Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich das :after-Pseudoelement in CSS, um eine Überlagerung eines Hintergrundbilds zu implementieren?
Wie verwende ich das :after-Pseudoelement in CSS, um eine Überlagerung eines Hintergrundbilds zu implementieren?
- 不言Original
- 2018-11-02 15:16:4213840Durchsuche
Im Webdesign stellen wir fest, dass immer mehr Text über Bildern platziert wird. Normalerweise ist dies nicht einfach, da Bilder dynamische Farben und Beleuchtung haben und der Text meist einfarbig ist. Dies ist im Allgemeinen nicht gut für die Lesbarkeit und Zugänglichkeit und kann dazu führen, dass der Text weniger klar erscheint.
Das bedeutet, dass, wenn wir eine Überlagerung zwischen einem Bild und einem Text einführen möchten, das Hintergrundbild manchmal abgedunkelt wird, um das Lesen zu erleichtern. Wir alle benötigen eine einfache CSS-Technik, um diese Art von Overlay einzuführen. (Empfohlener Kurs: CSS3-Video-Tutorial)
Da ich kein neues Markup zur Dekoration einführen möchte, werden wir das CSS ::after-Pseudoelement verwenden.
Dies können wir durch den folgenden Prozess erreichen.
1. Erstellen Sie den einfachsten HTML-Code für den von Ihnen benötigten Bereich
2. Verwenden Sie das Element ::before oder ::after, um ein Hintergrundbild zu erstellen.
3 - Probleme durch absolute Positionierungsänderung des Index
Sie können versuchen, den Mix-Blend-Modus zu verwenden, um einige interessante Effekte zu erzielen
Schritt 1: Was Sie brauchen, ist ohne Redundante Markierungen Hintergrundbild
Im Hintergrundbild wollen wir eigentlich nur, dass das Hintergrundbild als Container fungiert und welchen Inhalt auch immer das Hintergrundbild enthalten muss.
<section class="banner">
<h1>Hello World</h1>
</section>
In diesem Beispiel verwenden wir nur einen Abschnittscontainer und ein
. Wenn Sie mehr Inhalt hinzufügen, könnte es sich um ein gleichgeordnetes Element handeln, , oder Sie könnten alles in eine Art Inhaltscontainer legen und es nach Ihren Wünschen positionieren.
Hier gibt es eine kleine „Magie“, die die Höhe des Hintergrundbilds und die Mittelposition des Textes erhöhen kann. Dies ist für den Umfang dieses Artikels nicht wichtig, aber wenn Sie neugierig sind, können Sie es selbst ausprobieren.
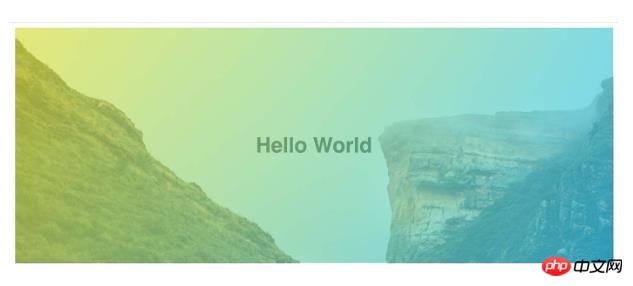
Schritt 2: Verwenden Sie ::after, um Overlay-Elemente dynamisch hinzuzufügen
Die von CSS bereitgestellten Elemente ::before und ::after verfügen über leistungsstarke Funktionen zum Hinzufügen von Stilinhalten Seiten, die sich nicht auf das Markup auswirken sollten.
Durch Anwenden der Elemente ::before oder ::after können Sie dynamische Elemente vor oder nach den untergeordneten Elementen des ausgewählten Elements in das DOM einfügen.
Ein wichtiger Hinweis ist, dass alle Pseudoelemente die CSS-Eigenschaft zur Inhaltsanzeige erfordern. Obwohl in unserem Beispiel der Inhalt nur eine leere Zeichenfolge ist.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
Jetzt haben wir ein Element mit voller Breite und Höhe. Hierfür verwenden wir die absolute Positionierung, da wir den Inhaltsfluss des Dokuments nicht beeinträchtigen möchten.
Wir nutzen die Opazitätseigenschaft, um die Überlagerung leicht transparent zu machen.
In diesem Beispiel habe ich einen Verlaufseffekt gewählt, Sie können aber auch eine einfache Hintergrundfarbe oder sogar ein anderes Bild zum Überlagern verwenden.
3. Probleme durch die Verwendung des Z-Index zur Änderung der absoluten Positionierung
Wenn Sie genau hinschauen, werden Sie feststellen, dass etwas in diesem Beispiel nicht ganz korrekt ist. Unsere Overlays bedecken nicht nur das Hintergrundbild, sondern auch den Text im Hintergrundbild.
Durch die Verwendung der absoluten Positionierung platzieren wir die Überlagerung tatsächlich über dem Stapelkontext des Hintergrundbilds. Um dieses Problem zu beheben, müssen das Overlay und der Inhalt mit Z-Index geändert werden. Normalerweise gebe ich dem Hintergrund-Overlay 1 und dem Inhalts-Overlay 100.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}Damit haben wir ein fertiges Overlay.

4. Sie können versuchen, den Mix-Blend-Modus zu verwenden, um einige andere Effekte zu erzielen.
Kombinieren Sie beispielsweise mehrere Elemente wie unten gezeigt: Mischen Sie alles zusammen!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5. Quellcode
HTML:
<section class="banner">
<h1>Hello World</h1>
</section>CSS:
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}Das obige ist der detaillierte Inhalt vonWie verwende ich das :after-Pseudoelement in CSS, um eine Überlagerung eines Hintergrundbilds zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Verwendung der Pseudoelemente::before und ::after
- Pseudoklassen und Pseudoelemente in CSS: danach
- Analyse zur Verwendung von before- und :after-Pseudoelementen in CSS
- Wie lösche ich den Float? In HTML: Implementierung der Methode zum Löschen schwebender Elemente nach Pseudoelementen (Code)
- Die Funktionen und Verwendung von :after und :before in CSS
- Eine Erklärung der praktischen Anwendung von :before und :after in CSS
- Vertiefendes Verständnis der CSS-Pseudoelemente: before und :after (mit Beispielen)

