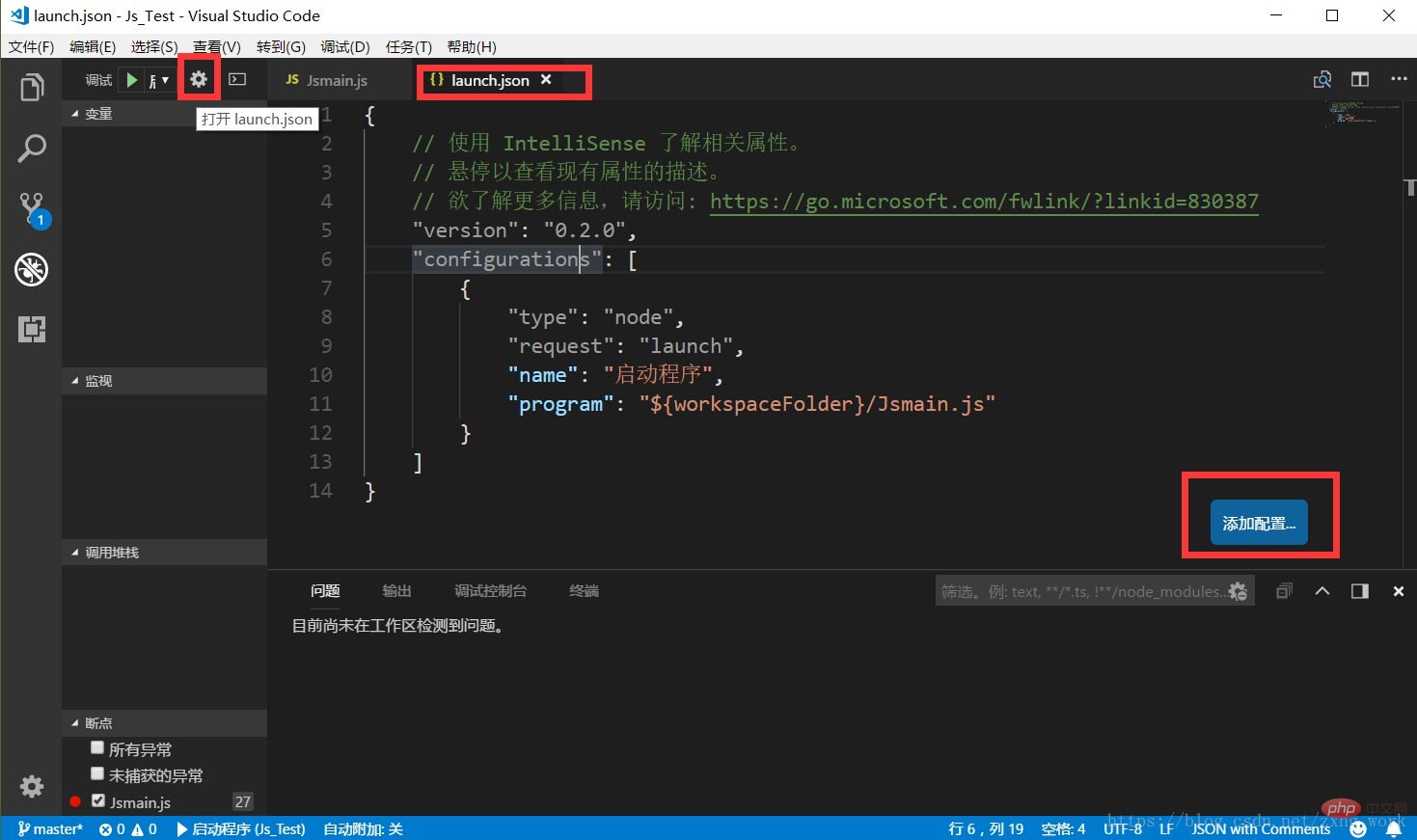
Konfigurieren Sie nach der Installation von Node.js die Visual Studio Code-Umgebung zum Debuggen des JS-Codes. Wie unten gezeigt.
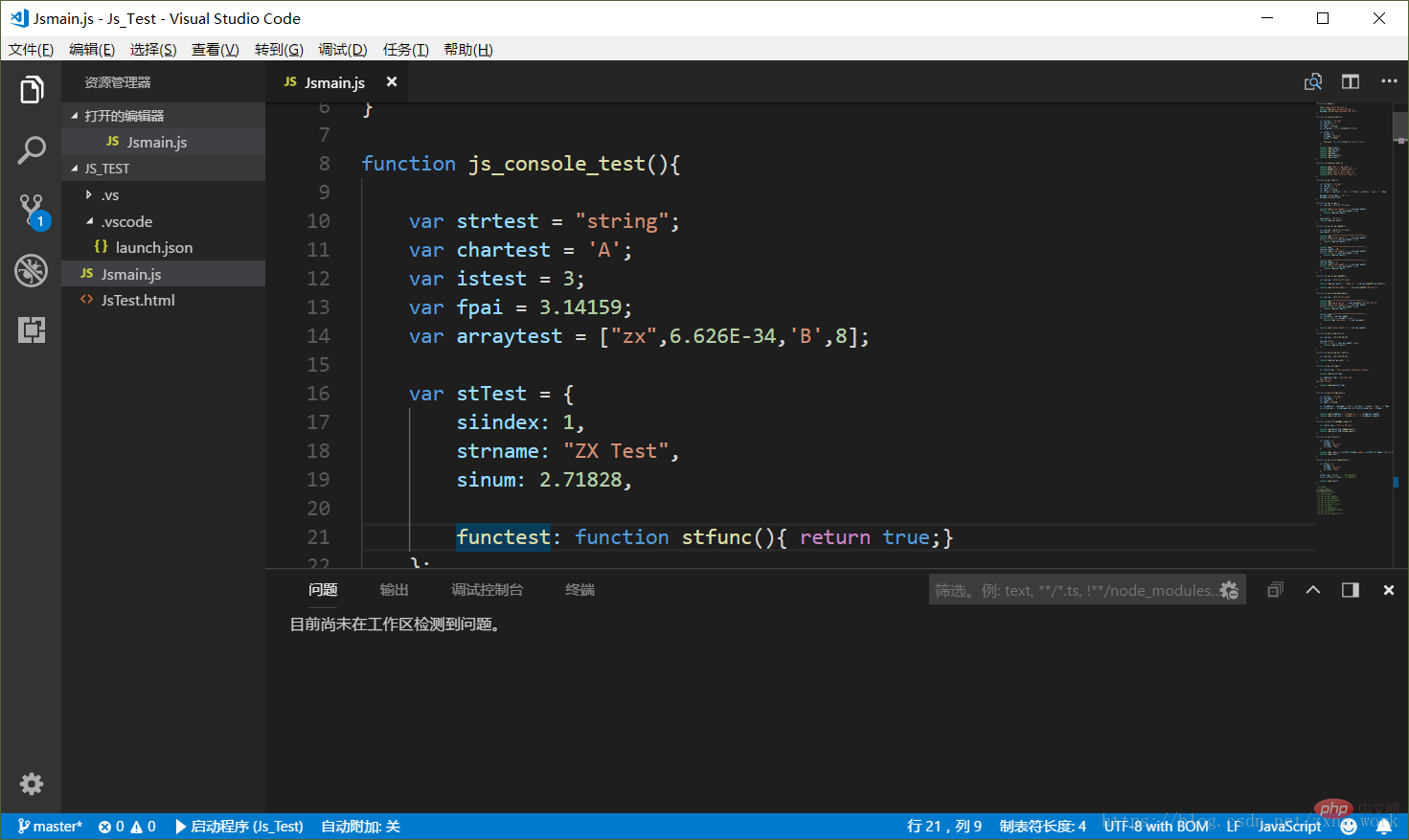
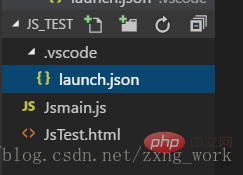
Die Steuerung der Konfiguration des Debugging-Codes wird durch die Datei launch.json gesteuert, und die Debugging-Optionen können unter Konfigurationsoptionen hinzufügen konfiguriert werden. Die Datei launch.json wird im Ordner .vscode des Projektverzeichnisses abgelegt, wie in der folgenden Abbildung dargestellt.
Unter Linux wird JavaScript-Debugging unterstützt, NodeJS muss installiert sein Es werden verstümmelte Zeichen angezeigt, wie in der Abbildung unten dargestellt. |
Das obige ist der detaillierte Inhalt vonLösung der JavaScript-Laufzeitumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!









 Debug-Code am Edge, wie im Bild unten gezeigt
Debug-Code am Edge, wie im Bild unten gezeigt
 Code-IDE-Plattform schreiben: Visual Studio Code + Node.js
Code-IDE-Plattform schreiben: Visual Studio Code + Node.js Wählen Sie LF als Codierungsformat aus, das mit Linux übereinstimmt, wie in der Abbildung unten gezeigt.
Wählen Sie LF als Codierungsformat aus, das mit Linux übereinstimmt, wie in der Abbildung unten gezeigt.  Hauptprogramm
Hauptprogramm Debugging-Code
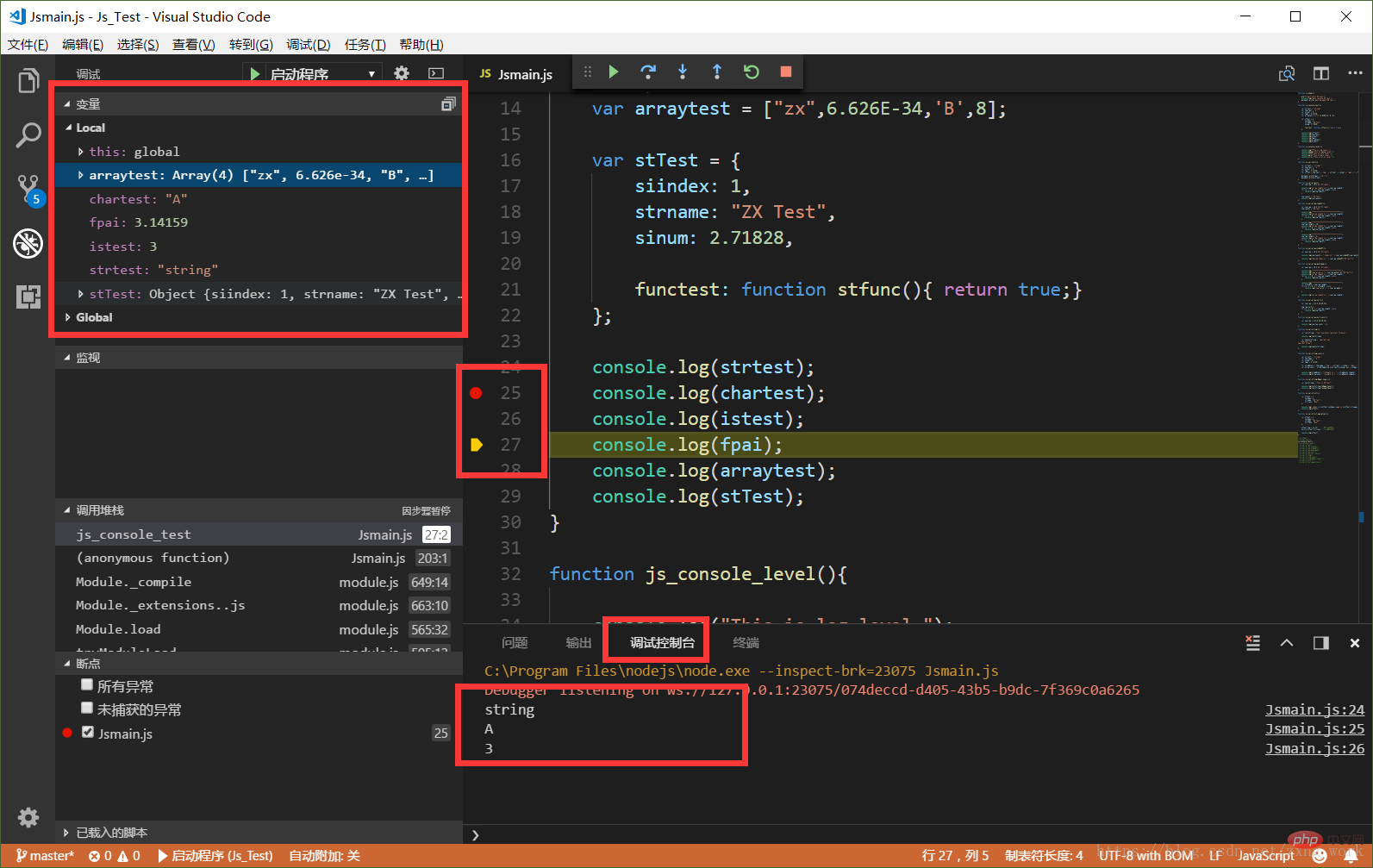
Debugging-Code Die Bearbeitungsoberfläche kann Punkte für das Debuggen unterbrechen und die Ausgabeinformationen können in der Debugging-Konsole angezeigt werden. Mit der Variablenleiste können Sie js-Variablen jederzeit beobachten. Wie unten gezeigt.
Die Bearbeitungsoberfläche kann Punkte für das Debuggen unterbrechen und die Ausgabeinformationen können in der Debugging-Konsole angezeigt werden. Mit der Variablenleiste können Sie js-Variablen jederzeit beobachten. Wie unten gezeigt.  Code schreiben IDE-Plattform: Linux
Code schreiben IDE-Plattform: Linux