Heim >Web-Frontend >CSS-Tutorial >So überlagern Sie zwei Bilder in CSS
So überlagern Sie zwei Bilder in CSS
- 王林Original
- 2020-11-26 16:24:548625Durchsuche
So überlagern Sie zwei Bilder in CSS: Sie können den Abstand des Div vom linken Seitenrand und den Abstand vom oberen Seitenrand nach links bzw. oben festlegen. Es ist zu beachten, dass beide Bilder das Attribut position:absolute festlegen müssen.

Umgebung:
Dieser Artikel gilt für alle Computermarken.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Legen Sie den Abstand des Div vom linken Rand der Seite und die Position vom oberen Rand der Seite durch links bzw. oben fest, um die Überlagerung von zwei zu erreichen Bilder.
Die spezifische Methode ist wie folgt:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html.

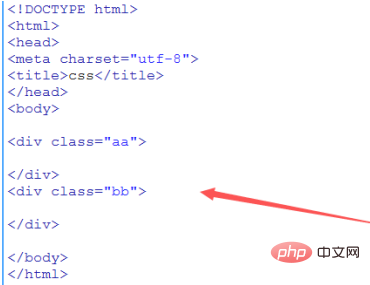
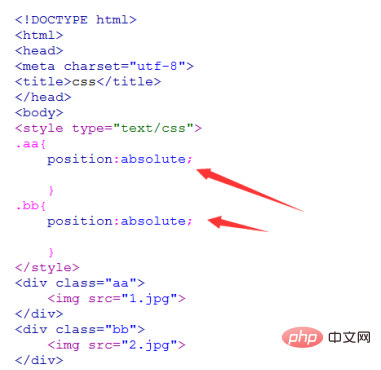
Erstellen Sie in der Datei test.html zwei neue Divs, eines ist ein Div mit dem Klassenattribut aa und das andere ist ein Div mit dem Klassenattribut bb.

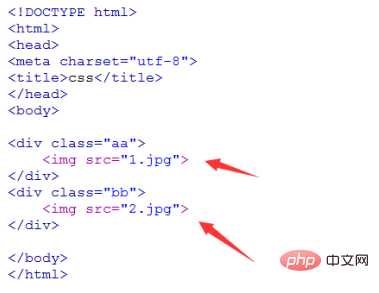
Fügen Sie in der Datei test.html ein Bild-Tag img zu jedem der beiden Divs hinzu und schreiben Sie die Pfade der beiden Bilder.

In der Datei test.html verwenden Sie CSS, um die Stile der beiden Divs zu definieren und ihre Positionsattribute auf absolut zu setzen, dh die Positionen der beiden Bilder auf der Seite sind absolut positioniert.

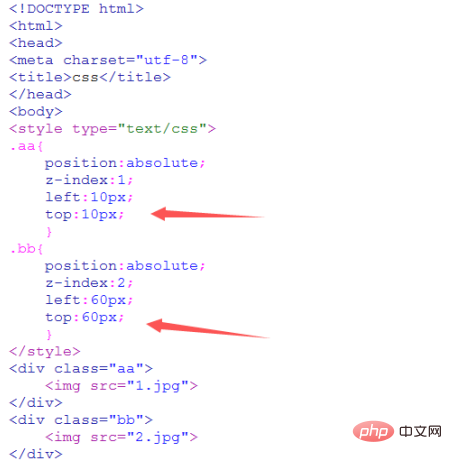
In der Datei test.html verwenden Sie Z-Index, um die Reihenfolge der Überlagerung der beiden Bilder festzulegen, indem Sie 1.jpg unten und 2.jpg oben festlegen.

Legen Sie in der Datei test.html den Abstand des Div vom linken Rand der Seite und die Position vom oberen Rand der Seite durch links bzw. oben fest, um die Überlagerung zweier Bilder zu erreichen.

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo überlagern Sie zwei Bilder in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

